promise 详解
promise对象是一个构造函数,用于生成Promise实例。对象状态不受外界影响,只有异步操作的结果才能决定当前是哪一种状态。三种状态:pending(进行中)、fulfilled(已成功)、rejected(已失败)。实例生成以后,用then方法分别指定resolved状态和rejected状态的回调函数
Promise的链式调用
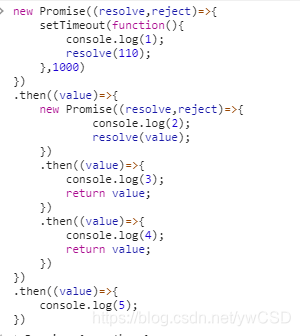
先看一段代码:

你可能想到的结果是12345,可是打印结果是:1,2,3,5,4
Why?
结论
0. 回调是异步的
1
.
当执行 then 方法时,如果前面的 promise 已经是 resolved 状态,则直接将回调放入微任务队列中(但是执行回调还是要等到所有同步任务都结束后)
2.当一个 promise 被 resolve 时,会遍历之前通过 then 给这个 promise 注册的所有回调,将它们依次放入微任务队列中
3.resolve()它的作用除了将当前的 promise 由 pending 变为 resolved,还会遍历之前通过 then 给这个 promise 注册的所有回调,将它们依次放入微任务队列中,
很多人以为是由 then 方法来触发它保存回调,而事实上 then 方法即不会触发回调,也不会将它放到微任务,then 只负责注册回调,
由 resolve 将注册的回调放入微任务队列,由事件循环将其取出并执行。
4.对于
then 方法返回的 promise 它是没有 resolve 函数的
,取而代之只要 then 中回调的代码执行完毕并
获得同步返回值
,这个 then 返回的 promise 就算被 resolve
同步返回值
的意思换句话说,如果 then 中的回调返回了一个 promise,那么 then 返回的 promise 会等待这个 promise 被 resolve 后再 resolve。执行完3, then 中要到下一个循环才能执行。
至此全部结束。
还有一个关于执行顺序的题目解析,共同学习。