前端开发完成的项目,不管是使用vue、react、或者是别的web项目,最终都是要部署到外网上,让用户可以通过域名来访问。这篇文章以一个 react 移动端的项目为例,讲怎样将自己本地的项目部署到阿里云服务器上。
文章比较长,第一次部署项目的大体流程如下:
- 部署前的准备,项目打包、阿里云服务器准备;
- 本地连接阿里云服务器;
- 服务器安装epel仓库;
- 服务器安装nginx;
- 启动nginx,如果出现无法访问网站,需要检查端口号的配置;
- 上传本地文件到服务器;
- 服务器配置nginx代理;
- 服务器搭建 node 环境;
- 服务器部署Mock数据,使用pm2管理node进程。
1. 部署前的准备
- 本地要部署的项目。
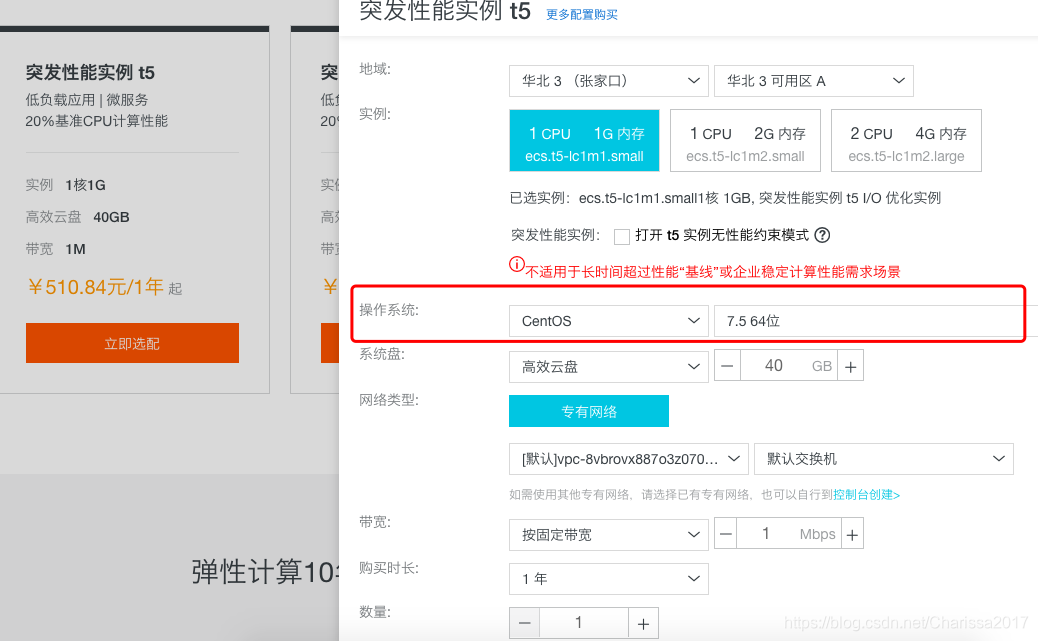
- 阿里云服务器,服务器操作系统一般都是 CentOS ,版本不要选最新的,容易有问题,选7.5或者7.6都可以。

1.1 项目打包
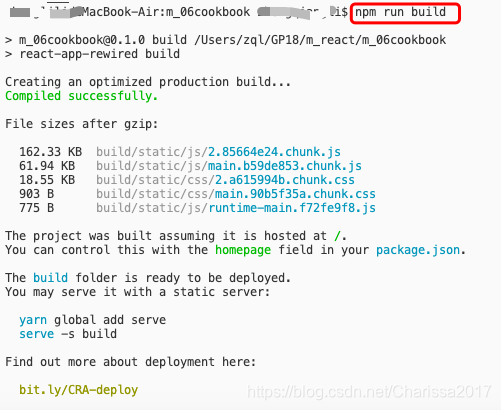
终端进入到项目根目录,执行
npm run build
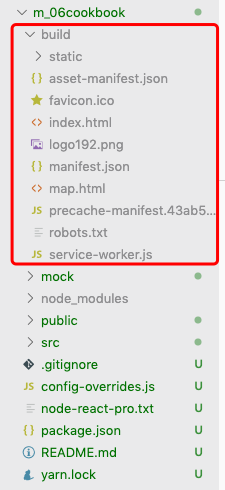
,对项目进行打包,打包成功显示如下,打包完成后在根目录下会生成一个 build 的文件夹(如果是vue项目,会生成 dist 文件夹),部署就是将 build 或者 dist 文件夹里的内容放在公网上。

打包后生成的 build 文件夹及里面的内容。

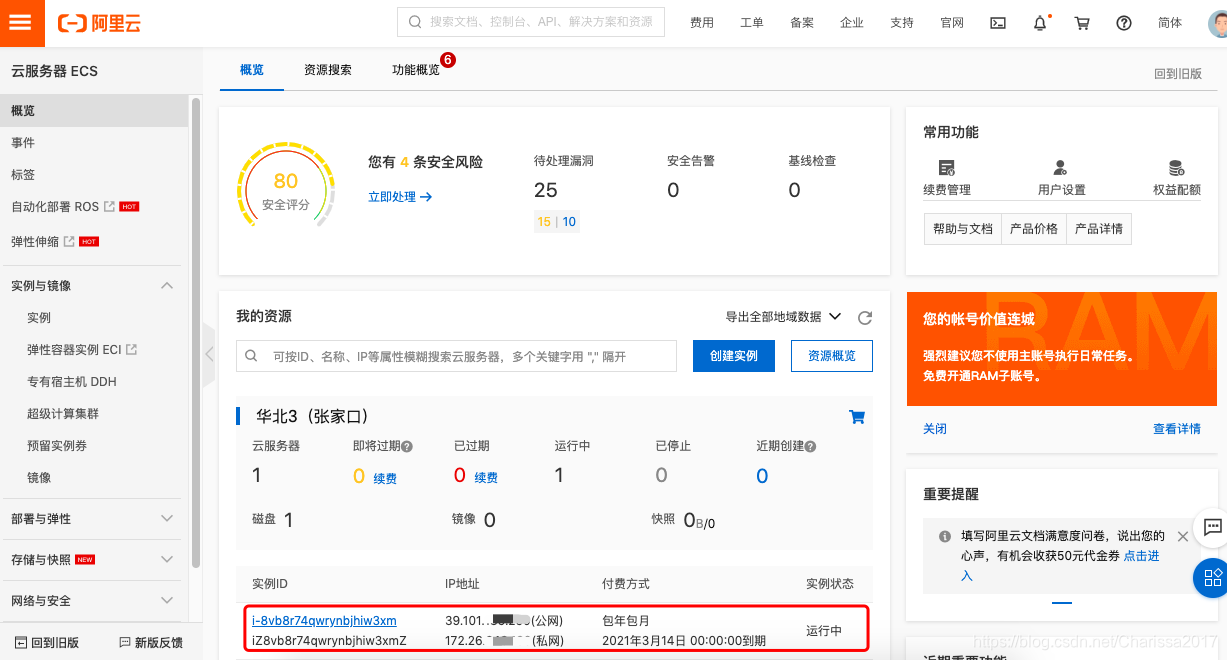
1.2 登录阿里云后台
登录阿里云后台 => 控制台 => 云服务器ECS => 实例,打开实例管理控制台,阿里云平台登录地址:
https://account.aliyun.com/login/login.htm

2. 本地连接阿里云服务器
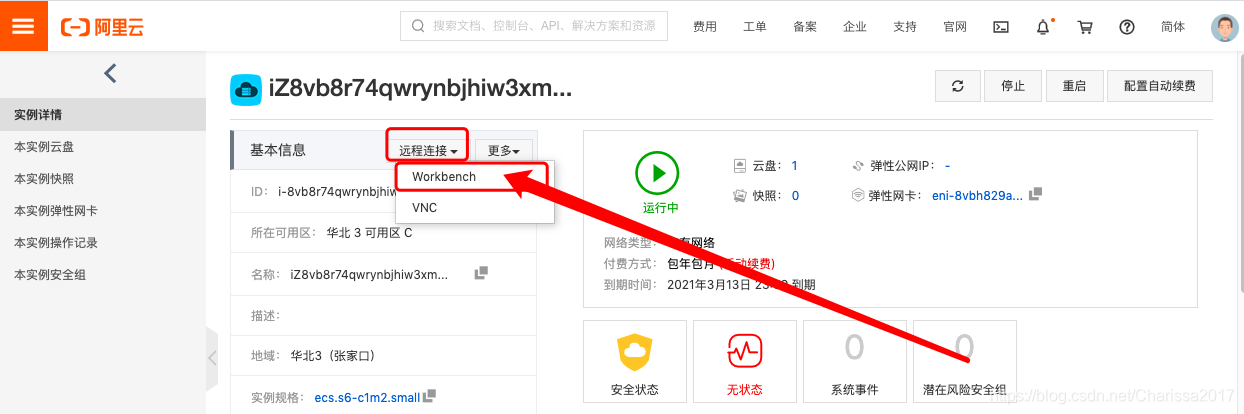
方式一
:通过阿里云云服务器管理控制台中的远程连接进行连接。

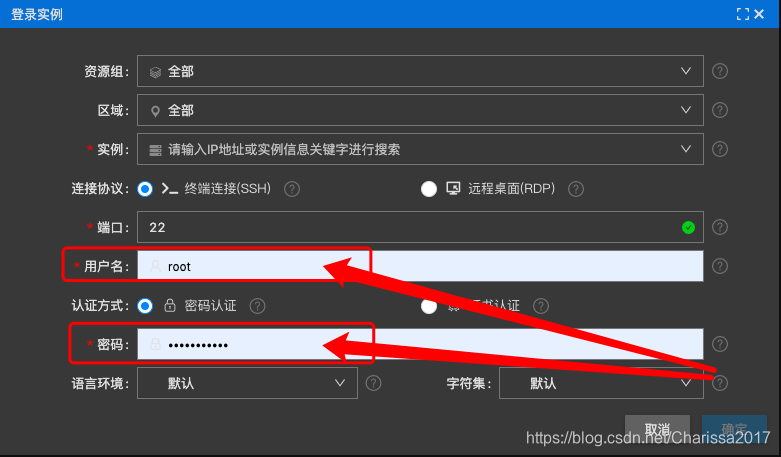
输入用户名(默认为root)、密码(阿里云的登录密码/初始化磁盘时设置的密码),点击确定登录。

登录后看到这个页面说明已经登录成功了。

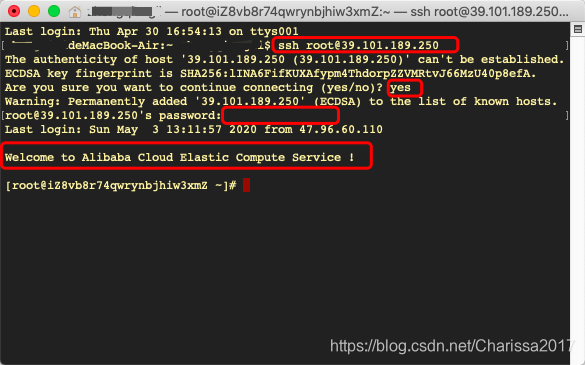
方式二:本地终端连接
在本地终端中输入下面的命令,服务器用户名默认为root,公网ip在云服务器管理控制台中可以找到。
ssh 服务器用户名@公网ip
输入
yes
,回车
输入
登录密码
,输密码的时候,不会显示输入的内容,输完直接回车就行
出现下面这个页面则说明连接成功。

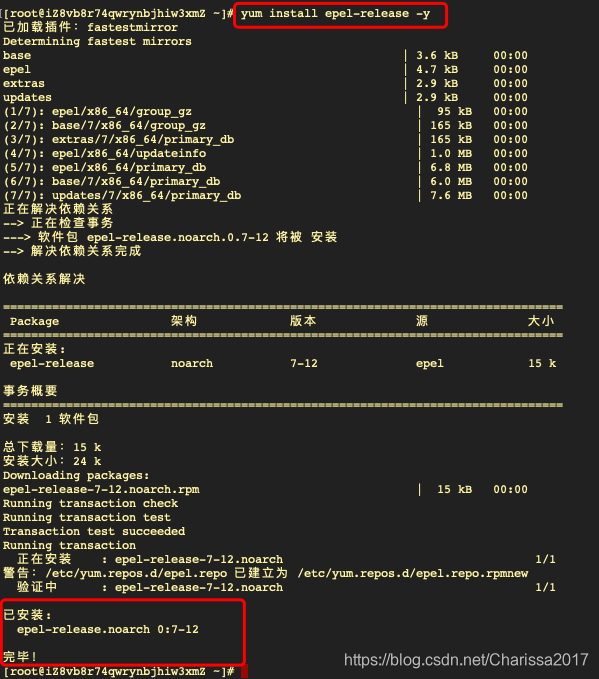
3. 装epel仓库
终端中继续输入下面的命令,安装epel仓库,-y表示一路确认。
yum install epel-release -y

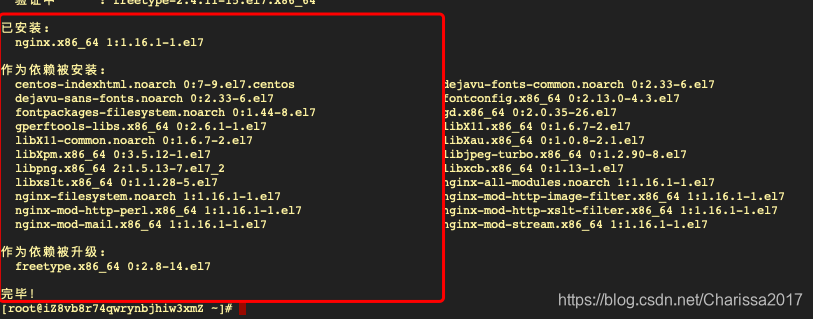
4. 服务器安装nginx
终端中执行下面的命令,安装nginx。出现下面的内容,说明安装成功。
yum install nginx -y

5. 启动nginx
在终端执行下面的命令,启动nginx,执行命令后如果没有报错,则说明执行成功。
1、开启防火墙:
systemctl start nginx
2、启动nginx:
service nginx start
重启nginx:
nginx -s reload
关闭nginx:
service nginx stop
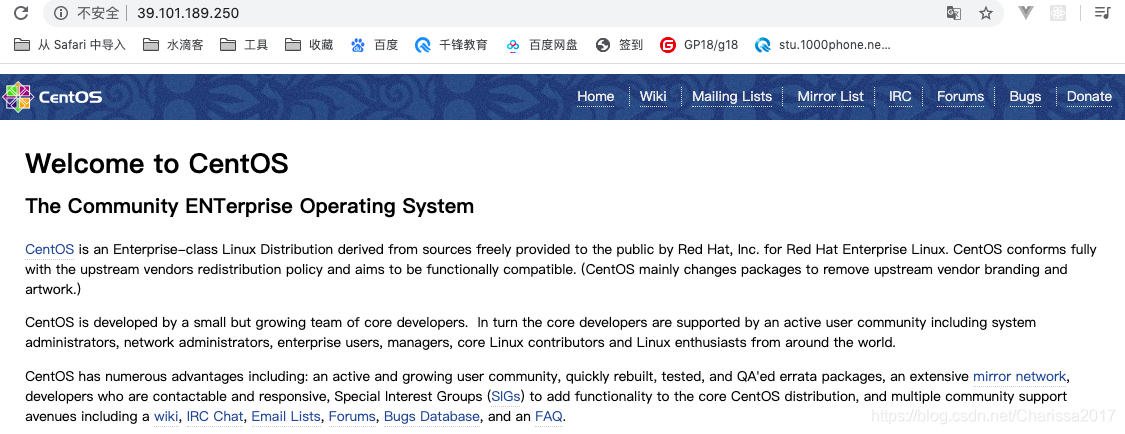
nginx 启动成功后,在浏览器中输入主机名(公网ip),看是否启动成功,如果出现下面这个页面,则说明服务器连接成功。

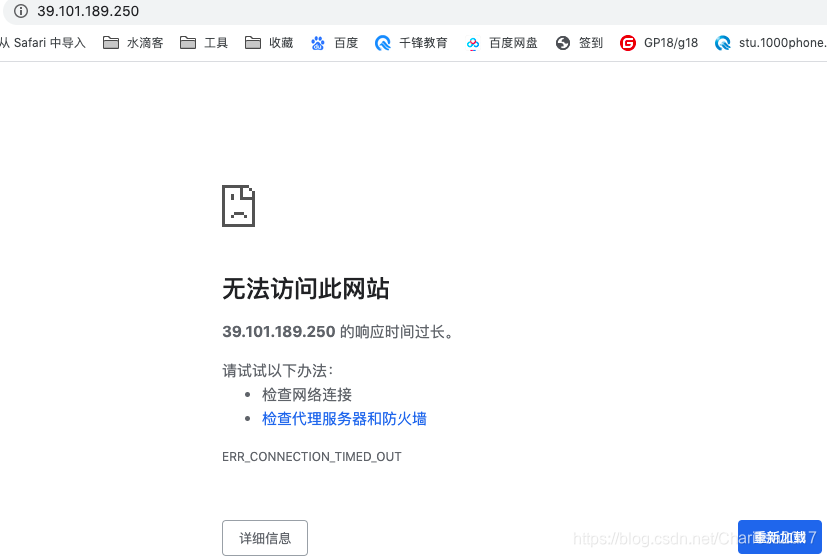
如果出现无法访问此网站,检查是否在阿里云上开通端口,如果没有设置端口号,则网站无法访问。

在阿里云上开通端口:
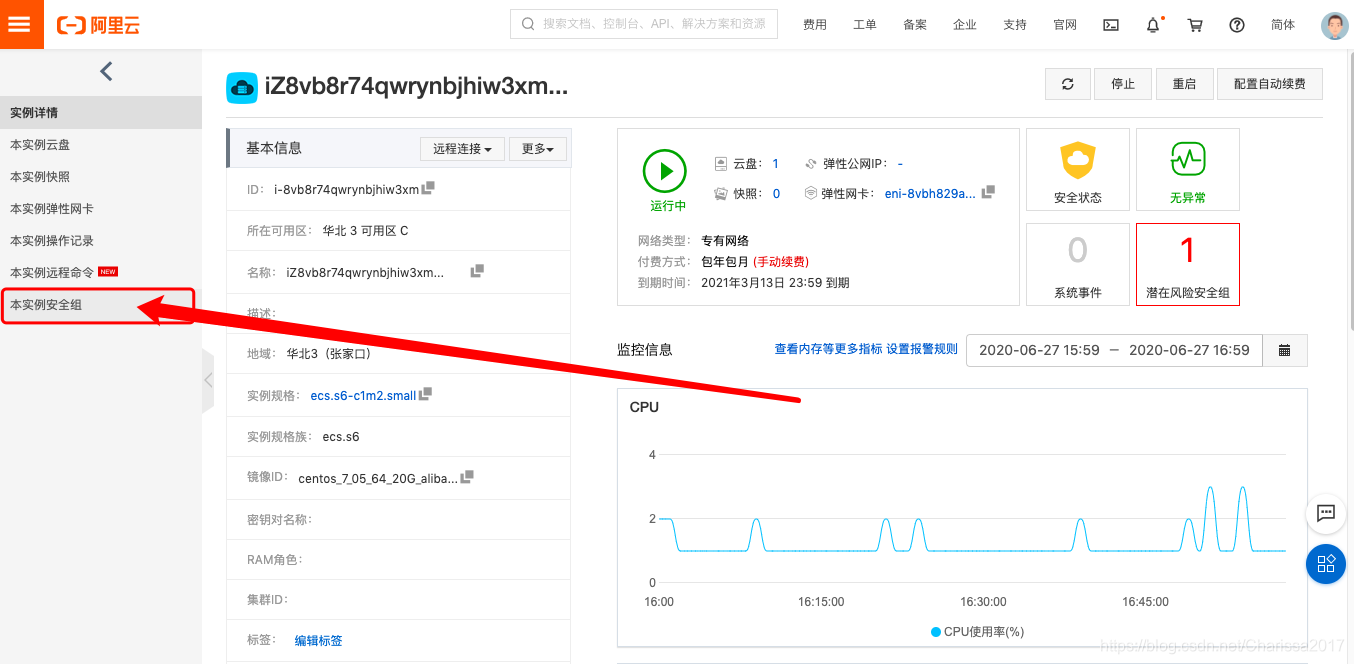
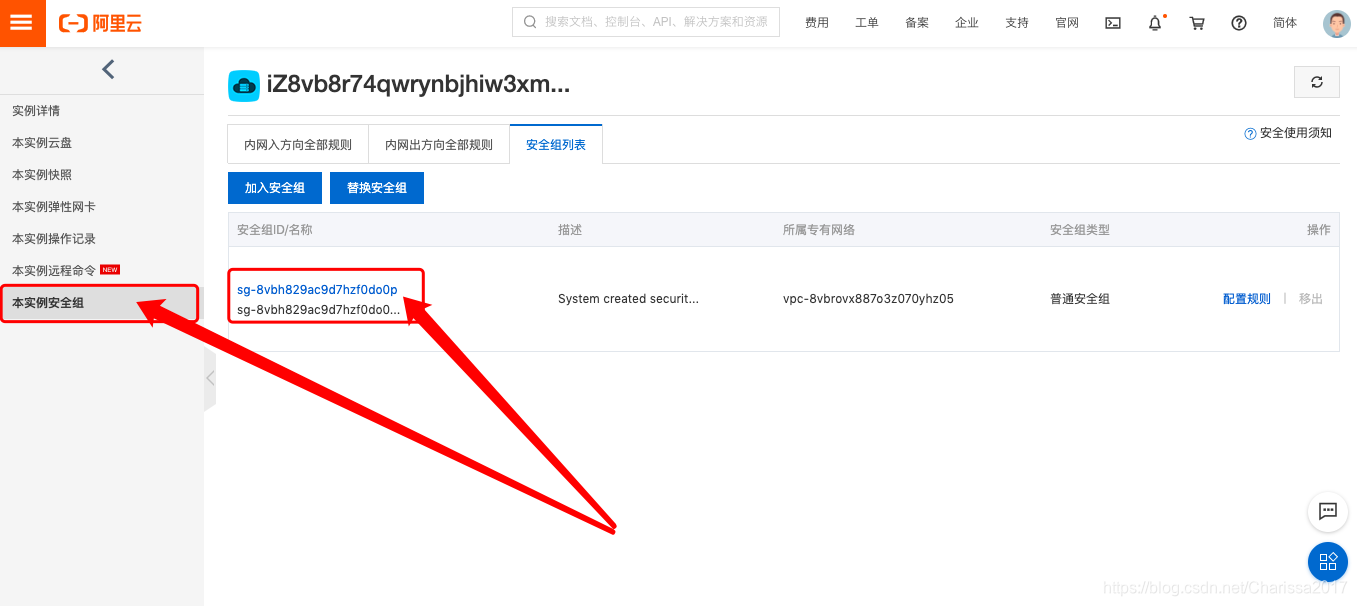
进入 实例详情页面 => 本实例安全组 => 点击安全组ID/名称


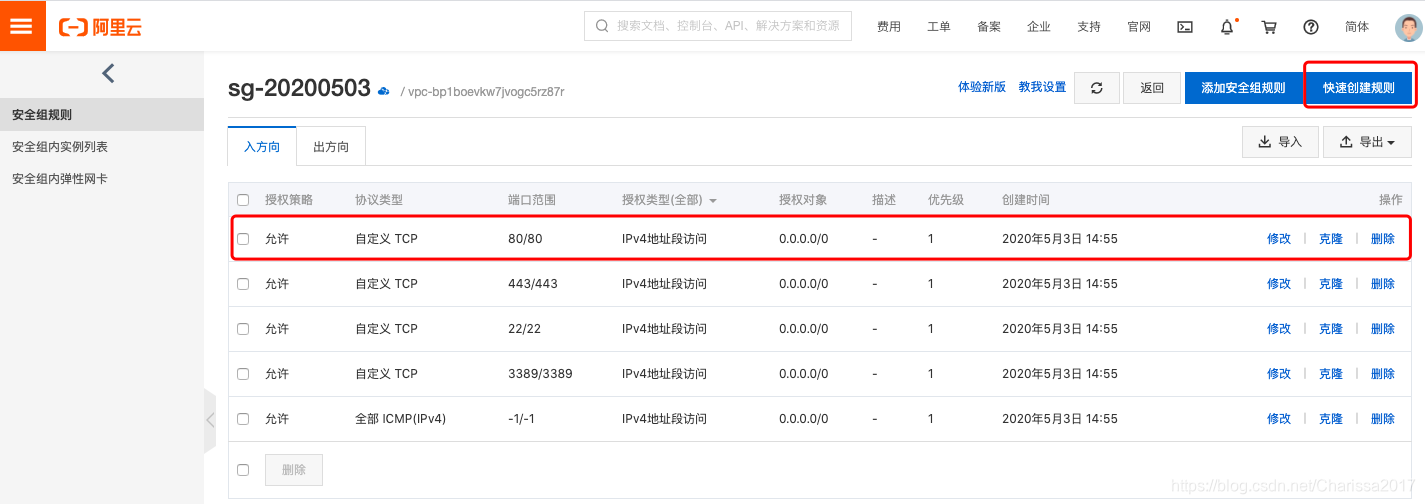
如果是访问默认端口号,需要配置80端口,点右上角快速创建规则:

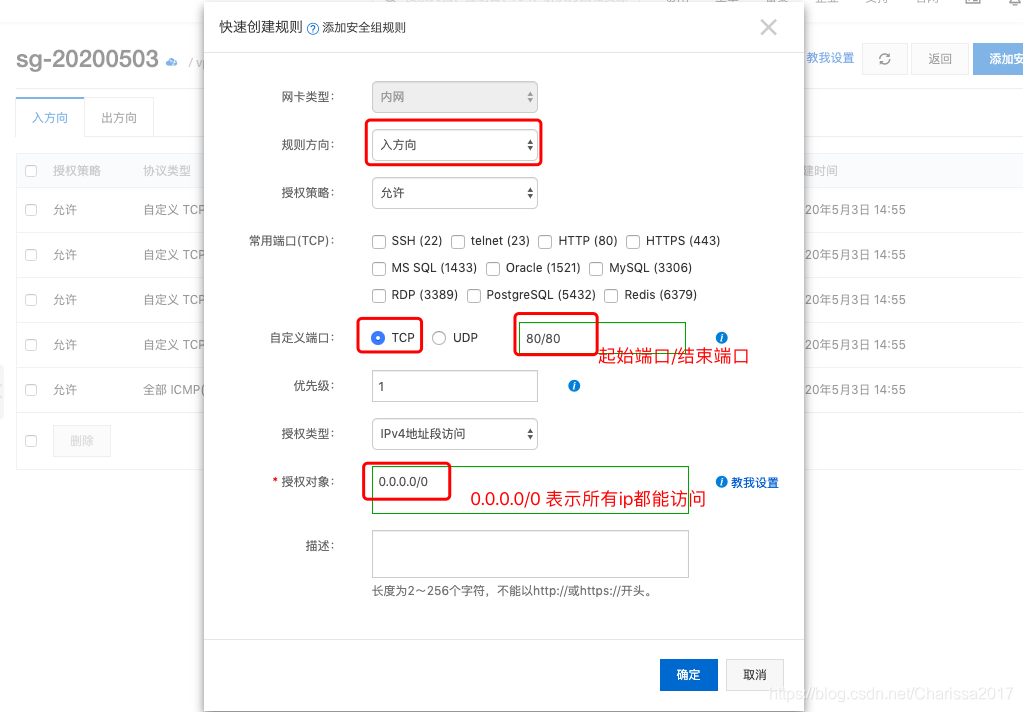
按下图填写端口号规则,自定义端口范围太大的话,会不安全,建议指定一个端口。

配置端口后,终端中输入
nginx -s reload
,重启nginx服务。重启nginx后,在浏览器中输入主机名(公网ip),看是否启动成功。
6. 上传文件到服务器
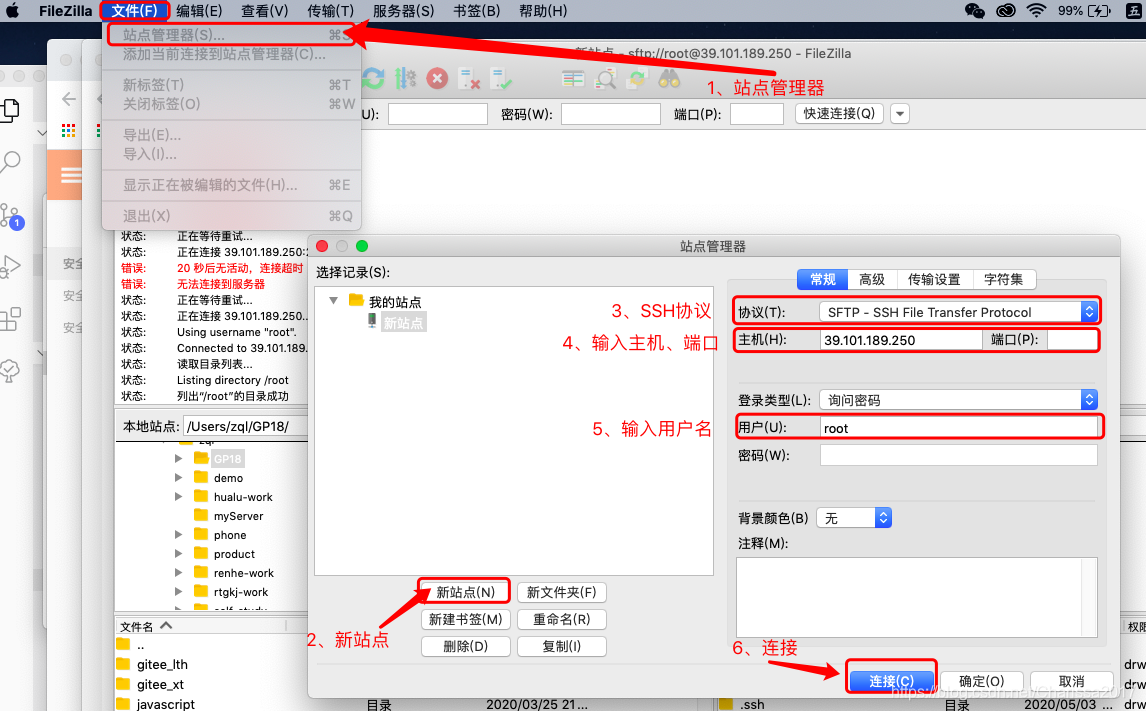
可以使用 FTP 软件做文件的上传和下载。这里使用的是FileZilla,点击文件 => 站点管理器 => 新建站点 => 输入主机的ip、端口、用户名 => 点击连接 => 输入密码

如果出现连接不成功,检查以下几点:
- 主机是否正确,应该是外网IP;
-
端口号是否一致,FileZilla的默认端口号是21,
检查阿里云后台安全组规则里是否设置了对应的端口
; - 检查用户名和密码是否正确;
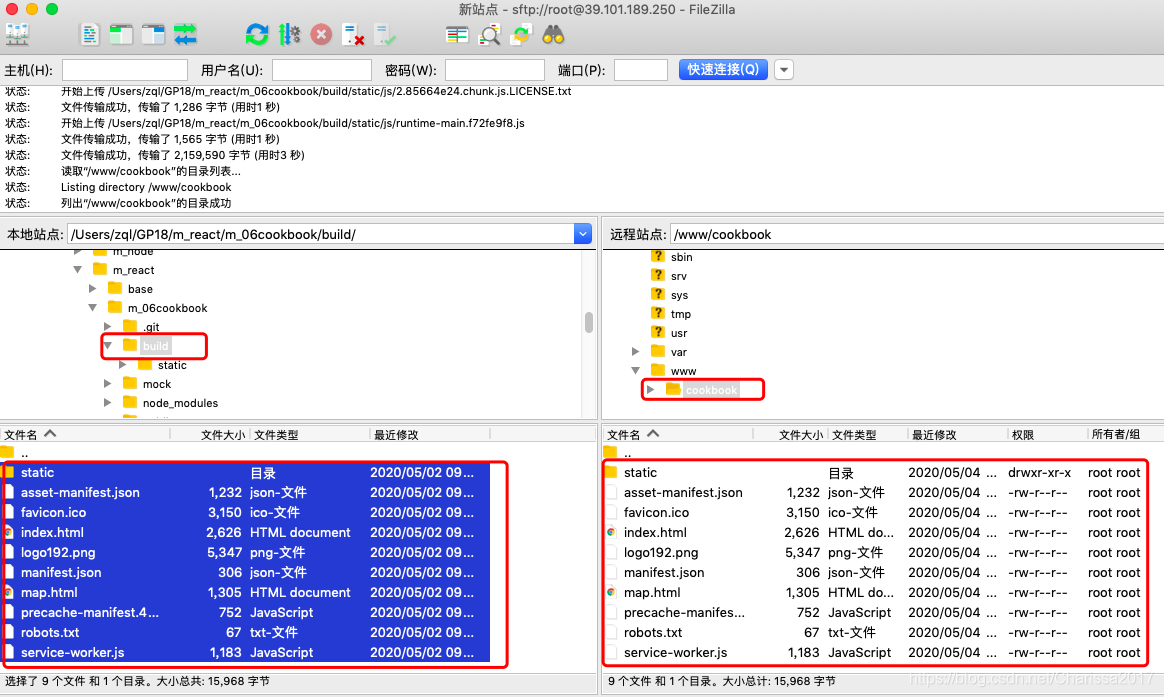
连接成功后,如下图所示:

远程站点输入
/
进入根目录,创建自己的目录,例如www。在www目录下新建项目目录,例如cookbook。将build文件夹里的文件,拖到cookbook目录里。

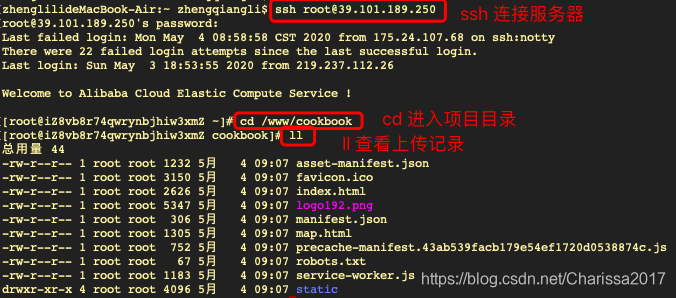
也可以在终端中输入
ll
,查看上传记录。

7. 配置nginx代理
在本地创建项目的配置文件,cookbook.conf 文件(内容如下),将项目的配置文件,上传到
/etc/nginx/conf.d
目录下。
server {
#端口号
listen 80;
#域名或者ip
server_name 39.101.189.250;
#文件的路径
root /www/cookbook;
#配置默认访问的页面
index index.html;
#配置代理
location /api {
proxy_pass http://127.0.0.1:3033;
}
location /apilist {
rewrite /apilist/(.*) /$1 break;
proxy_pass http://127.0.0.1:3033;
}
location / {
#当输入错误路径时,跳转到index.html页面
try_files $uri $uri/ /index.html;
}
}
如果是一些小改动,也可以直接在终端里对文件进行修改:
-
使用终端编辑器打开配置文件
vim /etc/nginx/conf.d/cookbook.config
-
按
i
进入编辑模式,就可以修改文件内容了 -
修改完成后按
esc
-
按
:wq
保存刚刚的内容,并退出编辑模式 -
按
:q!
强制退出,不保存刚刚修改的内容,并退出编辑模式 -
按
:q
,如果没有对文件进行修改,可以直接退出编辑模式
改完配置文件后,执行
nginx -s reload
重启 nginx 服务。如果不报错的话,就是重启成功了。重启成功后,在浏览器中输入主机名(
公网ip
)+端口(
需要在阿里云后台配置这个端口号,详细步骤看上面的第5步
),看是否能访问项目。
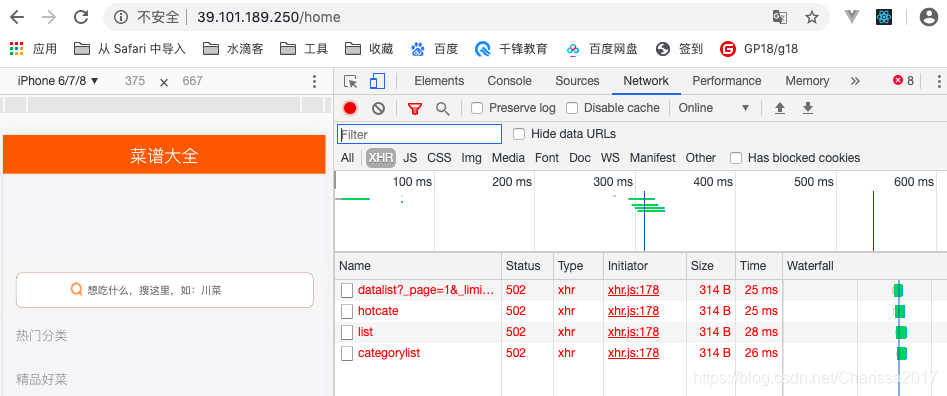
因为在项目里使用了 json-server 做 mock 数据,虽然代理配置好了,但是数据没有部署到服务器上,所以现在只能访问项目的页面,但是访问不了接口。

8. node环境搭建
json-server服务需要在node环境下部署,所以要先在服务器上搭建node环境。
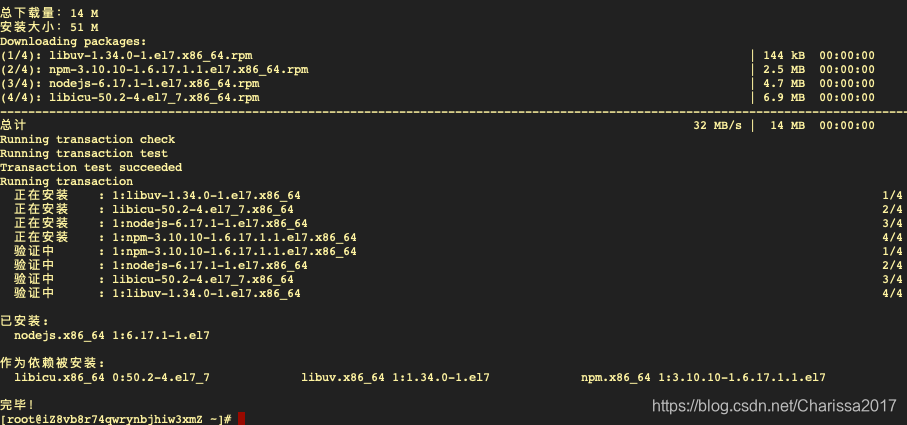
终端中执行下面的命令,在 centOS7 安装node,出现下面的内容说明安装成功:
sudo yum install -y nodejs

使用
node -v
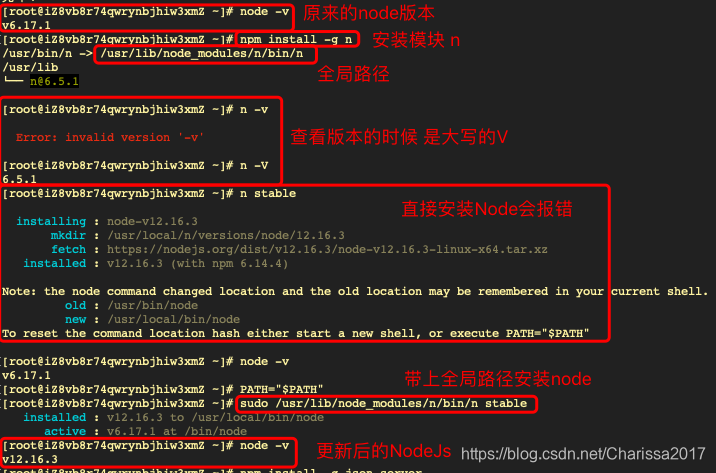
查看当前使用的 nodeJs 版本,如果版本太旧,可以按照下面的步骤更新nodeJs:
-
执行
npm install -g n
安装n模块,n模块是专门用来管理NodeJs的版本 -
输入
n -V
查看版本,确认是否安装成功,如果没有配置环境变量,在接下来执行的时候需要带上全路径 -
sudo /usr/lib/node_modeles/n/bin/n 10.1
指定版本更新nodeJs -
sudo /usr/lib/node_modules/n/bin/n stable
更新到nodeJs最新稳定的版本

9. Mock数据部署到阿里云
Node环境搭建完成后,接下来就可以将json-server的数据部署到阿里云上了。
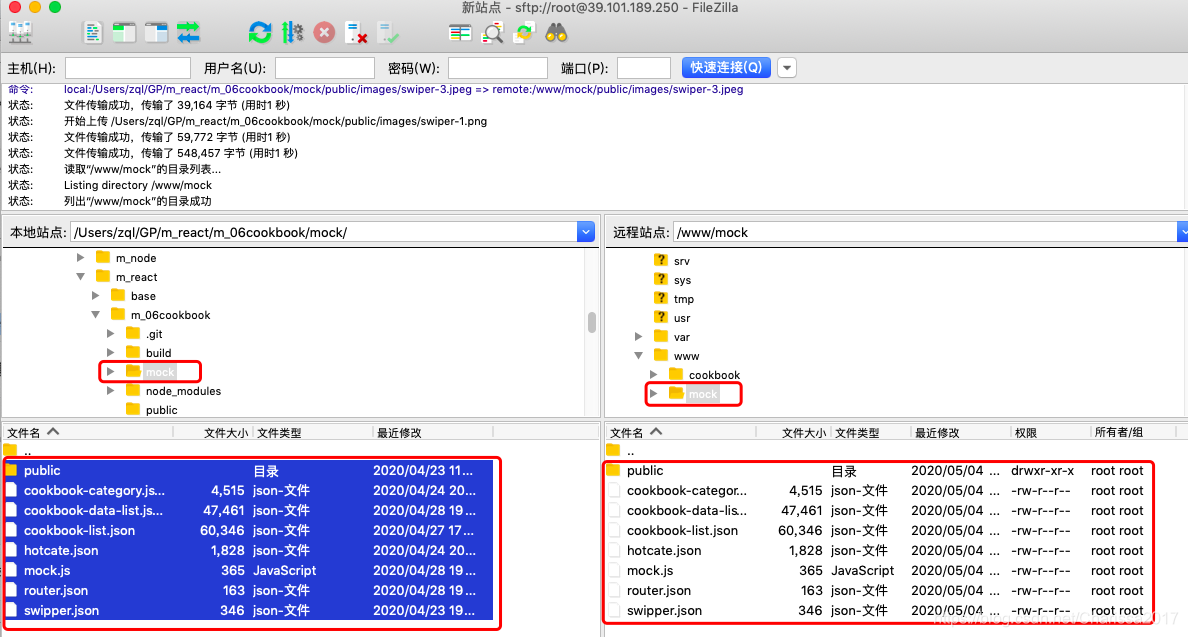
在/www文件夹下新建mock目录,把本地mock里的文件拖到www里mock目录里

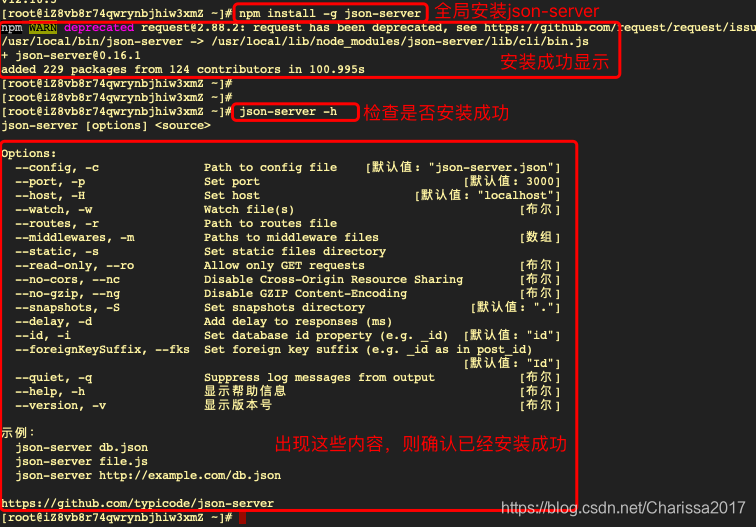
终端中执行下面的命令,在服务端全局安装 json-server
npm install -g json-server
查看json-server是否安装成功
json-server -h

启动模拟数据
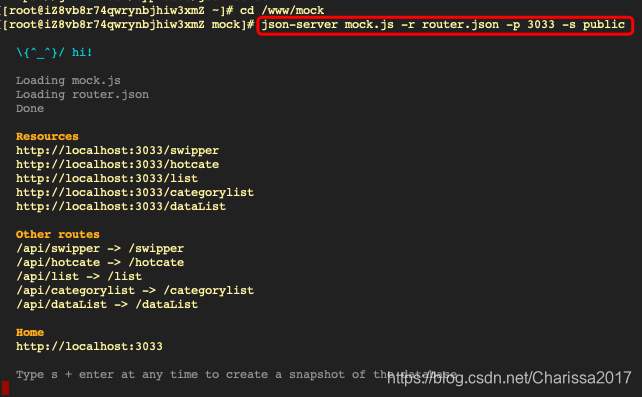
cd /www/mock/
进入mock目录
json-server mock.js -r router.json -p 3033 -s public
启动json-server,跟在本地启动的方式一样

启动成功后,看浏览器中接口访问是否正常,
如果还是无法访问接口,可以查看nginx的代理配置是否正确。
服务器上启动 json-server 服务时,可能会出现重定向路由失效的情况,解决办法:在项目的 nginx 配置文件里对路径 rewrite ,就可以了。这只是其中的一种解决办法,供参考。
到这一步,已经完成了项目的部署,页面可以正常访问,接口数据也可以正常获取到。但是这种方式需要 json-server 的服务一直保持开启的状态,显然是不合理的。可以
使用 pm2 在后台管理node进程
。
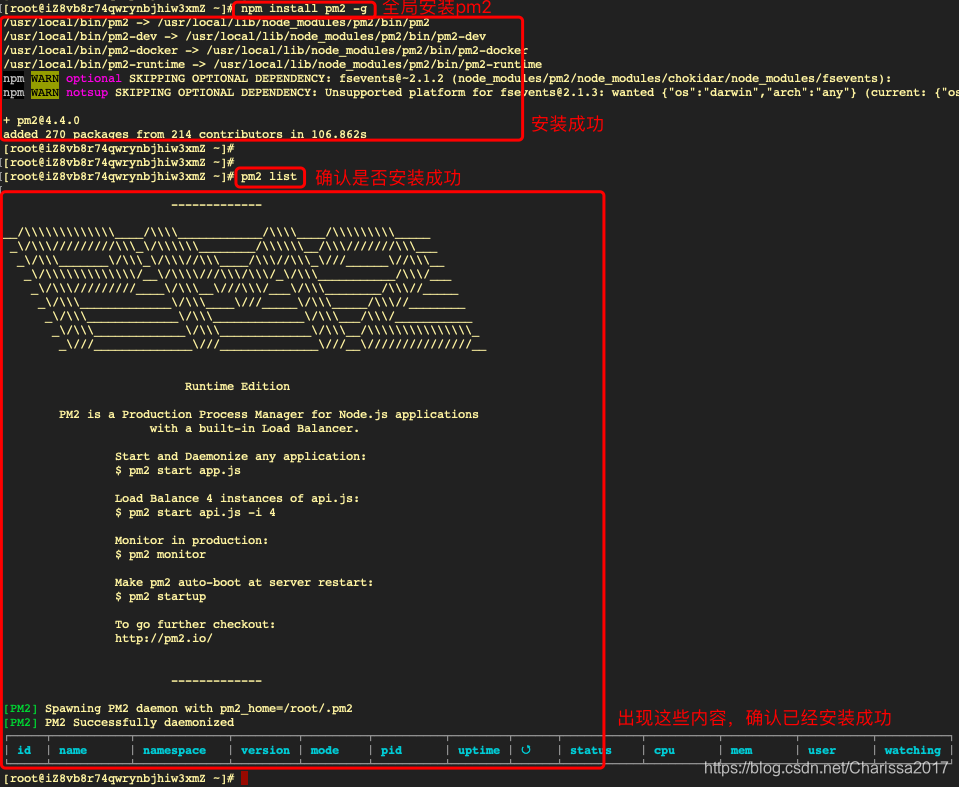
全局安装pm2
npm install pm2 -g
查看所有的进程,确认是否安装成功
pm2 list

使用pm2启动 json-server
在本地新建进程管理文件,例如:process.json文件,说明要启动哪个服务,服务名称、执行脚本、 args 中需要是绝对路径。
{
"apps": [
{
"name": "mock-api",
"script": "json-server",
"args": "/www/mock/mock.js -p 3033 -r /www/mock/router.json -s /www/mock/public/"
}
]
}
将这个文件上传到服务器 /www目录下。
启动进程
pm2 start process.json

启动成功后,在浏览器中访问项目,项目页面和接口数据都可以正常访问,就算退出与服务器的连接,也不影响项目的访问。
到此为止,项目的部署就全部完成了。
下面是pm2常用的一些命令:
重启进程/应用
pm2 restart name
重启所有的进程/应用
pm2 restart all
查看所有的进程/应用
pm2 list
结束进程/应用,写id或者name
pm2 stop id/name
结束所有的进程/应用
pm2 stop all
删除进程/应用
pm2 delete name
删除所有的进程/应用
pm2 delete all