Flex之前
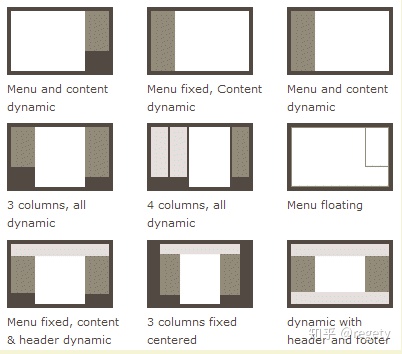
在flex布局出现以前,css布局大致就以下几种布局:

主要使用:
- normal flow 正常流、文档流
- float + clearfix
- position: relative + position: absolute
- display: inline-block
- 负 margin
Flex来了!
css3新的布局方式——Flex布局!

CSS3提供了一个额外的布局系统。在这个新的框模型中,框的子代采用水平或垂直布局,而且可将未使用的空间分配给特定的子代,或者通过“弹性”分配给应展开的子代,在各子代间进行分配。这些框的嵌套(水平嵌套在垂直中,或垂直嵌套在水平中)可用于在两个维度中构建布局。
-
块级布局侧重垂直方向,行内布局侧重水平方向,而Flex布局与
方向
无关 -
Flex布局可以实现
空间自动分配、自动对齐
(flexible:弹性、灵活) -
Flex适用于
简单的线性布局
,更复杂的布局还是需要使用
grid布局
学习Flex
学习Flex之前我们先认识一下
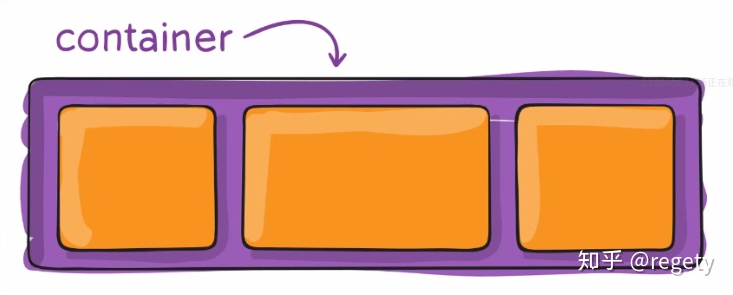
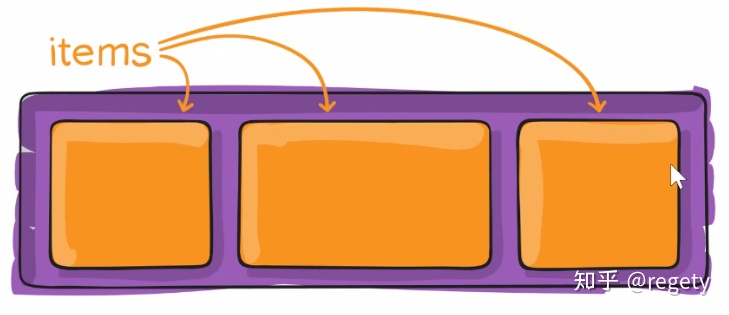
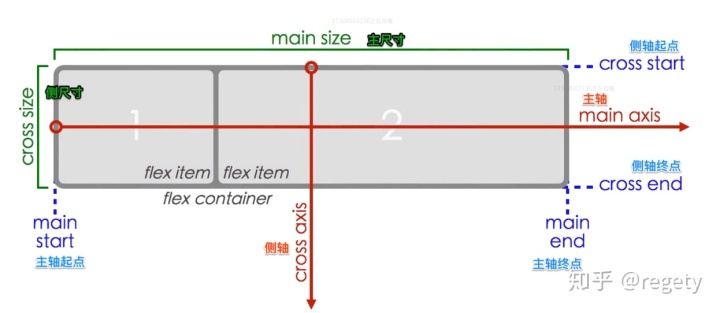
Flex容器
,flex容器分为父容器(container)与子容器(items)



父容器(container)属性:
display:flex
让一个元素变成flex容器
一个容器设置了
display:flex;
属性就定义了一个
flex
容器,它的直接子元素会接受这个flex环境
.container {
display: flex; /* or inline-flex */
}
flex-direction
改变items流动方向(主轴)
设置或检索伸缩盒对象的子元素在父容器中的位置
.container {
flex-direction: row | row-reverse | column | column-reverse;
}-
row
默认值,水平从左到右