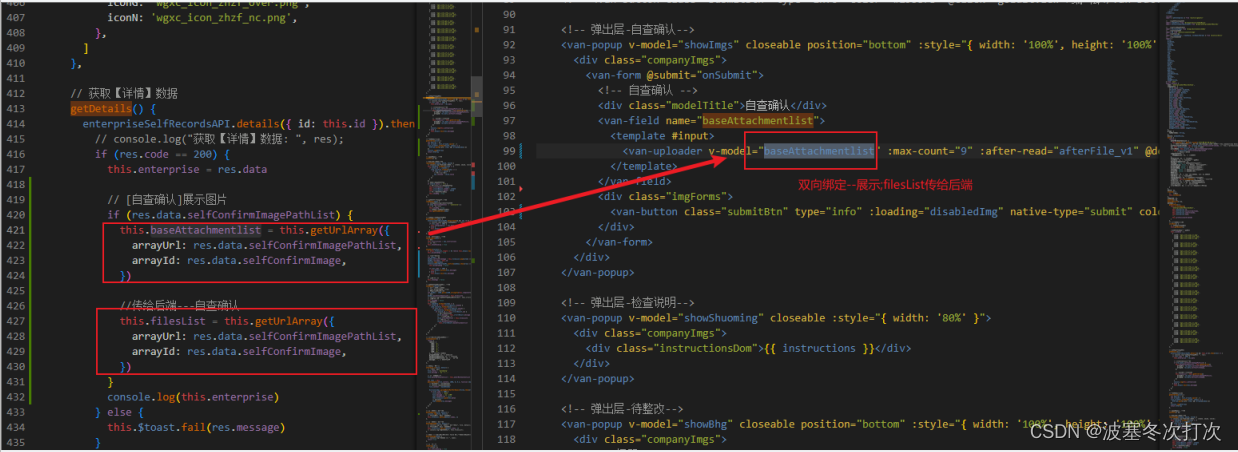
1.vant-uploader组件图片回显

v-model双向绑定–展示图片;this.filesList保存传给后端
v-model不能是对象里的数组,不能做删除;
2.深拷贝
this.Obj= JSON.parse(JSON.stringify(this.Obj))
3.Snipaste.exe – 快捷方式
回看截图:按F1,<和>键上下切换
4.微信小程序后端返回的不是图片地址,而是二进制图片流,前端渲染图片
通过wx.arrayBufferToBase64把图片的二进制流转化成正常的64进制,然后在拼接图片的url代码如下
let url = 'data:image/png;base64,' + wx.arrayBufferToBase64(res.data)
this.imgurl = url
5.二进制(数据流)转base64,放在src即可显示图片
responseType: “blob”, //一定要传!!!
//二进制转base64
getBase64(data) {
return new Promise((resolve, reject) => {
const blob = new Blob([data], { type: 'image/png' }) // 必须指定type类型
const reader = new FileReader()
reader.readAsDataURL(blob)
reader.onload = () => resolve(reader.result)
reader.onerror = (error) => reject(error)
})
},
//获取二进制数据流,然后调用方法
this.getBase64(res).then((info) => {
console.log(info)
this.recordExportBase = info
})
6.overflow属性常见的有四个:visible,hidden,auto和scroll
visible:overflow 的默认值,为超出显示;
hidden:超出隐藏;
auto:自动,即超出会出现滚动条, 不超出就没有滚动条;
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
7.JSON.stringify(obj1) === JSON.stringify(obj2)判断
缺陷:键、值相同,但是调整了键的位置后,结果为false
let onj1 = {
a: 1,
b: 2
}
let onj2 = {
b: 2,
a: 1
}
console.log(JSON.stringify(onj1) === JSON.stringify(onj2)) // false
8.正确对象判断
// 数据类型
getType (value) {
const result = Object.prototype.toString.call(value).split(' ')
const str = result[1]
const len = str.length
const type = str.substring(0, len - 1).toLowerCase()
return type
},
// 判断对象是否相同
isEqualTwoObjects (firstObj, secondObj) {
// 0. 如果这两个对象指向同一个引用
if (firstObj === secondObj) {
return true
}
// 1. 第一步拿到这两个对象的 键
const firstObjKeys = Object.getOwnPropertyNames(firstObj)
const secondObjKeys = Object.getOwnPropertyNames(secondObj)
// 2. 判断键 长度是否一致
if (firstObjKeys.length !== secondObjKeys.length) {
return false
}
// 3. 判断 键名 是否相同
const set = new Set(firstObjKeys)
const bool = secondObjKeys.every((item) => set.has(item))
if (!bool) {
return false
}
// 4. 进行比较判断每个属性的值是否相等
for (let i = 0; i < firstObjKeys.length; i++) {
const item = firstObjKeys[i]
const firstObjValue = firstObj[item]
const secondObjValue = secondObj[item]
const firstObjValueType = this.getType(firstObjValue)
const secondObjValueType = this.getType(secondObjValue)
if (firstObjValueType !== secondObjValueType) {
return false
}
if (firstObjValueType === 'function' || firstObjValueType === 'array') {
if (firstObjValue.toString() !== secondObjValue.toString()) {
return false
}
} else if (firstObjValueType === 'object') {
if (!this.isEqualTwoObjects(firstObjValue, secondObjValue)) {
return false
}
} else if (firstObjValue !== secondObjValue) {
return false
}
}
return true
}
9.时间格式化–2022-06-24T16:00:00.000Z
new Date(2022-06-25 00:00:00)
this.$Date(editOperationInfo.birthday).format('YYYY-MM-DD');
this.$Date(new Date()).format('YYYY-MM-DD')
版权声明:本文为weixin_44683763原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。