一、主要实现的功能
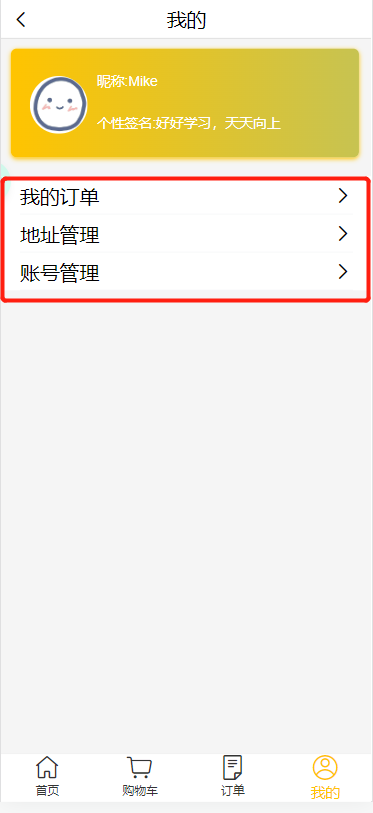
1.点击我的,会出现对应的页面;点击订单、地址、账号都会跳转到对应的页面;
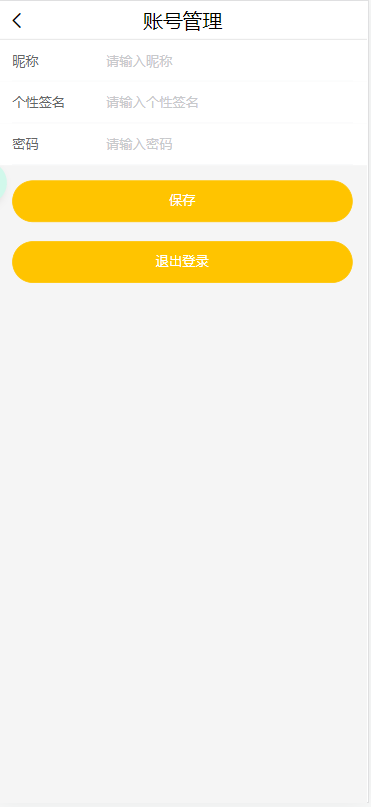
2.账号管理页面可以退出登录,会跳转到登录界面;
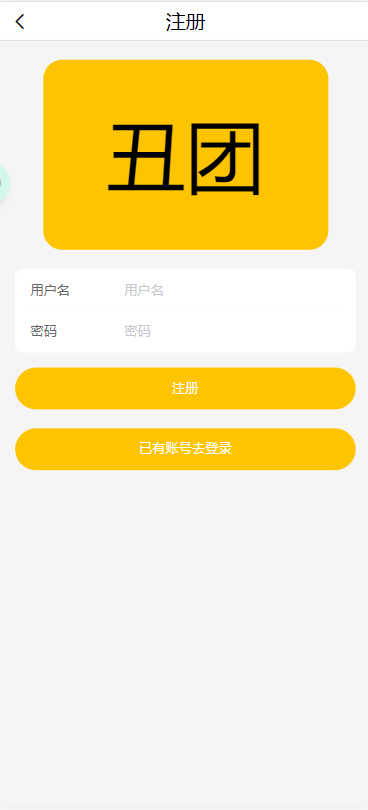
3.没有账号必须进行注册,才能进行登录;




二、我的界面实现的步骤
1.搭建界面;
2.为三个导航条设置点击事件,使其跳转到对应的页面;
3.订单、地址直接跳转到对应的页面中,之前写过(vuex中统一管理);账号管理中保存功能是将数据保存在localStorage中,退出登录之后,判断是否登录的那个属性就会删除;
三、注册功能实现步骤
1.从vant中引入,搭建页面;
2.注册时判断一下用户名是否存在,若存在则进行登录,否则为注册;
3.注册后将信息存在localStorage中;
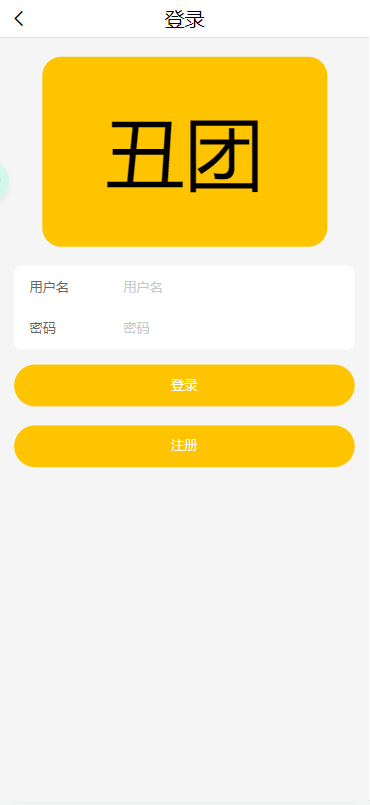
四、登录功能实现步骤
1.从vant中引入,搭建页面;
2.使用路由导航守卫,未登录时只有首页可以展现,若要访问其他页面,则自动跳转到登录页面;
3.登录时从localStorage中获取一下数据,判断用户是否注册过;
4.判断用户名和密码是否匹配,进行登录后,进入首页页面;
五、完整代码

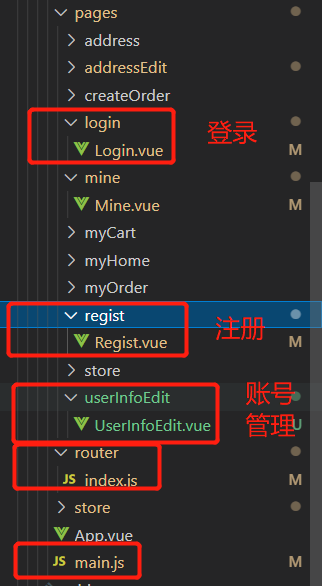
1.login->Login.vue(登录)
<template>
<div class="login">
<Header title="登录" />
<div class="img">丑团</div>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
</van-cell-group>
<div style="margin: 16px">
<van-button
round
block
type="info"
native-type="submit"
color="#ffc400"
>
登录
</van-button>
<van-button
round
block
type="info"
native-type="submit"
color="#ffc400"
class="regist"
@click="toRegist"
>
注册
</van-button>
</div>
</van-form>
</div>
</template>
<script>
import { defineComponent, reactive, toRefs } from "vue";
import Header from "../../components/Header.vue";
import { Toast } from "vant";
import { useRouter } from "vue-router";
export default defineComponent({
name: "App",
components: { Header },
setup() {
const router = useRouter();
const data = reactive({
usersname: "",
password: "",
});
const onSubmit = (value) => {
if (localStorage.userInfo) {
let userInfo = JSON.parse(localStorage.userInfo);
if (userInfo["用户名"] == value["用户名"]) {
if (userInfo["密码"] == value["密码"]) {
Toast("登录成功");
localStorage.setItem("isLogin", "1");
router.push("/home");
} else {
Toast("密码错误");
}
} else {
Toast("账号不存在或密码错误");
}
} else {
Toast("账号未注册");
return;
}
};
const toRegist = () => {
router.push("regist");
};
return {
...toRefs(data),
onSubmit,
toRegist,
};
},
});
</script>
<style lang="less" scoped>
.login {
.img {
width: 300px;
height: 200px;
background-color: #ffc400;
font-size: 80px;
line-height: 200px;
text-align: center;
border-radius: 20px;
margin: 20px auto;
}
.regist {
margin-top: 20px;
}
}
</style>2.regist->Regist.vue(注册)
<template>
<div class="regist">
<Header title="注册" />
<div class="img">丑团</div>
<van-form @submit="onSubmit">
<van-cell-group inset>
<van-field
v-model="username"
name="用户名"
label="用户名"
placeholder="用户名"
:rules="[{ required: true, message: '请填写用户名' }]"
/>
<van-field
v-model="password"
type="password"
name="密码"
label="密码"
placeholder="密码"
:rules="[{ required: true, message: '请填写密码' }]"
/>
</van-cell-group>
<div style="margin: 16px">
<van-button
round
block
type="info"
native-type="submit"
color="#ffc400"
>
注册
</van-button>
<van-button
round
block
type="info"
native-type="submit"
color="#ffc400"
class="login"
@click="toLogin"
>
已有账号去登录
</van-button>
</div>
</van-form>
</div>
</template>
<script>
import { Toast } from "vant";
import { defineComponent, reactive, toRefs } from "vue";
import { useRouter } from "vue-router";
import Header from "../../components/Header.vue";
export default defineComponent({
name: "App",
components: { Header },
setup() {
let router = useRouter();
const data = reactive({
usersname: "",
password: "",
});
const regist = (value) => {
Toast("注册成功,请登录");
localStorage.setItem("userInfo", JSON.stringify(value));
console.log("注册保存在localStorage中的", JSON.stringify(value));
console.log("输入的信息", value);
setTimeout(() => {
router.push("/login");
}, 1000);
};
const onSubmit = (value) => {
if (localStorage.userInfo) {
let userInfo = JSON.parse(localStorage.userInfo);
console.log("uerInfo", userInfo);
if (userInfo["用户名"] === value["用户名"]) {
Toast("该用户已存在");
return;
} else {
regist(value);
}
} else {
regist(value);
}
};
const toLogin = () => {
router.push("/login");
};
return {
...toRefs(data),
onSubmit,
toLogin,
};
},
});
</script>
<style lang="less" scoped>
.regist {
.img {
width: 300px;
height: 200px;
background-color: #ffc400;
font-size: 80px;
line-height: 200px;
text-align: center;
border-radius: 20px;
margin: 20px auto;
}
.login {
margin-top: 20px;
}
}
</style>3.userInfoEdit->UserInfoEdit.vue(账号管理)
<template>
<div class="userInfo">
<Header title="账号管理" />
<div class="input-item">
<van-field v-model="nickname" label="昵称" placeholder="请输入昵称" />
<van-field
v-model="introduceSign"
label="个性签名"
placeholder="请输入个性签名"
/>
<van-field v-model="password" label="密码" placeholder="请输入密码" />
<div style="margin: 16px">
<van-button round block type="primary" @click="save" color="#ffc400">
保存
</van-button>
<van-button
round
block
type="primary"
@click="logout"
color="#ffc400"
class="goout"
>
退出登录
</van-button>
</div>
</div>
</div>
</template>
<script>
import { defineComponent, reactive, toRefs } from "vue";
import Header from "../../components/Header.vue";
import { useRouter } from "vue-router";
import { Toast } from "vant";
export default defineComponent({
name: "App",
components: { Header },
setup() {
let router = useRouter();
let data = reactive({
nickname: JSON.parse(localStorage.userInfo)["用户名"],
password: JSON.parse(localStorage.userInfo)["密码"],
introduceSign: "",
});
const save = () => {
if (data.nickname && data.password) {
const userInfo = JSON.parse(localStorage.userInfo);
const newUserInfo = {
用户名: data.nickname || userInfo["用户名"],
密码: data.password || userInfo["密码"],
个性签名: data.introduceSign || "",
};
localStorage.setItem("userInfo", JSON.stringify(newUserInfo));
Toast("修改成功");
router.push("/mine");
} else {
Toast("请输入修改的内容");
}
};
const logout = () => {
localStorage.removeItem("isLogin");
// localStorage.removeItem("userInfo");
Toast("退出登录");
setTimeout(() => {
router.push("/login");
}, 1000);
// router.push("/login");
};
return {
...toRefs(data),
save,
logout,
};
},
});
</script>
<style lang="less" scoped>
.goout {
margin-top: 20px;
}
</style>4.router->index.js(路由配置)
import { createRouter, createWebHashHistory } from "vue-router"
import { Toast } from "vant"
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
component: () => import("../pages/myHome/MyHome.vue")
},
{
path: "/home",
component: () => import("../pages/myHome/MyHome.vue")
},
{
path: "/mine",
component: () => import("../pages/mine/Mine.vue"),
meta: {
isAuth: true
}
},
{
path: "/cart",
component: () => import("../pages/myCart/MyCart.vue"),
meta: {
isAuth: true
}
},
{
path: "/order",
component: () => import("../pages/myOrder/MyOrder.vue"),
meta: {
isAuth: true
}
},
{
path: "/store",
component: () => import("../pages/store/MyStore.vue")
},
{
path: "/createOrder",
component: () => import("../pages/createOrder/CreateOrder.vue"),
meta: {
isAuth: true
}
},
{
path: "/address",
component: () => import("../pages/address/Address.vue"),
meta: {
isAuth: true
}
},
{
path: "/addressEdit",
component: () => import("../pages/addressEdit/AddressEdit.vue"),
meta: {
isAuth: true
}
},
{
path: "/login",
component: () => import("../pages/login/Login.vue")
},
{
path: "/regist",
component: () => import("../pages/regist/Regist.vue")
},
{
path: "/userInfoEdit",
component: () => import("../pages/userInfoEdit/UserInfoEdit.vue")
}
]
})
router.beforeEach((to, from, next) => {
// 如果 isAuth为真,则证明是只有用户才能访问,需要进行权限校验,
// 否则为公共组件,游客也可以访问
if (to.meta.isAuth) {
if (localStorage.isLogin == "1") {
next()
} else {
Toast("请登录")
router.push("/login")
}
} else {
next()
}
})
export default router5.main.js
import { createApp } from 'vue'
import App from './App.vue'
import 'amfe-flexible'
import { Button, Icon, Tab, Tabs, TreeSelect, Stepper, ActionBar, ActionBarIcon, ActionBarButton, Toast, Checkbox, CheckboxGroup, SubmitBar, ContactCard, Card, Dialog, AddressList, AddressEdit,Form, Field, CellGroup } from 'vant'
import router from './router'
import "./common/css/base.less"
import store from './store'
const app = createApp(App)
app.use(router)
app.use(Button).use(Icon).use(Tab).use(Tabs).use(TreeSelect).use(Stepper).use(ActionBar).use(ActionBarIcon).use(ActionBarButton).use(Toast).use(Checkbox).use(CheckboxGroup).use(SubmitBar).use(ContactCard).use(Card).use(Dialog).use(AddressList).use(AddressEdit).use(Form).use(Field).use(CellGroup)
app.use(store)
app.mount('#app')
六、上传git
版权声明:本文为m0_57469571原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。