改造新闻资讯的路由连接
路由跳转router-link 路由显示router-view
还有路由匹配
MUI 有这么多组件代码段了
为什么你还要用mint-ui
一起混合使用,我真是丢
1.先弄好静态的布局,样式
这个可以去文档上看

设置全局的根路径,就是文件名前面不改变的那个
设置了全局的话,当我们,修改了根路径的话。
我们没有写死,这样就方便我们不会每个都修改
把root改成下面的那个


为什么拼接上去,前面没有/ 难道又是默认配置了吗

完成新闻列表中的时间格式化
vue中的过滤器
在写dateFormat的时候还可以(dateFormat(YY-MM-DD)这种格式的

Vue.filter(‘dateFormat’, function (dataStr, pattern = “YYYY-MM-DD HH:mm:ss”) {
return moment(dataStr).format(pattern)
})
这个id是变量

有一个问题是:传过来的id我应该怎么获取呢
这个是父组件向子组件传值吗?子组件如何接收父组件传过来的值
如果是/id 则用的是$route.params.id 如果是/?id=”” 则需要用$route.query
详情看下面的链接
如何接收url传过来的值:
https://www.jianshu.com/p/9c21db4d98d7

在展示的详情中,获取到的是html格式的,所有他会有其他的标签被渲染
如 图片:他可能没有展示全部 我们要img:100%

以上是详情新闻的渲染,
接下来我们是展示评论区
问题:
1.要展示对应的评论,那就要获取对应的详情id
2.渲染数据页面的控制,加载更多
3.如何增加评论呢
4组件的注册,如何在组件中添加一个子组件
问题四解决:

问题1:应该是父组件向子组件传值
直接将父组件中的id这个属性直接传过去就好了
然后我再子组件怎么获取呢

问题2:加载更多
为什么我请求的时候要传页码数
难道后台已经写好了,也不对,本来就要传页码数的啊
这里它不是一次性写好的,而是分为几个页面的
所以加载更多,会从新发送请求获取新界面,要记得拼接
今天也结束了
## 新闻资讯 页面 制作
1. 绘制界面, 使用 MUI 中的 media-list.html
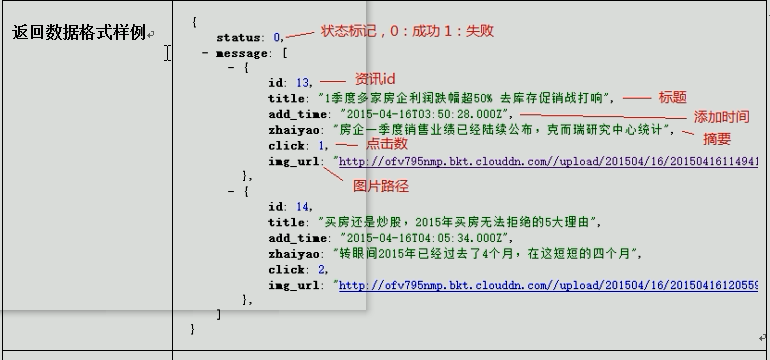
2. 使用 vue-resource 获取数据
3. 渲染真实数据
## 实现 新闻资讯列表 点击跳转到新闻详情
1. 把列表中的每一项改造为 router-link,同时,在跳转的时候应该提供唯一的Id标识符
2. 创建新闻详情的组件页面 NewsInfo.vue
3. 在 路由模块中,将 新闻详情的 路由地址 和 组件页面对应起来
## 实现 新闻详情 的 页面布局 和数据渲染
## 单独封装一个 comment.vue 评论子组件
1. 先创建一个 单独的 comment.vue 组件模板
2. 在需要使用 comment 组件的 页面中,先手动 导入 comment 组件
+ `import comment from ‘./comment.vue’`
3. 在父组件中,使用 `components` 属性,将刚才导入 comment 组件,注册为自己的 子组件
4. 将注册子组件时候的,注册名称,以 标签形式,在页面中 引用即可
## 获取所有的评论数据显示到页面中
## 实现点击加载更多评论的功能
1. 为加载更多按钮,绑定点击事件,在事件中,请求 下一页数据
2. 点击加载更多,让 pageIndex++ , 然后重新调用 this.getComments() 方法重新获取最新一页的数据
3. 为了防止 新数据 覆盖老数据的情况,我们在 点击加载更多的时候,每当获取到新数据,应该让 老数据 调用 数组的 concat 方法,拼接上新数组
它写的静态样式要注意看一下
转载于:https://www.cnblogs.com/Py-king/p/11617080.html