前面讲完了vue cli3的相关配置,现将数据请求域名配置单独拉出来讲。
vue的配置里vue.config.js中相关的
教程
有讲过,开发环境下,配置后端API 服务器,可使用
devServer.proxy
。但通常情况下,项目在开发环境下请求的接口地址和生产环境下的不一样,需要根据不同的环境,切换不同的接口地址域名。
上篇文章中,本人直接配置在了api.js中:
axios.defaults.baseURL = process.env.NODE_ENV === 'development' ? 'http://localhost:8085' : 'http://localhost:8080'这种做法是可以的,但在后期的维护中有众多不便,例如,要更改这个地址的时候,每次还需要找到项目中的这个文件,然后在代码中修改。
以下开讲,
配置不同环境下多个后台接口域名。
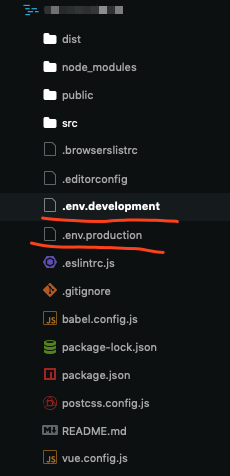
新增文件,在与package.json同级目录下,即根目录下,新增两个文件:
.env.production(
注意:这里的文件名就叫这个,不要再加后缀名
):
module.exports = { // 生产环境下配置
NODE_ENV = 'production'
VUE_APP_BASE_API = 'http://localhost:8085' //请求后台域名
VUE_APP_VERSION = '0.0.1' // 版本号
}.env.development:
module.exports = { // 开发环境下配置
NODE_ENV = 'development'
VUE_APP_BASE_API = 'http://localhost:8080' // 接口域名
VUE_APP_VERSION = '0.0.2' // 版本号
}

注意注意:
官方说明:只有以
VUE_APP_
开头的变量会被
webpack.DefinePlugin
静态嵌入到客户端侧的包中。
这样,在构建过程中,
process.env.VUE_APP_BASE_API
将会被相应的值所取代。在
VUE_APP_BASE_API=‘
sercet
’
的情况下,它会被替换为
"sercet"
。
重新启动项目:
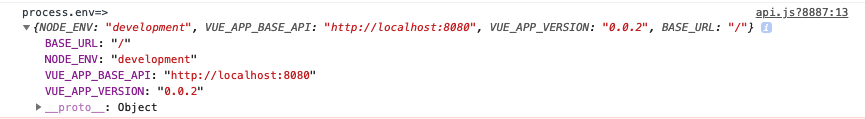
npm run serve打印出process.env:

在api.js中配置baseUrl:
axios.defaults.baseURL = process.env.VUE_APP_BASE_API进行数据请求:

这样,在以后的开发过程中,如需改变请求域名,更改配置的两个文件即可。
参考文章:
https://www.jianshu.com/p/755387aa8edf
完。