为什么要用nginx跨域部署
Vue项目打包完之后接口请求后端接口数据返回404,这是由于Vue项目打包静态文件之后
proxyTable
代理配置失效,proxyTable是依据webpack实现的。要实现前后端分离项目的线上部署并解决跨域问题一种解决方案是通过nginx配置反向代理实现。
开发环境配置
VUE_APP_API_PROXY_TARGET配置代理的地址。
在vue.config.js中配置
module.exports = {
...
devServer: {
...
proxy: {
"/api": {
target: process.env.VUE_APP_API_PROXY_TARGET,
ws: true,
changeOrigin: true,
pathRewrite: {
"^/api": ""
},
},
},
// after: mockServer(),
}
}
生产环境的Nginx配置
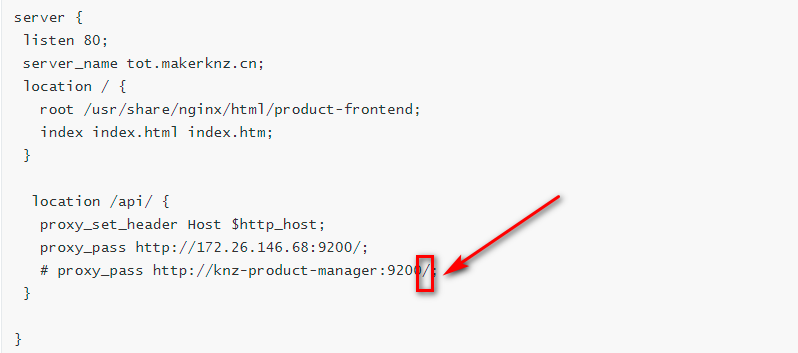
在/etc/nginx/conf.d新建一个xxx.conf,’/‘的资源是Vue打包生成的文件,’/api/’是一个内部代理,如果访问http://tot.makerknz.cn/api/user/login 则跳转到http://172.26.146.68:9200/user/login (由于使用的是podman安装的nginx不能使用localhost)
server {
listen 80;
server_name tot.makerknz.cn;
location / {
root /usr/share/nginx/html/product-frontend;
index index.html index.htm;
}
location /api/ {
proxy_set_header Host $http_host;
proxy_pass http://172.26.146.68:9200/;
# proxy_pass http://knz-product-manager:9200/;
}
}
问题
部署完成后端接口访问是404
缺少下面的’/’,如果缺少访问http://tot.makerknz.cn/api/user/login会变成访问http://172.26.146.68:9200/api/user/login

版权声明:本文为maker_knz原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。