实习小计01
今天老大让写一个线上编辑器,写的是sql和json两个编译器,sql的编译器要有提示,
老大扔过来两个选择,1:vue-codemirror;2:monaco-editor,一个前端小白,只会vue,所以果断选那个我有点沾边的(也就是vue-codemirror),到网上查了一下文档,照着文档大致做出来的,这里主要参考的文章有:
http://t.csdn.cn/BTlnv
和
http://t.csdn.cn/8Gl0F
其中第一篇文章是sql的,第二篇文章是json的,因为公司做的是基于vue2的项目,然后在网上看到vue-codemirror的v6和v7好像只能支持vue3,所以就装了vue-codemirror@4.0.6
![]()
具体步骤:
1.首先看自己的项目用的是vue2还是vue3,如果是vue3可以直接安装
npm install vue-codemirror --save如果是vue2的项目就要指定版本安装,
npm install vue-codemirror@4.0.6 --save当然你也可以指定其他版本;
2.安装完成后就是引入,在main.js的文件内引入
import VueCodemirror from 'vue-codemirror'
import 'codemirror/lib/codemirror.css'
Vue.use(VueCodemirror)3.引入成功之后就可以开始使用了,直接新建个vue文件,把下面的粘贴进去就好,这样SQL编译器就成了
<template>
<textarea ref="mycode" class="codesql" v-model="code" style="height:200px;width:600px;"></textarea>
</template>
<script>
import 'codemirror/theme/ambiance.css'
import 'codemirror/lib/codemirror.css'
import 'codemirror/addon/hint/show-hint.css'
const CodeMirror = require('codemirror/lib/codemirror')
require('codemirror/addon/edit/matchbrackets')
require('codemirror/addon/selection/active-line')
require('codemirror/mode/sql/sql')
require('codemirror/addon/hint/show-hint')
require('codemirror/addon/hint/sql-hint')
export default {
name: 'CodeMirror',
data () {
return {
code: '//sql语法编译器'
}
},
mounted () {
// debugger
const mime = 'text/x-mariadb'
// let theme = 'ambiance'//设置主题,不设置的会使用默认主题
const editor = CodeMirror.fromTextArea(this.$refs.mycode, {
mode: mime, // 选择对应代码编辑器的语言,我这边选的是数据库,根据个人情况自行设置即可
indentWithTabs: true,
smartIndent: true,
lineNumbers: true,
matchBrackets: true,
// theme: theme,
// autofocus: true,
extraKeys: { 'Ctrl': 'autocomplete' }, // 自定义快捷键
hintOptions: { // 自定义提示选项
tables: {
users: ['name', 'score', 'birthDate'],
countries: ['name', 'population', 'size']
}
}
})
// 代码自动提示功能,记住使用cursorActivity事件不要使用change事件,这是一个坑,那样页面直接会卡死
editor.on('cursorActivity', function () {
editor.showHint()
})
// 挂载监听事件拿到输入的内容
editor.on('change', (cm) => {
console.log(cm.getValue())
})
}
}
</script>
<style lang="less">
.codesql {
font-size: 11pt;
font-family: Consolas, Menlo, Monaco, Lucida Console, Liberation Mono, DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace, serif;
}
.CodeMirror-hints {
z-index: 99999;
}
</style>4.如果想做的是json编译器可以把第三步要黏贴的代码换成下面这段
<template>
<div class="json-editor">
<textarea ref="textarea"/>
</div>
</template>
<script>
import CodeMirror from 'codemirror'
import 'codemirror/addon/lint/lint.css'
import 'codemirror/lib/codemirror.css'
import 'codemirror/theme/panda-syntax.css'
import 'codemirror/mode/javascript/javascript'
import 'codemirror/addon/lint/json-lint'
// 折叠代码
import 'codemirror/addon/fold/foldgutter.css'
import 'codemirror/addon/fold/foldcode.js'
import 'codemirror/addon/fold/foldgutter.js'
import 'codemirror/addon/fold/brace-fold.js'
import 'codemirror/addon/fold/xml-fold.js'
import 'codemirror/addon/fold/indent-fold.js'
import 'codemirror/addon/fold/markdown-fold.js'
import 'codemirror/addon/fold/comment-fold.js'
export default {
name: 'JsonEditor',
// eslint-disable-next-line vue/require-prop-types
props: ['value'],
data () {
return {
jsonEditor: false
}
},
watch: {
value (value) {
const editorValue = this.jsonEditor.getValue()
if (value !== editorValue) {
this.jsonEditor.setValue(JSON.stringify(this.value, null, 2))
}
}
},
mounted () {
this.jsonEditor = CodeMirror.fromTextArea(this.$refs.textarea, {
lineNumbers: true,
mode: 'application/json',
gutters: ['CodeMirror-lint-markers', 'CodeMirror-linenumbers', 'CodeMirror-foldgutter'],
theme: 'panda-syntax',
lint: true,
foldGutter: {
// eslint-disable-next-line new-cap
rangeFinder: new CodeMirror.fold.combine(CodeMirror.fold.indent, CodeMirror.fold.comment)
}
})
// 下面这行不知道是干什么的,正常来说是不注释掉的,但会报错
// this.jsonEditor.setValue(JSON.stringify(this.value, null, 2))
this.jsonEditor.on('change', cm => {
this.$emit('changed', cm.getValue())
this.$emit('input', cm.getValue())
//拿到你输入的值
console.log(cm.getValue())
})
},
methods: {
getValue () {
return this.jsonEditor.getValue()
}
}
}
</script>
<style scoped>
.json-editor {
height: 100%;
position: relative;
}
.json-editor >>> .CodeMirror {
height: auto;
min-height: 180px;
}
.json-editor >>> .CodeMirror-scroll {
min-height: 180px;
}
.json-editor >>> .cm-s-rubyblue span.cm-string {
color: #f08047;
}
</style>
5.最后要注意看代码中的注释,因为每个人的项目都不一样,黏贴进去很有可能报错,所以一定要仔细排查,尤其是mounted的生命周期里,我在那里就报了个错,很是头疼,最后把那一行注释掉就好了,虽然不知道那一行是干啥的( ̄▽ ̄)”
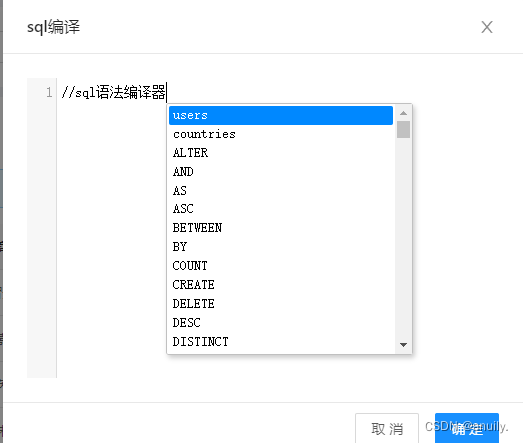
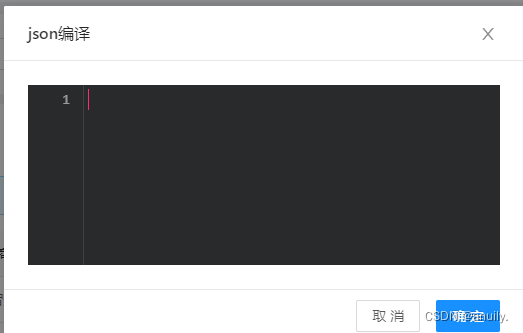
6.实现效果:(我们这个是需求在弹窗里弹出来这个编译器,sql有提示,json没有提示)