Threejs Post-processing 后期处理
-
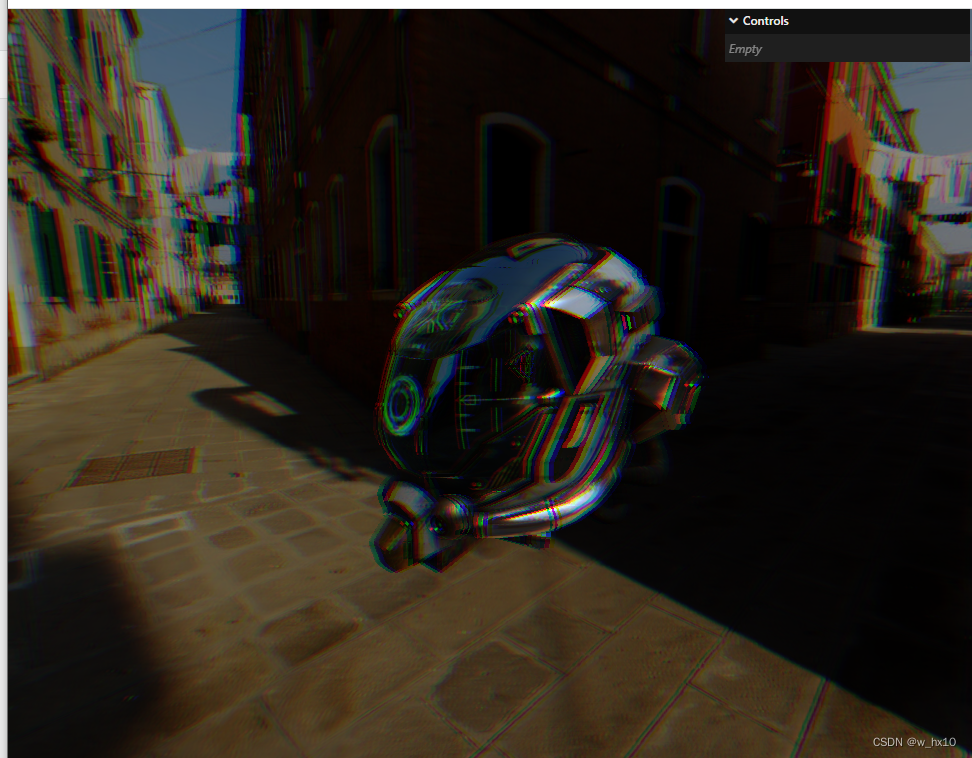
当添加合成器
EffectComposer
后
render.outputEncoding
出现错误 颜色变暗

解决方案
-
添加 GammaCorrectionShader 校正器
import { GammaCorrectionShader } from 'three/examples/jsm/shaders/GammaCorrectionShader.js';
import { ShaderPass } from 'three/examples/jsm/postprocessing/ShaderPass.js'
const effectComposer = new EffectComposer(renderer)
/.../
onst effectColorSpaceConversion = new ShaderPass( GammaCorrectionShader );
effectComposer.addPass( effectColorSpaceConversion );
版权声明:本文为w_hx10原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。