一、 快速搭建一个项目
参考文章
https://www.cnblogs.com/sese/p/11712275.html
按照上述文章快速搭建一个vue项目
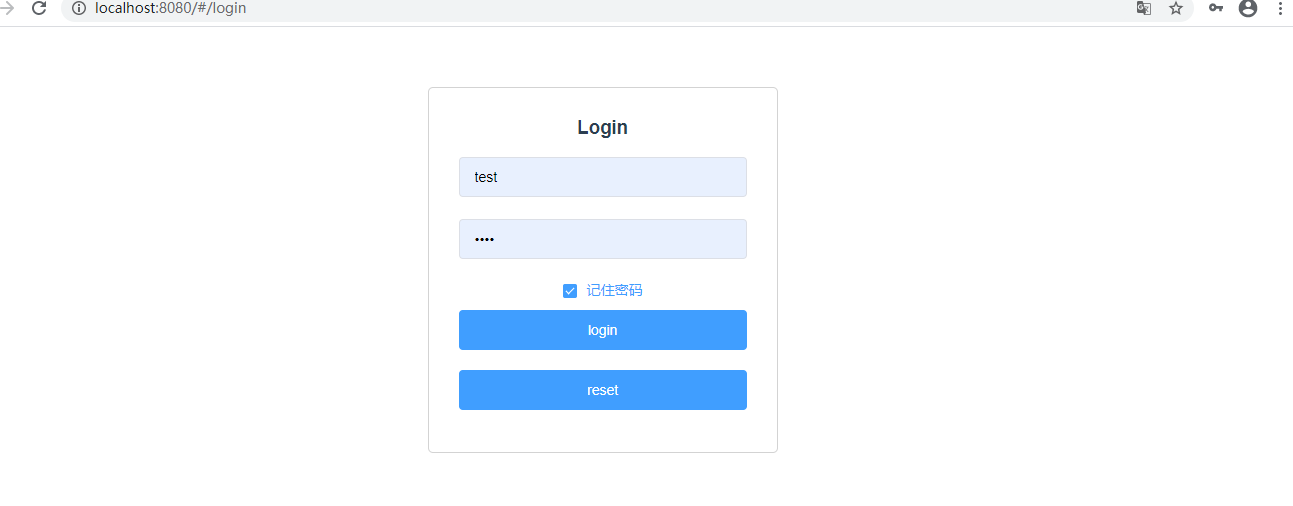
如图所示搭建成功

二、安装项目所需依赖
npm i element-ui -S
npm install axios –save
npm install mockjs
npm install axios-mock-adapter –save-dev
三、代码实现
由于路由的默认指向是Home,所以修改router文件夹下的index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Login from "../components/Login";
Vue.use(VueRouter);
const routes = [
{
path: "/",
name: "Login",
component: Login
},
{
path: "/login",
name: "Login",
component: Login
}
];
const router = new VueRouter({
routes
});
export default router;
在components文件下创建Login.vue

代码如下
<template>
<el-form
class="login-container"
ref="AccountForm"
:model="account"
:rules="loginRules"
label-position="left"
>
<h3>Login</h3>
<el-form-item prop="username">
<el-input v-model="account.username" type="text" placeholder="账号">
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
v-model="account.password"
type="password"
placeholder="密码"
></el-input>
</el-form-item>
<el-checkbox v-model="checked" checked>记住密码</el-checkbox>
<el-form-item>
<el-button
@click.native.prevent="handleLogin"
:loading="logining"
type="primary"
>login</el-button>
<el-button type="primary" class="resetBtn" @click.native.prevent="reset">
reset
</el-button>
</el-form-item>
</el-form>
</template>
<script>
import {requseLogin} from '../axios/api'
export default {
name: "login",
data() {
return {
account: {
username: "",
password: ""
},
loginRules: {
username: [{ required: true, message: "请输入账号", trigger: "blur" }],
password: [{ required: true, message: "请输入密码", trigger: "blur" }]
},
checked: true,
logining: false
};
},
methods: {
handleLogin() {
this.$refs.AccountForm.validate((valid) => {
if (valid) {
this.logining = true
let loginParams = {
username: this.account.username,
password: this.account.password
}
// 调用axios登录接口
requseLogin(loginParams).then(res => {
// debugger;
this.logining = false
// 根据返回的code判断是否成功
let { code, msg, user } = res.data
if (code === 200) {
// elementui中提示组件
this.$message({
type: 'success',
message: msg
})
// 登陆成功,用户信息就保存在sessionStorage中
sessionStorage.setItem('user', JSON.stringify(user))
// 跳转到后台主页面
console.log('this', this)
this.$router.push({ path: '/home' })
} else {
this.$message({
type: 'error',
message: msg
})
}
}).catch(err => {
console.log(err)
})
} else {
console.log('error submit!')
return false
}
})
},
reset() {
this.$refs.AccountForm.resetFields();
}
}
};
</script>
<style scoped>
body {
background: #dfe9fb;
}
.login-container {
width: 350px;
margin-left: 35%;
border: 1px solid #d3d3d3;
box-sizing: border-box;
padding: 10px 30px;
border-radius: 5px;
}
.el-button {
width: 100%;
box-sizing: border-box;
margin: 10px 0;
}
.el-button+.el-button {
margin-left: 0px;
}
</style>
接下来修改main.js,将需要引入的文件引入
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios'
Vue.prototype.$ajax = axios
// axios不能直接使用use引入,只能每个需要发送请求的组件中即时引入,两种引入方式
// 第一种引入方式:引入axios后,修改原型链
// import axios from 'axios'
// Vue.prototype.$axios = axios
Vue.use(ElementUI)
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
在src下新建一个axios文件夹,并建一个api.js

代码如下
import axios from 'axios'
axios.defaults.baseURL = 'http://127.0.0.1:80';
export const requseLogin = params => {
return axios.post('/user/login', params);
}
再新建一个index.js,代码如下
import * as api from './api'
export default api
这是像后台发起post请求,地址是‘user/login’
此处的后台数据我们使用mockjs进行拦截,然后模拟后台服务返回的数据
创建mock后台模拟数据
在src目录下创建mock文件夹,并且新建一个index.js,index.js内容如下:
// 通过axios-mock-adapter生成代理api地址
import axios from "axios";
import MockAdapter from "axios-mock-adapter";
// import { LoginUsers } from './data/user'
import { users } from "./data/user";
export default {
init() {
let mock = new MockAdapter(axios);
// mock success request 模拟成功请求
mock.onGet("/success").reply(200, {
msg: "success"
});
// mock error request 模拟失败请求
mock.onGet("/error").reply(500, {
msg: "failure"
});
// login 模拟登录接口
mock.onPost("/user/login").reply(config => {
// 解析axios传过来的数据
let { username, password } = JSON.parse(config.data);
return new Promise((resolve) => {
// 先创建一个用户为空对象
let user = null;
setTimeout(() => {
// 判断模拟的假数据中是否有和传过来的数据匹配的
let hasUser = users.some(person => {
// 如果存在这样的数据
if (person.username === username && person.password === password) {
user = JSON.parse(JSON.stringify(person));
user.password = undefined;
return true;
} else {
// 如果没有这个person
return false;
}
});
// 如果有那么一个人
if (hasUser) {
resolve([200, { code: 200, msg: "登录成功", user }]);
} else {
// 如果没有这么一个人
resolve([200, { code: 500, msg: "账号错误" }]);
}
}, 500);
});
});
// 模拟注册接口
}
};
接着在mock下建立data文件夹,;里面新建user.js用来存放用户信息
/*
* 用来存放一些模拟用户的数据
* */
// import Mock from 'mockjs'
const users = [
{
id: 1,
username: 'admin',
password: '123456',
email: '123456@qq.com',
name: 'xxx'
},
{
id: 2,
username: 'lytton',
password: '123456',
email: 'yyyyy@163.com',
name: 'xx'
}
]
export { users }
当点击登录按钮后,跳转到‘/home’页面,在components文件夹下面新增home.vue文件
<template>
<div >
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: '后台主界面',
data () {
return {
msg: '后台主界面'
}
}
}
</script>
接下了修改router中的index.js
// 通过axios-mock-adapter生成代理api地址
import axios from "axios";
import MockAdapter from "axios-mock-adapter";
// import { LoginUsers } from './data/user'
import { users } from "./data/user";
export default {
init() {
let mock = new MockAdapter(axios);
// mock success request 模拟成功请求
mock.onGet("/success").reply(200, {
msg: "success"
});
// mock error request 模拟失败请求
mock.onGet("/error").reply(500, {
msg: "failure"
});
// login 模拟登录接口
mock.onPost("/user/login").reply(config => {
// 解析axios传过来的数据
let { username, password } = JSON.parse(config.data);
return new Promise((resolve) => {
// 先创建一个用户为空对象
let user = null;
setTimeout(() => {
// 判断模拟的假数据中是否有和传过来的数据匹配的
let hasUser = users.some(person => {
// 如果存在这样的数据
if (person.username === username && person.password === password) {
user = JSON.parse(JSON.stringify(person));
user.password = undefined;
return true;
} else {
// 如果没有这个person
return false;
}
});
// 如果有那么一个人
if (hasUser) {
resolve([200, { code: 200, msg: "登录成功", user }]);
} else {
// 如果没有这么一个人
resolve([200, { code: 500, msg: "账号错误" }]);
}
}, 500);
});
});
// 模拟注册接口
}
};
在main.js中引入mock
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios'
import Mock from './mock/index'
Mock.init()
Vue.prototype.$ajax = axios
// axios不能直接使用use引入,只能每个需要发送请求的组件中即时引入,两种引入方式
// 第一种引入方式:引入axios后,修改原型链
// import axios from 'axios'
// Vue.prototype.$axios = axios
Vue.use(ElementUI)
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
然后运行npm run serve