目录
2.1 新建 api\password.js 文件, 调用服务接口实现如下:
3.3 在 handleCommand 方法中调用 handlePwd 方法
3.4 添加 submitForm 方法, 提交修改密码表单
4.1 在 data 选项添加 user 获取用户信息和rules 属性中添加 校验规则
4.2 在 data 选项中的 return {} 上面添加自定校验
一、 nodejs 添加接口
1.1 添加原密码校验接口
router.post('/user/pwd', function (req, res) {
var body = req.body
User.findOne({
_id: body.userId,
password: body.password
}, function (err, data) {
if (err) {
return res.status(500).json({
code: 3000,
flag: false,
message: 'server error'
})
}
if (!data) {
return res.status(200).json({
code: 4000,
flag: false,
message: '原始密码错误,请校验'
})
}
return res.status(200).json({
code: 2000,
flag: true,
message: '密码正确',
})
})
})
1.2 添加修改密码接口
router.put('/user/pwd', function (req, res) {
var body = req.body
User.findOne({ _id: body.userId }, function (err, data) {
if (err) {
return res.status(500).json({
code: 3000,
flag: false,
message: 'server error'
})
}
if (!data) {
return res.status(200).json({
code: 4000,
flag: false,
message: '密码错误'
})
}
data.password = body.password//将数据库中查询出来的数据与request的数据进行替换
User.findByIdAndUpdate(body.userId, data, function (err) {
if (err) {
return res.status(500).json({
code: 3000,
flag: false,
message: '修改密码失败'
})
}
return res.status(200).json({
code: 2000,
flag: true,
message: '修改密码成功'
})
})
})
})

这个报错找了好久,
错误写法

正确写法

Mongo中的find方法和findOne方法的查询条件要用对象键值对的方式来写,因为这个位置的查询条件只有一个,第一次写的时候就顺手写了传值的方式,这种写法后台不报错(= =),这个地方卡了好久
二、Api 调用接口
2.1 新建 api\password.js 文件, 调用服务接口实现如下:
import request from '@/utils/request.js'
export default {
//?校验输入的原始密码是否正确
checkPwd(userId, password) {
return request({
url: '/user/pwd',
method: 'post',
data: {
userId,
password
}
})
},
//?修改密码
updatePwd(userId, password) {
return request({
url: '/user/pwd',
method: 'put',
data: {
userId,
password
}
})
}
}
三、初始化修改密码组件
3.1 添加修改密码表单组件
<!-- 修改密码弹出窗 -->
<el-dialog
title="修改密码"
:visible.sync="dialogFormVisible"
width="500px"
>
<!-- 属性值要用双引号 -->
<el-form
:model="ruleForm"
style="width:400px"
:rules="rules"
ref="ruleForm"
label-width="100px"
>
<el-form-item
label="原始密码"
prop="oldPass"
>
<el-input
v-model="ruleForm.oldPass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item
label="新密码"
prop="pass"
>
<el-input
v-model="ruleForm.pass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item
label="确认密码"
prop="checkPass"
>
<el-input
type="password"
v-model="ruleForm.checkPass"
autocomplete="off"
></el-input>
</el-form-item>
<el-form-item>
<el-button
type="primary"
@click="submitForm('ruleForm')"
>提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
3.2 data 选项中初始化属性值
data() {
return {
dialogFormVisible: false,
user: JSON.parse(localStorage.getItem('stu-user')),
//获取本身为字符串,通过.parse()将字符串转换为对象.这样上面才能获取到nickname
ruleForm: {
oldPass: '',
pass: '',
checkPass: ''
},
}
},
3.3 在 handleCommand 方法中调用 handlePwd 方法
handleCommand(command) {
// this.$message('click on item ' + command);
switch (command) {
case 'a'://修改密码
this.handlepwd();
break;
case 'b'://退出登录
...
}handlepwd() {
this.dialogFormVisible = true
this.$nextTick(() => {//渲染结束后重置表单
this.$refs['ruleForm'].resetFields()
})
},
3.4 添加 submitForm 方法, 提交修改密码表单
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
// 验证通过,提交添加
} else {
// 验证不通过
return false;
}
})
}
四、校验密码是否正确
输入原密码,失去焦点后异步发送请求校验是否正确, 给服务接口传入用户名和密码
4.1 在 data 选项添加 user 获取用户信息和rules 属性中添加 校验规则
return {
dialogFormVisible: false,
user: JSON.parse(localStorage.getItem('stu-user')),
//获取本身为字符串,通过.parse()将字符串转换为对象.这样上面才能获取到nickname
ruleForm: {
oldPass: '',
pass: '',
checkPass: ''
},
rules: {
oldPass: [
{ required: true, message: '原始密码不能为空', },
{ validator: validateoldPass, trigger: 'blur' }
],
pass: [
{ required: true, message: '新密码不能为空', trigger: 'blur' }
],
checkPass: [
{ required: true, message: '校验密码不能为空', },
{ validator: validatePass2, trigger: 'blur' }
],
}
}
},
4.2 在 data 选项中的 return {} 上面添加自定校验
data() {
//检验原密码
var validateoldPass = (rule, value, callback) => {
//id可以通过本地储存中获取到,之前将id,token等内容作为对象保存到了localStorage中
passwordApi.checkPwd(this.user.id, value).then(response => {
const resp = response.data;
if (resp.flag) {
callback();
} else {
callback(new Error(resp.message))
}
})
};
//密码二次校验
var validatePass2 = (rule, value, callback) => {
if (value !== this.ruleForm.pass) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
};
五、提交新密码
在 submitForm 中提交修改,修改成功后退出登录,关闭窗口
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
passwordApi.updatePwd(this.user.id, this.ruleForm.pass)
.then(response => {
const resp = response.data
this.$message({
message: resp.message,
type: resp.flag ? 'success' : 'error'
})
if (resp.flag) {
this.handleLogout();//强制下线
this.dialogFormVisible = false
}
})
} else {
return false;
}
});
},handleLogout() {
this.$router.push('/login');
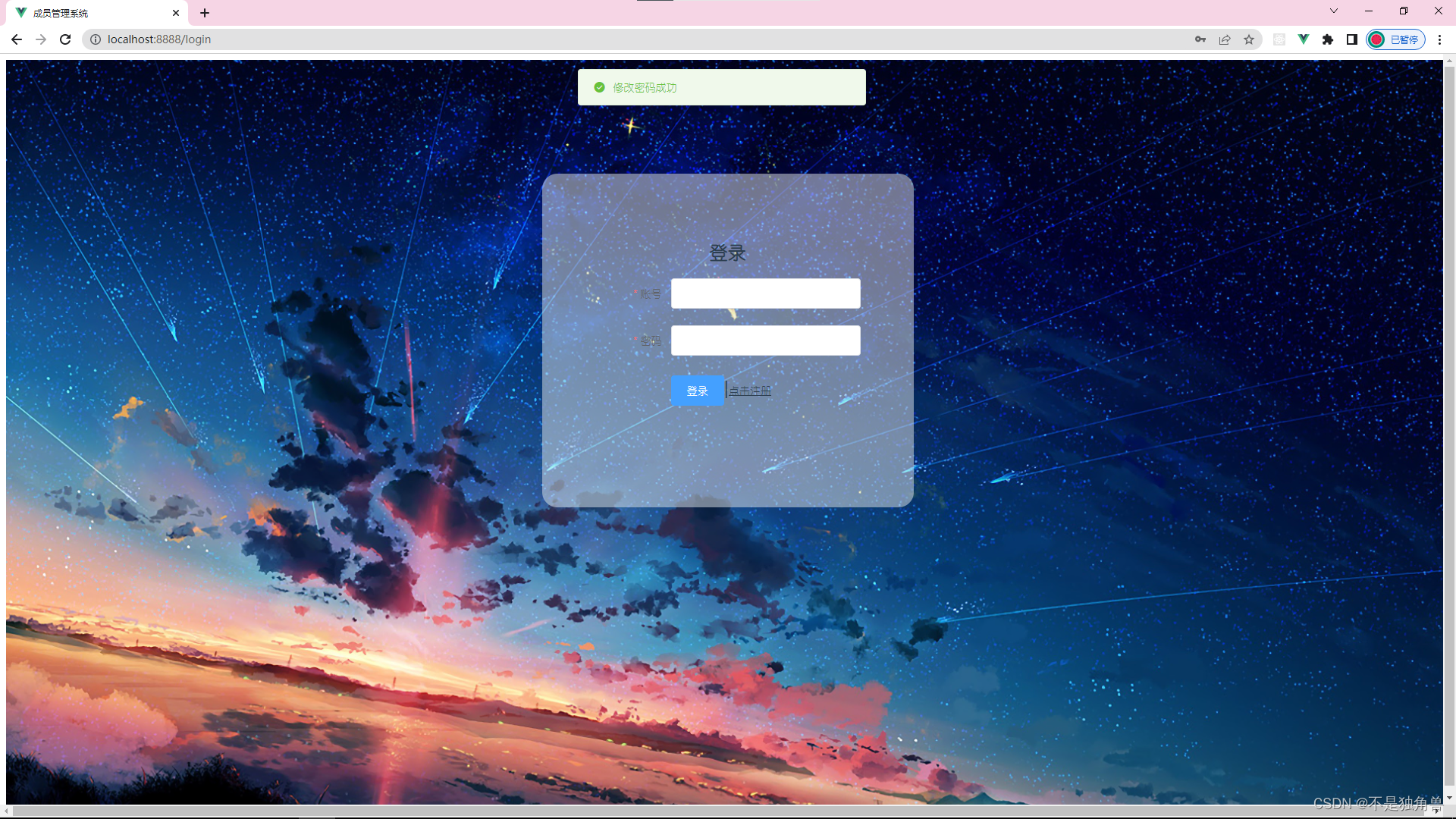
},测试效果:

版权声明:本文为qq_51187159原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。