用Chrome做网页调试访问js文件出错导致404问题解决方案
-
尽管我们是用WebStorm点击选择的浏览器打开,
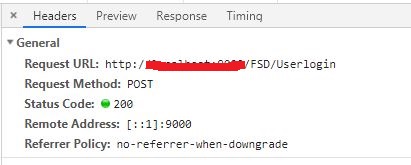
但Chrome打开时出现服务器访问出错的问题404,而我服务器明明已经打开了却说访问不到。便使用F12调试查看发现访问服务器的路径URL是这个:
这是我之前做的一个项目的服务器路径,但当前项目我login.html的js文件写清楚了访问的路径应该是:
"http://*****/FSD/Userlogin"
:(部分隐去了):
显然访问的不是同一个文件。但当时我不清楚问题在哪里,于是我便使用Firefox火狐浏览器做测试发现访问没问题。 -
我就确定问题不是出在代码上,而是浏览器缓存的问题需要清理浏览器缓存。
主要清除
Cookie及其他网站数据
和
缓存的图片和文件
即可,至于
时间
就看大家使用这浏览器调试的时长了,我直接选择的
时间不限
。
-
清除完后在使用Chrome谷歌浏览器调试就没问题了。
版权声明:本文为TommyXu8023原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。