一、访问node.js官方下载并Node.js安装,默认安装

二.安装成功,此时可以在命令行窗口执行 node -v 和 npm -v 分别查看node和npm的版本号

三.配置npm在安装全局模块时的路径和缓存cache的路径
原因:因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,会占用C盘空间以及不利管理。我们现在配置自定义的全局模块安装目录,在node.js安装目录(比如我安装目录是D:\project\nodejs)下新建两个文件夹 node_global和node_cache,然后在命令行窗口执行如下两个命令:
npm config set prefix “D:\project\nodejs\node_global”
npm config set cache “D:\project\nodejs\node_cache”
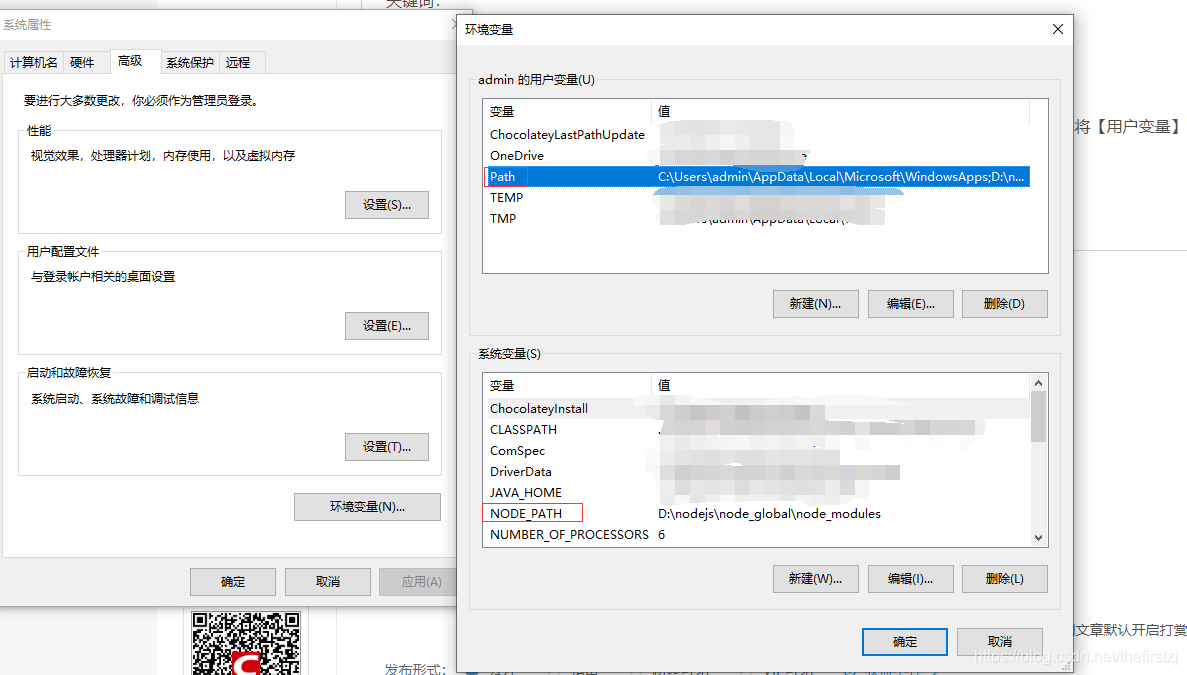
四.设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
关键词:
1.系统变量:新建 NODE_PATH
2.用户变量:path配置对应路径
【系统变量】下新建【NODE_PATH】,输入【D:\project\nodejs\node_global\node_modules】,将【用户变量】下的【Path】C:\Users\admin\AppData\Roaming\npm修改为【D:\project\nodejs\node_global】

五.配置后测试
在cmd命令下执行
npm install -g express # -g表示是全局安装然后安装成功后在node_global\node_modules生成express文件夹已生效:
