Echarts和flask的结合使用
-
去官网下载Echarts,如下图所示,下载完整版
- 引入(看Echarts官网文档的教程,下面的代码也是复制教程里的)
<head>
<meta charset="UTF-8">
<title>Echarts</title>
<script src="/static/js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
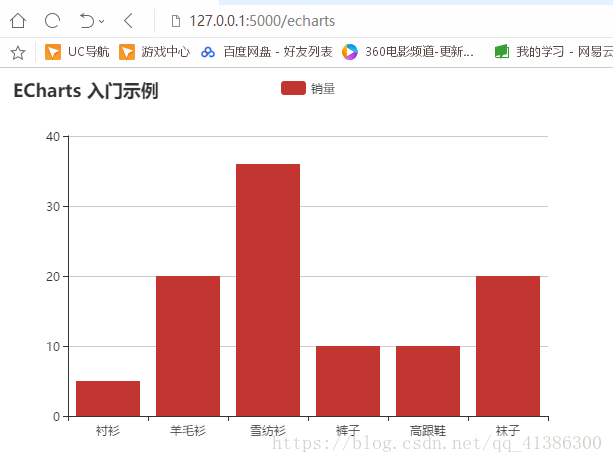
结果图:
可以看出,上面的代码图表的元素都是写死的,下面的代码是从后台读数据,使用
json
和
ajax
请求
@app.route('/getdata')
def get_data():
language = ['python', 'java', 'c', 'c++', 'c#', 'php']
value = ['100', '150', '100', '90', '80', '90']
return json.dumps({'language':language,'value':value},ensure_ascii=False) #如果有中文的话,就需要ensure_ascii=False
HTML代码:
$(function () {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
$.ajax({
url:'/getdata',
success:function (data) {
json_data=JSON.parse(data)
console.info(json_data['language'])
console.info(json_data['value'])
// 指定图表的配置项和数据
var option = {
title: {
text: '学习语言人数统计'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: json_data['language']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: json_data['value']
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}
})
})
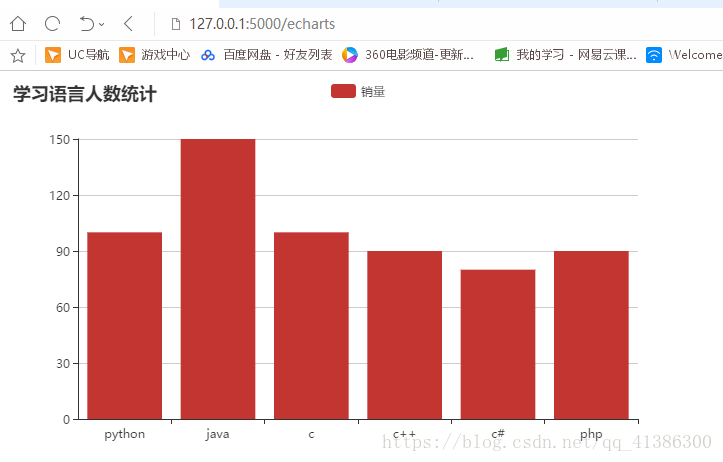
结果图:

版权声明:本文为qq_41386300原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。