大家都知道,mongodb是一个非关系型数据库,也就是说,mongodb数据库中的每张表是独立存在的,表与表之间没有任何依赖关系。在mongodb中,除了各种CRUD语句之外,还给我们提供了聚合和mapreduce统计的功能,这篇文章主要来跟大家聊聊mongodb的mapreduce的操作。
Map-
Reduce
部分:Map-Reduce相当于关系型数据库中的group by,主要用于统计数据之用。mapreduce的概念我就不赘述了,大家自己去查查。
映射化简
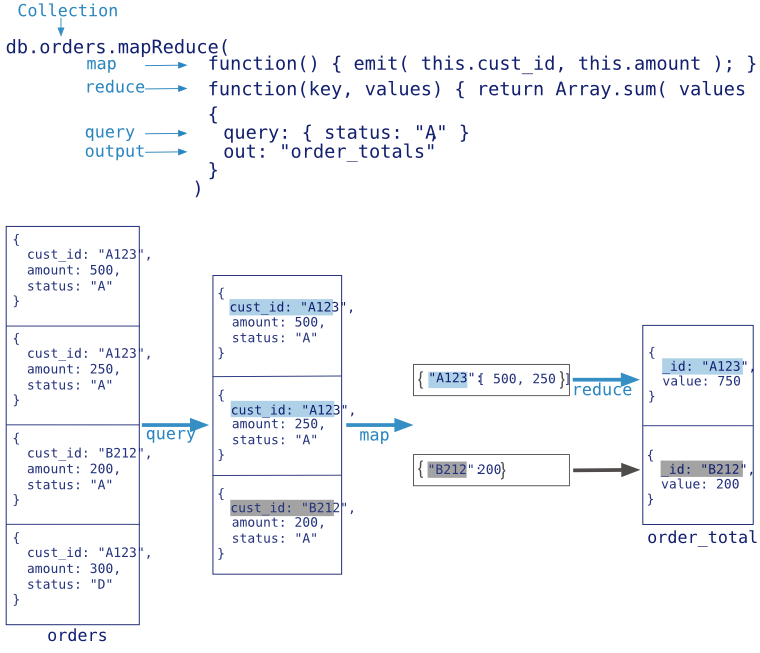
(官网截取)
映射化简是一种将大量数据转换为有价值的*聚合*结果的数据处理方式。在MongoDB中,使用
mapReduce
命令来执行映射化简的操作。
请看下面的映射化简操作:

在这个映射化简操作中,MongoDB对每个输入文档(例如集合中满足查询条件的文档)执行了*map*操作。映射操作输出了键值对结果。对那些有多个值的关键字,MongoDB执行*reduce*操作,收集并压缩了最终的聚合结果。然后MongoDB把结果保存到一个集合中。化简函数还可以把结果输出到*finalize*函数,进一步对聚合结果做处理,当然这步是可选的。
在MongoDB中,所有的映射化简函数都是使用JavaScript编写,并且运行在
mongod
进程中。映射化简操作使用一个集合中文档作为*输入*,并且可以在映射阶段之前执行任意的排序和限定操作。
mapReduce
命令可以把结果作为一个文档来返回,也可以把结果写入集合。输入集合和输出集合可以是分片的。
在mongodb中,mapreduce的语法如下:
db.table.mapReduce(
map,
reduce,
{
query: query,
out: out, //指定结果集以什么方式存储,可选参数包括:
//replace:如果文档(table)存在,则替换table,
//merge:如果文档中存在记录,则覆盖已存在的文档记录
//reduce: 如果文档中存在相同key的记录了,则先计算两条记录,然后覆盖旧记录
// {inline:1} 在内存中存储记录,不写入磁盘(用户数据量少的计算)
sort: sort,
limit: limit,
finalize: function //这个function主要用来在存入out之前可以修改数据,function(key,values) {
//return modifiedValues;}
scope: document, //指定reduce可访问的文档范围
jsMode:boolean //指定是否在map和ruduce之间立即将数据转换为Bason格式,默认为false
//如果想设置为true,则要记住官方我那当的注意事项:
//You can only use jsMode for result sets with fewer than
//500,000 distinct key arguments to the mapper’s emit()function.
verbose:boolean //是否在结果集中包含timing信息,默认是包含的
}
)在做mongodb的mapreduce时,要确保你的query是可以利用到索引的,不然在大数据量的统计下,将会托夸整个数据库,如果确实没办法建索引,那么就在结果集中判断一些不符合条件的数据,而去掉query。
mapreduce的语法其实很简单,只不过这里面有几点需要注意一下:
1.在map中,mongodb是每1000条数据就reduce一次
2.在map中,如果你想统计一个数据之和,需要这样写:
emit(key:this.key,sum:0})
然后再在reduce里需要将上一次的sum迭代累加起来,然后return {sum:sum};如果不这样做,你计算出来的数据总是最后不足1000条数据之后统计出来的,而前面的数据就都丢失了。
3.如果能不用mapreduce,就不用,程序能够统计的,就不要用mongodb频繁统计。
4.mapreduce的结果集的数据格式是:{_id:key,value:{}},因此如果想直接使用这个表的话,最好再重新将数据格式整理一次,尽量将数据放在最上次,而不是再用value.xxx去查询。
这里附上统计我们网站的用户发表内容的数量的mapreduce,仅供一种代码格式的参考价值吧:
var db = connect('127.0.0.1:27017/test');
db.aAccounttemp.drop();
var map = function() {
emit(this.accountId,
{sum:0,
reblogFlag:this.reblogFlag,dashboardFlag:this.dashboardFlag,dashboardType:this.dashboardType,
photoNum:0,postNum:0,reblogNum:0,videoNum:0,videoShortNum:0, musicNum:0,
questionNum:0,appNum:0, dialogNum:0});
}
var reduce = function(key,values) {
var sum = 0;
var photoNum = 0;
var postNum = 0;
var reblogNum = 0;
var videoNum = 0;
var videoShortNum = 0;
var musicNum = 0;
var questionNum = 0;
var appNum = 0;
var dialogNum = 0;
for (var i = 0; i < values.length; i++) {
var data = values[i];
var reblogFlag = data.reblogFlag;
var dashboardFlag = data.dashboardFlag;
var dashboardType = data.dashboardType;
sum += data.sum;
photoNum += data.photoNum;
reblogNum += data.reblogNum;
postNum += data.postNum;
videoNum += data.videoNum;
musicNum += data.musicNum;
videoShortNum += data.videoShortNum;
questionNum += data.questionNum;
appNum += data.appNum;
dialogNum += data.dialogNum;
if(!reblogFlag) {
if(dashboardFlag) {
sum += 1;
if(dashboardType == 10) {
postNum += 1;
} else if(dashboardType == 20) {
photoNum += 1;
} else if(dashboardType == 30) {
videoNum += 1;
} else if(dashboardType == 31) {
videoShortNum += 1;
} else if(dashboardType == 40) {
musicNum += 1;
} else if(dashboardType == 60) {
questionNum += 1;
} else if(dashboardType == 100) {
appNum += 1;
} else if(dashboardType == 91) {
dialogNum += 1;
}
} else {
if(dashboardType == 20) {
photoNum += 1;
}
}
} else if(reblogFlag && dashboardFlag) {
reblogNum += 1;
}
}
return {sum:NumberInt(sum),reblogNum:NumberInt(reblogNum),postNum:NumberInt(postNum),photoNum:NumberInt(photoNum),
videoNum:NumberInt(videoNum),videoShortNum:NumberInt(videoShortNum),
musicNum:NumberInt(musicNum), questionNum:NumberInt(questionNum),appNum:NumberInt(appNum),dialogNum:NumberInt(dialogNum)};
};
db.getMongo().setSlaveOk();
db.dashboard_basic.mapReduce(
map,
reduce,
{
out:{merge:'aAccounttemp'}
}
);
var results = db.aAccounttemp.find();
//重新整理数据格式,存入正规表中
while (results.hasNext()) {
var obj = results.next();
var value = obj.value;
var sum = NumberInt(value.sum);
var reblogNum = NumberInt(value.reblogNum);
var postNum = NumberInt(value.postNum);
var photoNum = NumberInt(value.photoNum);
var videoNum = NumberInt(value.videoNum);
var videoShortNum = NumberInt(value.videoShortNum);
var musicNum = NumberInt(value.musicNum);
var questionNum = NumberInt(value.questionNum);
var appNum = NumberInt(value.appNum);
var dialogNum = NumberInt(value.dialogNum);
var accountId = obj._id;
db.dashboard_account_num.insert({accountId:accountId,sum:sum,reblogNum:reblogNum,postNum:postNum,photoNum:photoNum,
videoShortNum:videoShortNum,videoNum:videoNum,musicNum:musicNum,questionNum:questionNum,
appNum:appNum,dialogNum:dialogNum});
}
print('success insert total ' + results.count()+ ' datas');
db.aAccounttemp.drop()
quit() 如果本篇文章对你有帮助的话,很高兴能够帮助上你。
当然,如果你觉得文章有什么让你觉得不合理、或者有更简单的实现方法又或者有理解不来的地方,希望你在看到之后能够在评论里指出来,我会在看到之后尽快的回复你。