问题描述
使用
Taro-ui
的
AtAccordion(手风琴)
组件放在
modal
中。
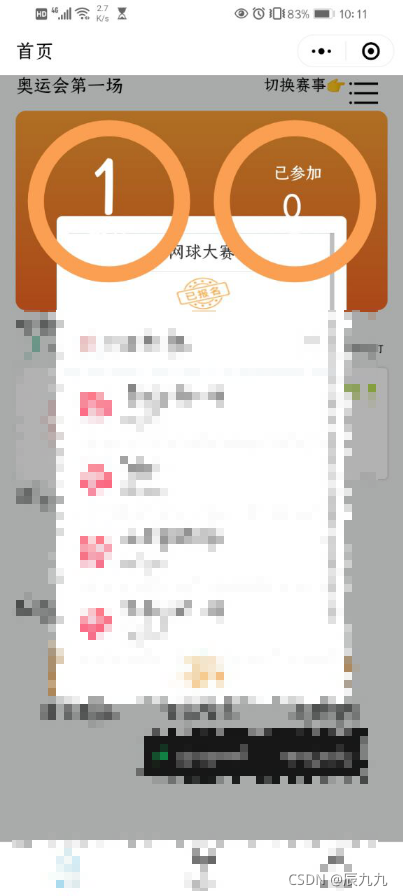
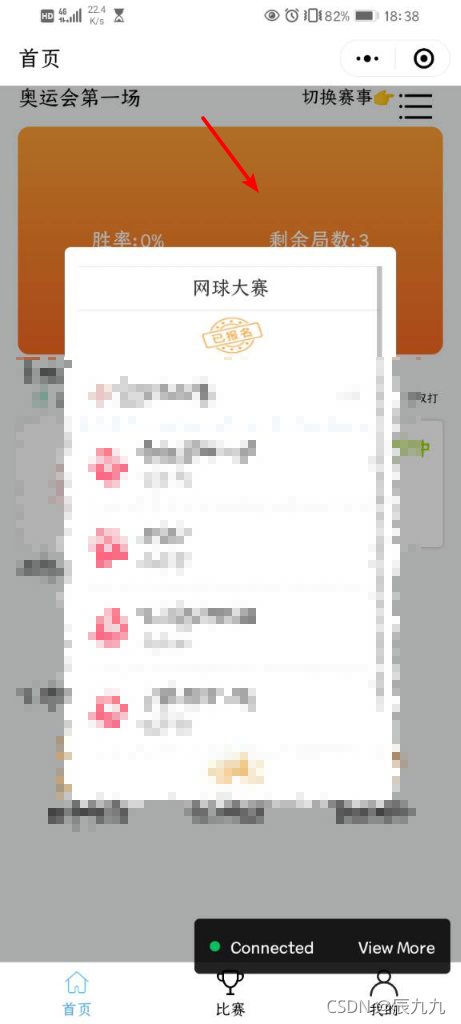
微信开发者工具里面一切正常,但是真机调试的时候,下面图层的圆环会覆盖在
AtAccordion
的上面。
如下图所示:

问题分析
开始想的是层级问题,以为设置z-index就可以解决,列出了几种解决方案
- 使用z-index结合canvas的type
- 利用modal显示与否的变量来控制canvas的display
- 将canvas转换为一张图片
- 使用cover-view
试了第一种方法,无效。
经验告诉我们,当看了很多文档还是没法解决问题时,建议回到最初的起点,也就是官方文档。
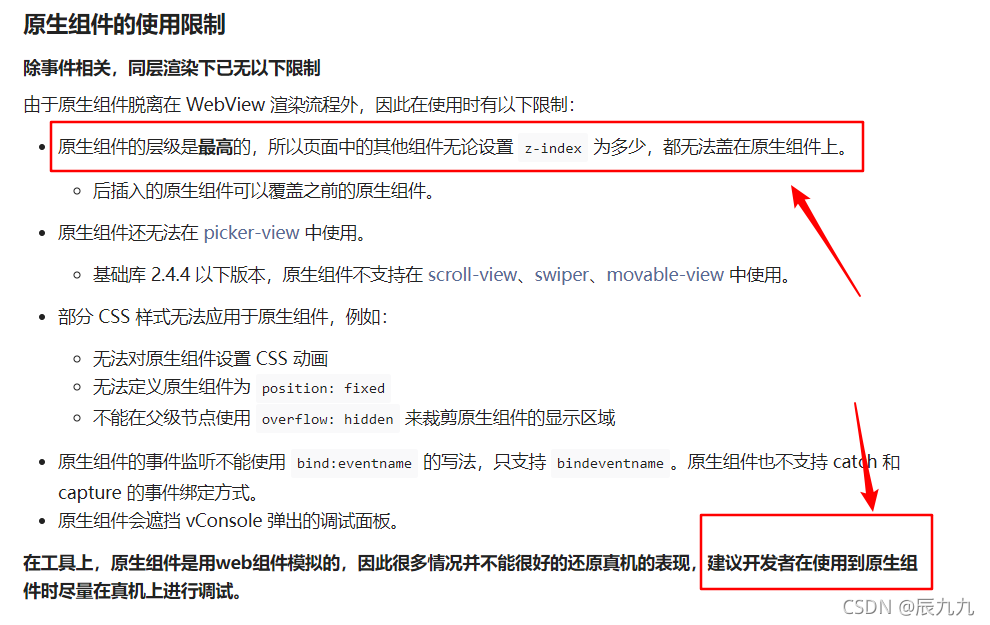
后来看了微信开发文档:

关于canvas层级问题,道友也给出了自己的回答:
- 当modal显示的时候,变换canvas的样式,将其移出屏幕外。
- 当modal显示的时候,设置canvas的display为none(本次使用的方法)
-
将canvas转换为一张图片(时间有限,未曾尝试)
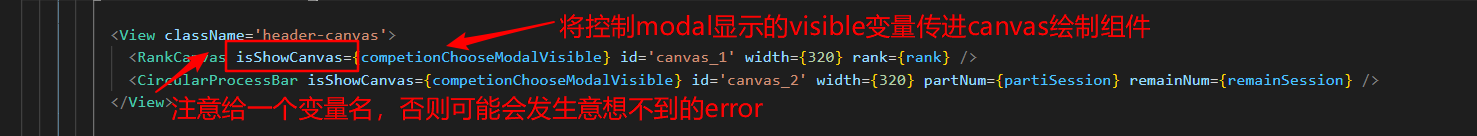
父组件代码如下图所示:

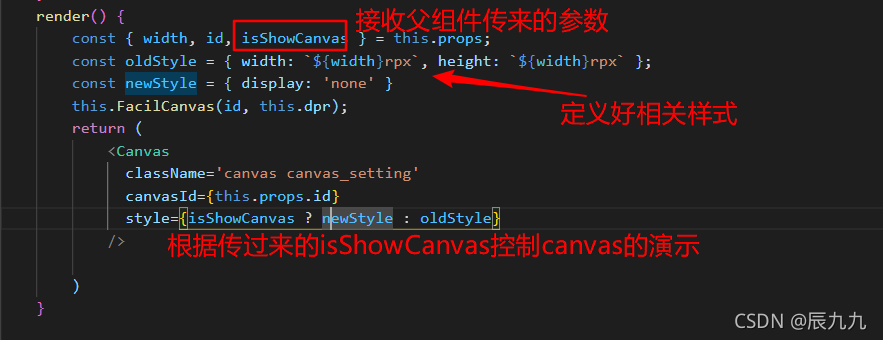
canvas子组件处理如下所示:

真机调试结果如下图所示:

问题总结
- 有时候,就是需要抠项目的每一个小细节,而不是将其玩儿似的就潦草捣鼓出来了。
- 当百思不得其解的时候,去看看官方文档,也许会找到想要的答案。
- 学会收集,记录和总结。
- 出现问题就是为了解决的,记得总结并产出,自己才有所收获。
参考文档
版权声明:本文为qq_45812488原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。