用html5中的 file 调用手机拍照以及多图片上传功能,可进行删除图片、放大查看图片,网页版多文件上传也可以用。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="css/mui.min.css">
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="css/app.css"/>
<title></title>
</head>
<style>
.mui-table-view-cell:after {
position: absolute;
right: 0;
bottom: 0;
left: 15px;
height: 0px;
content: '';
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
background-color: #c8c7cc;
}
.mui-table-views {
position: relative;
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
list-style: none;
}
.mui-contents {
background-color: #FFFFFF;
opacity:0.8;
float:inherit;
margin: 45px auto 45px auto;
border: 1px solid #FFFFFF ;
width: 90%;
}
.mui-table-view-cell.mui-radio.mui-left {
padding-left: 5px;
}
/*上传图片样式 */
.mui-preview-image.mui-fullscreen {
position: fixed;
z-index: 20;
background-color: #000;
}
.mui-preview-header,
.mui-preview-footer {
position: absolute;
width: 100%;
left: 0;
z-index: 10;
}
.mui-preview-header {
height: 44px;
top: 0;
}
.mui-preview-footer {
height: 50px;
bottom: 0px;
}
.mui-preview-header .mui-preview-indicator {
display: block;
line-height: 25px;
color: #fff;
text-align: center;
margin: 15px auto 4;
width: 70px;
background-color: rgba(0, 0, 0, 0.4);
border-radius: 12px;
font-size: 16px;
}
.mui-preview-image {
display: none;
-webkit-animation-duration: 0.5s;
animation-duration: 0.5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.mui-preview-image.mui-preview-in {
-webkit-animation-name: fadeIn;
animation-name: fadeIn;
}
.mui-preview-image.mui-preview-out {
background: none;
-webkit-animation-name: fadeOut;
animation-name: fadeOut;
}
.mui-preview-image.mui-preview-out .mui-preview-header,
.mui-preview-image.mui-preview-out .mui-preview-footer {
display: none;
}
.mui-zoom-scroller {
position: absolute;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
align-items: center;
-webkit-box-pack: center;
-webkit-justify-content: center;
justify-content: center;
left: 0;
right: 0;
bottom: 0;
top: 0;
width: 100%;
height: 100%;
margin: 0;
-webkit-backface-visibility: hidden;
}
.mui-zoom {
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.mui-slider .mui-slider-group .mui-slider-item img {
width: auto;
height: auto;
max-width: 100%;
max-height: 100%;
}
.mui-android-4-1 .mui-slider .mui-slider-group .mui-slider-item img {
width: 100%;
}
.mui-android-4-1 .mui-slider.mui-preview-image .mui-slider-group .mui-slider-item {
display: inline-table;
}
.mui-android-4-1 .mui-slider.mui-preview-image .mui-zoom-scroller img {
display: table-cell;
vertical-align: middle;
}
.mui-preview-loading {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
display: none;
}
.mui-preview-loading.mui-active {
display: block;
}
.mui-preview-loading .mui-spinner-white {
position: absolute;
top: 50%;
left: 50%;
margin-left: -25px;
margin-top: -25px;
height: 50px;
width: 50px;
}
.mui-preview-image img.mui-transitioning {
-webkit-transition: -webkit-transform 0.5s ease, opacity 0.5s ease;
transition: transform 0.5s ease, opacity 0.5s ease;
}
@-webkit-keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@-webkit-keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
p img {
max-width: 100%;
height: auto;
}
</style>
<body>
<div class="virtual_body">
<div style="height:888px;">
<!-- 标题 -->
<header id="headerid" class="mui-bar mui-bar-nav">
<h1 class="mui-title">拍照+上传图片</h1>
</header>
<div class="beijingtu">
<div class="mui-contents feedback">
<ul class="mui-table-views">
<li class="mui-table-view-cell mui-radio mui-left">
<div>图片(选填):</div>
<div class="mui-content-padded">
<div style="float:left;background:url(paizhao.png) no-repeat;background-size:100% 100%;margin:0px 0px 0px 10px;">
<input type="file" onchange="showPicture(this)" accept="image/*" multiple='multiple' style="width:60px;height:60px;opacity:0;cursor:pointer;"/>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
<script src="js/mui.js"></script>
<script src="js/mui.zoom.js"></script>
<script src="js/mui.previewimage.js"></script>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script>
//添加图片
function showPicture(eleobj){
for(var i = 0; i < eleobj.files.length; i++) {
var imgurl = window.URL.createObjectURL(eleobj.files[i]);
/* var html = '<img src="'+imgurl+'" style="width:60px;height: 60px;float: left;margin-left: 10px; onclick="removeshow(this);"/>'; */
var html = '<div style="display: inline-block; position: relative; float: left;"> <img src="'+imgurl+'" data-preview-src="" data-preview-group="1" style="width:60px;height: 60px;float: left;margin:10px 0px 0px 10px; "/> <img src="del.png" style="width: 16px;height: 16px; position: absolute; margin:0px 0px 0px -10px;" onclick="removeshow(this);" /></div>';
$(eleobj).parent('div').before(html);
};
mui.previewImage();
}
//删除图片
function removeshow(eleobj){
$(eleobj).parent().remove();
}
</script>
</html>
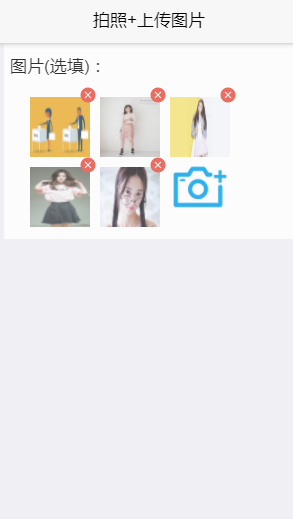
效果如下图:
(上传页面)

(多文件上传和拍照)

(图片放大查看)

版权声明:本文为jazhenglufang原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。