问题1:
You are using Node v10.24.1, but this version of @vue/cli requires Node ^12.0.0 || >= 14.0.0.
Please upgrade your Node version.
//您使用的是Node v10.24.1,但这个版本的@vue/cli需要Node ^12.0.0 || >= 14.0.0。
//请升级您的节点版本。
解决方法: 在node 中直接下载最高版本的node
或者 http://t.csdn.cn/nwqlo // nvm安装 切换Node版本 保姆级教程
问题2:删除vue create的预处理记录(preset)
在C盘中搜索, vuerc 文件
然后打开文件
选择删除 "presets":{
}
里面的内容 就可以了
问题3:
error Component name "School" should always be multi-word vue/multi-word-component-names
错误组件名称“School”应该总是多字vue/多字Component -names
// 在我们的vue.config.js文件中添加一句
lintOnSave:false /*关闭语法检查*/
***************最终展现成果****
const f defineConfig ) = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false /*关闭语法检查*/})
问题4:
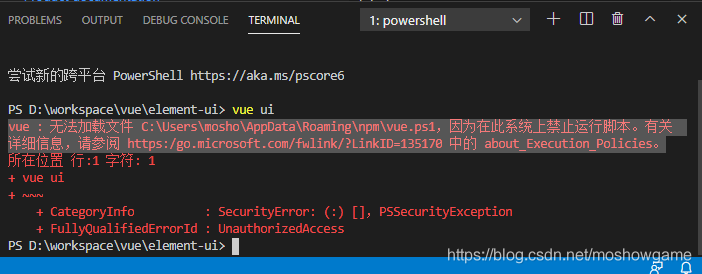
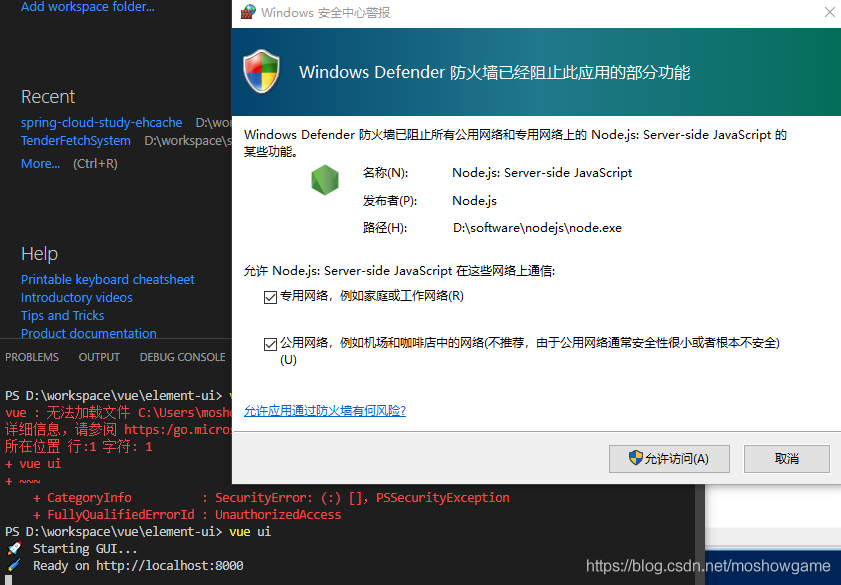
vue : 无法加载文件 C:\Users\11\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.co
问题原因:
vue: 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统上`禁止运行脚本`。(powershell运行策略设置)
该问题的solution就是通过powershell去解除 Execution_Policies(运行策略)的限制。
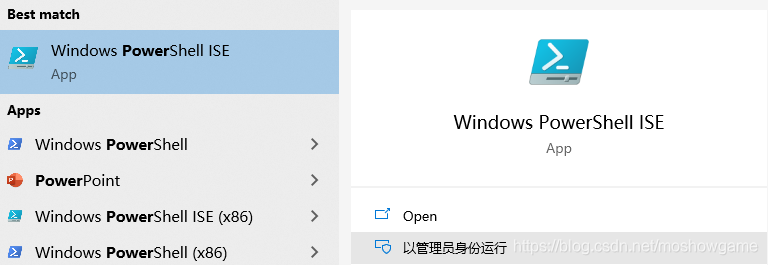
1.开始菜单或者搜索输入
powershell
,powershell ISE或者直接powershell命令行都ok,选择
以管理员身份运行

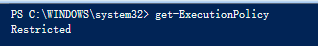
2. 输入 get-ExecutionPolicy 查看当前策略,一般默认是:Restricted 受限制的

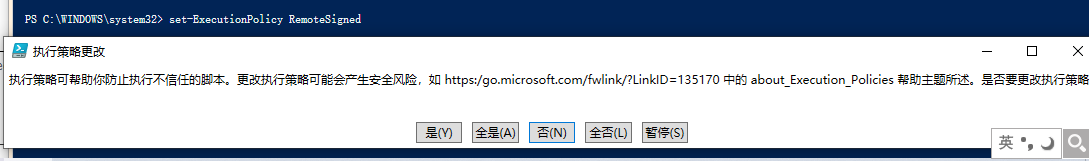
3.输入
set-ExecutionPolicy RemoteSigned
设置为
RemoteSigned 远程签名
的

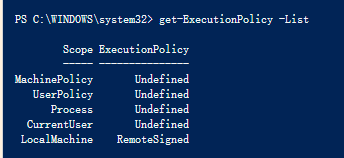
4.输入get-ExecutionPolicy -List 查看当前所有Scope的ExecutionPolicy

-
重新运行需要运行的vue ui脚本,选择允许防火墙。搞定!

最终运行成功: 输出

问题5
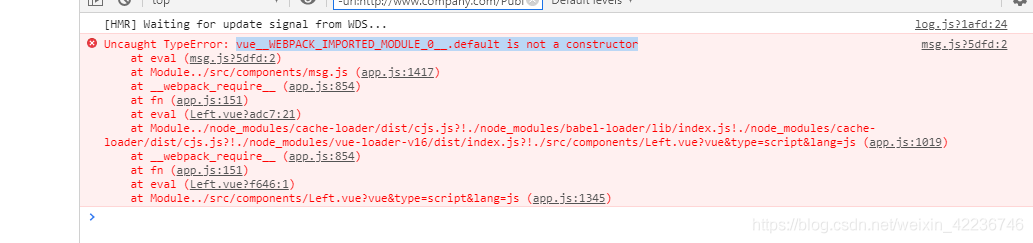
vue__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor报错
default不是一个构造函数
// 错误语句如下
Uncaught TypeError: vue__WEBPACK_IMPORTED_MODULE_0__.default is not a constructor
at eval (main.js?fbea:15:1)
at ./src/main.js (app.js:85:1)
at __webpack_require__ (app.js:277:33)
at app.js:1398:109
at __webpack_require__.O (app.js:323:23)
at app.js:1399:53
at app.js:1401:12
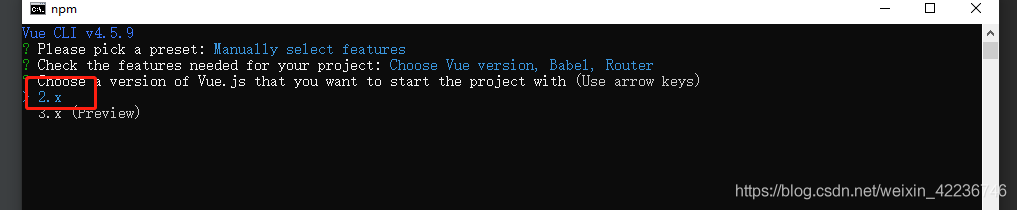
// ********解决方中涉及到的 ******脚手架重新构建中的版本选择,可以参考以下博客
http://t.csdn.cn/jfBIt
解决方法

问题6:
win+R 输入cmd进入控制台,输入 ipconfig 查看

问题7
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
解决方法:
以管理员的身份运行 (推荐)