项目场景:
前端使用Visual Studio Code进行开发,使用ESLint进行提交代码规范校验,有时候会报Git husky > pre-commit(node v10.8.0)而无法提交代码,想要略过这个校验,继续提交代码可以用/* eslint-disable*/包裹代码。
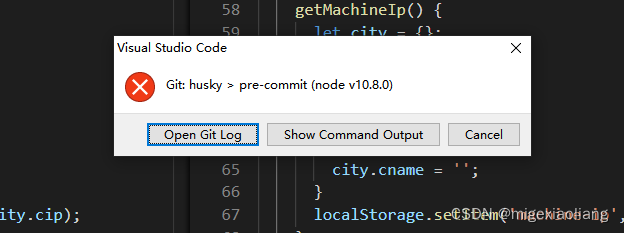
提交代码错误提示:

点击【Open Git Log】发现有不符合规范的写法。

实现
但是还想继续提交的话,就需要取消eslint检查,用/* eslint-disable*/包裹代码来略过校验。
// 获取登录ip,供记录日志后端取用
/* eslint-disable */
getMachineIp() {
let city = {};
try {
city = returnCitySN;
} catch (e) {
console.log(e);
city.cip = '';
city.cname = '';
}
localStorage.setItem('machine-ip', city.cip);
},
/* eslint-disable */
这时候再提交代码便可以提交成功。
发现了比较全的介绍,链接为:https://blog.csdn.net/qq_31001889/article/details/81205632
版权声明:本文为migexiaoliang原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。