Vue知识点系列笔记:
Vue(一)基础 | 前端 | 课程笔记
Vue(二)组件化编程 | 前端 | 课程笔记
Vue(四)Vuex | 前端 | 课程笔记
Vue(五)Vue-router | 前端 | 课程笔记
Vue2+Vue3课程视频链接
1.Vuex概述
1.1 组件之间共享数据的方式
父向子传值:v-bind 属性绑定
子向父传值:v-on 事件绑定
兄弟组件之间共享数据:EventBus
$on 接收数据的那个组件
$emit 发送数据的那个组件
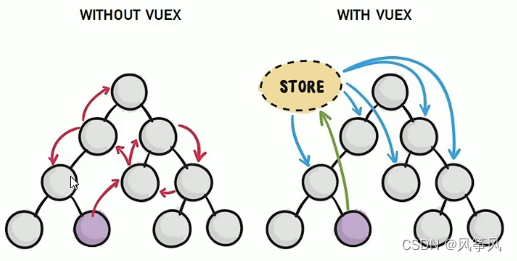
1.2 Vuex是什么
Vuex是实现全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享

1.3 使用Vuex统一管理状态的好处
(1)能够在vuex中集中管理共享的数据,易于开发和后期维护
(2)能够高效地实现组件之间的数据共享,提高开发效率
(3)存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
1.4 什么样的数据适合存储到Vuex中
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;对于组件中的私有数据,依旧存储在组件自身的data中即可。
Ch2 Vuex的基本使用
- 安装Vuex依赖包
npm install vuex --save
- 导入Vuex包
import Vuex from 'vuex'
Vue.use(Vuex)
- 创建store对象
const store = new Vuex.Store({
//state中存放的就是全局共享的数据
state:{ count:0 }
})
- 将store对象挂载到Vue实例中
new Vue({
el: '#app',
render: h => h(app),
router,
//将创建的共享数据对象,挂载到Vue实例中
//所有的组件,就可以直接从store中获取全局的数据了
store
})
Ch3 Vuex的核心概念
3.1 核心概念概述
State、Mutation、Action、Getter
3.2 State
State提供唯一的公共数据源,所有共享的数据都要统一放到Store的State中进行存储。
//创建store数据源,提供唯一公共数据
const store = new Vuex.Store({
state: {count:0 }
})
3.2.1 组件访问State中数据的方式一:this.$store.state.全局数据名称
this.$store.state.全局数据名称
3.2.2 组件访问State中数据的方式二:mapState
//步骤一:从Vuex中按需导入mapState函数
import {mapState} from 'vuex'
//步骤二:将当前组件需要的全局数据,映射为当前组件的computed计算属性
computed:{
...mapState(['count'])
}
3.3 Mutation
Mutation用于变更Store中的数据
- 只能通过mutation变更Store数据,不可以直接操作Store中的数据
- 通过这种方式,虽然操作有些繁琐,但可以集中监控所有数据的变化
3.3.1 触发mutations的方式一:this.$store.commit()
例1:
//定义Mutation
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
add(state){
//变更状态
state.count++
}
}
})
//触发mutation
methods:{
handle1(){
//触发mutations的第一种
this.$store.commit('add')
}
}
例2:在触发mutations时传递参数
//定义Mutation
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
addN(state,step){
//变更状态
state.count += step
}
}
})
//触发mutation
methods:{
handle2(){
//在调用commit函数
//触发mutations时携带参数
this.$store.commit('addN',3)
}
}
3.3.2 触发mutations的方式二:mapMutations
//步骤一:从Vuex中按需导入mapMutations函数
import {mapMutations} from 'vuex'
//步骤二:将指定的mutations函数,映射为当前组件的methods函数
methods:{
...mapMutations({'add','addN;'})
//定义Mutation
const store = new Vuex.Store({
state:{
count:0
},
mutations:{
add(state){
//变更状态
state.count ++
},
addN(state,step){
//变更状态
state.count += step
}
}
})
3.4 Action
异步任务
时使用Action
3.4.1 触发Action的方式一:this.$store.dispatch()
//定义Action
const store = new Vuex.Store({
//省略其他代码
mutations:{
addN(state,step){
state.count += step
}
},
actions:{
addNAsync(context,step) {
setTimeout(()=> {
context.commit('addN',step)
},1000)
}
}
})
//触发Action
methods:{
handle(){
//在调用dispatch函数
//触发actions时携带参数
this.$store.dispatch('addNAsync',5)
}
}
3.4.2 触发Actions的方式二:mapActions
//步骤一:从Vuex中按需导入mapActions函数
import { mapActions } from 'vuex'
//步骤二:将制定的actions函数,映射为当前组件的methods函数
methods:{
...mapActions(['addNAsync'])
}
//定义Action
const store = new Vuex.Store({
//省略其他代码
mutations:{
addN(state,step){
state.count += step
}
},
actions:{
addNAsync(context,step) {
setTimeout(()=> {
context.commit('addN',step)
},1000)
}
}
})
3.5 Getter
Getter用于对Store中的数据进行加工处理形成新的数据
(1)Getter可以对Store中已有的数据加工处理之后形成新的数据,类似Vue的计算属性。
(2)Store中数据发送变化,Getter的数据也会跟着发生变化
//定义Getter
const store = new Vuex.Store({
state:{
count:0
},
getters:{
showNum:state => {
return '当前最新的数量是'+state.count
}
}
})
3.5.1 使用getter的方式一:this.store.getters.函数名称
<h3>{{$store.getters.showNum}}</h3>
3.5.2 使用getter的方式二:mapGetters
import {mapGetters} from 'vuex'
computed:{
...mapGetters(['showNum'])
}