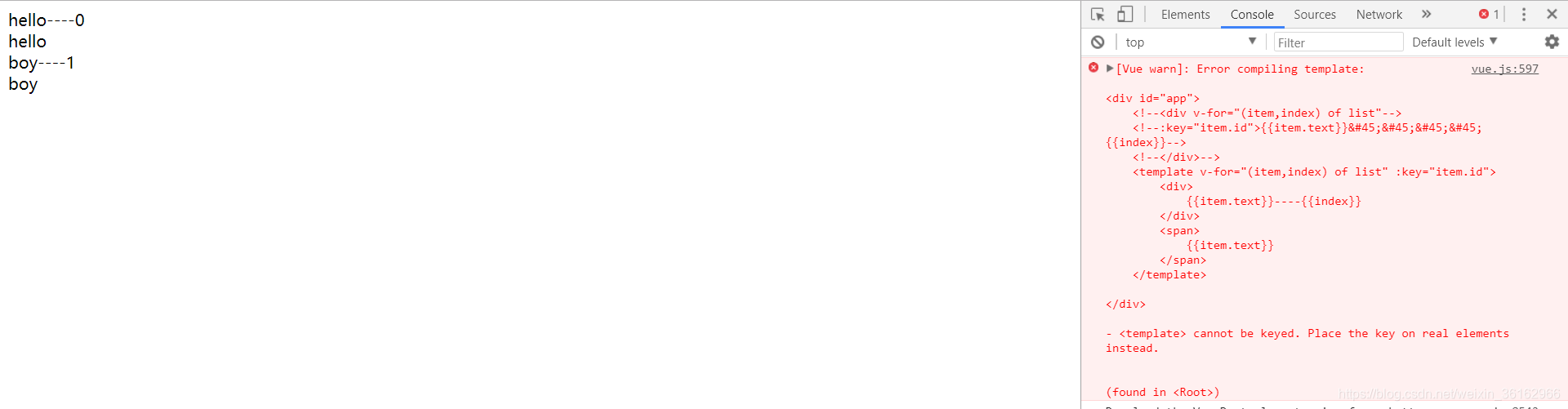
问题源码
<div id="app">
<template v-for="(item,index) of list"
:key="item.id">
<div>
{{item.text}}----{{index}}
</div>
</template>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
list: [
{
id: "001",
text: "hello"
}, {
id: "002",
text: "boy"
}
]
}
})
</script>

原因分析
cannot be keyed. Place the key on real elements instead
翻译:
不可以被key标识。请把key使用在真实的元素上
报错已经说明的很明显了 <不是一个真实的标签元素,所以不能使用key
key是用来区分dom的,方便vue进行复用。
具体的说明可以查看文档:
https://cn.vuejs.org/v2/api/#key
解决方法
删除:key=“
item.id
”
<div id="app">
// 删除 :key="item.id"
<template v-for="(item,index) of list">
<div>
{{item.text}}----{{index}}
</div>
</template>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
list: [
{
id: "001",
text: "hello"
}, {
id: "002",
text: "boy"
}
]
}
})
</script>

版权声明:本文为weixin_36162966原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。