在Vue中添加css过渡动画和animate的使用
大家好,我是狗子敲代码,小名
狗子
,讲一下在Vue中使用css过渡动画和引入animate.css,首先看一下在代码中直接使用css过渡动画
<body>
<div id="app">
<transition>
<div v-if="show">hello gouzi</div>
</transition>
<button @click="ButClick">过渡</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
show: true
},
methods: {
ButClick: function () {
this.show = !this.show;
}
},
})
在这里,我想实现点击
过渡
这个按钮,让hello gouzi消失和出现,并且在消失和出现时有出场的渐变动画和结束的渐变动画
可以看到 ,我在hello gouzi这个div标签外层套了一层
<transition></transition>
标签,所以动画的效果就全部在这个标签中实现
首先,
<transition></transition>
标签自带有四个class样式属性,分别是:
v-enter
.v-enter{
opacity: 0;
}
v-leave-to
.v-leave-to {
opacity: 0;
}
v-enter-active
.v-enter-active{
transition: opacity 3s;
}
v-enter-active
.v-leave-active {
transition: opacity 3s;
}
这四个class样式直接在
<head></head>
里面添加
<style></style>
这是样式即可实现出现和结束的渐变效果
当然这么设置就要记住很多东西,因此,接下来就讲到animate.css的使用,非常简单。
三部曲
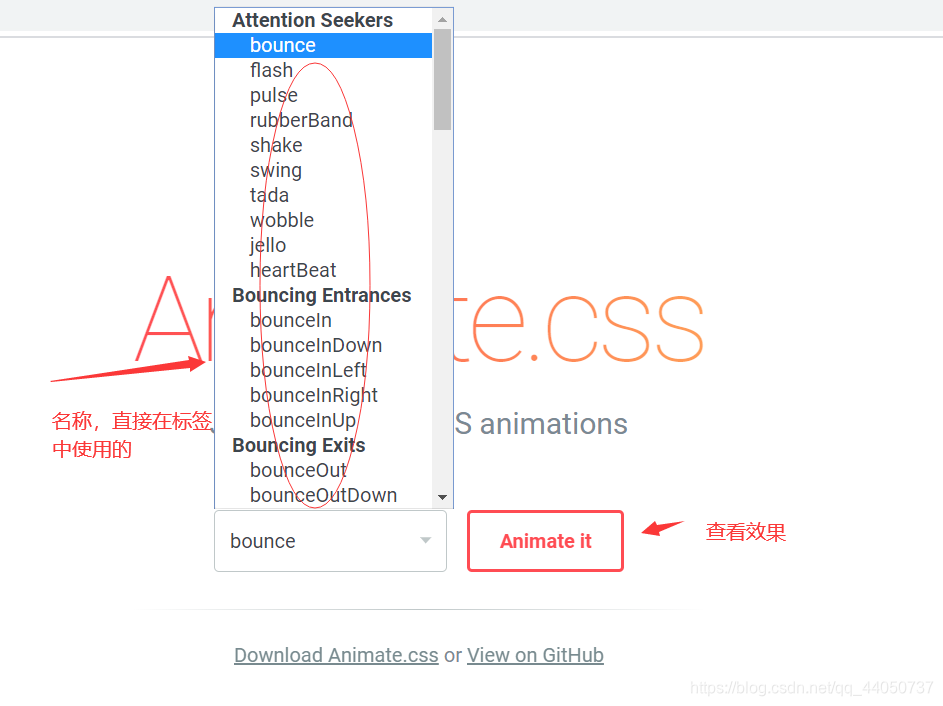
一.百度搜索animate的官网
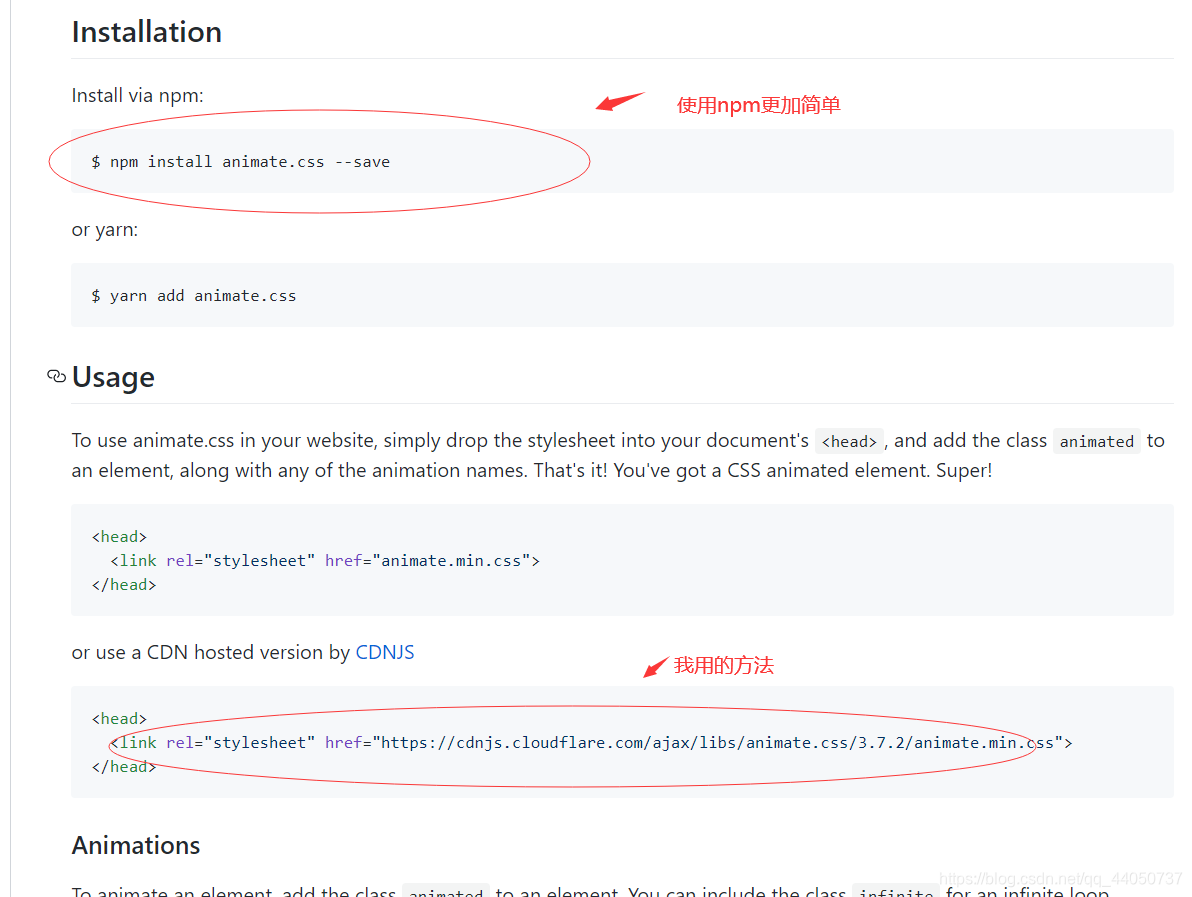
二.看到添加在代码编辑器的方法,跟着方法来,我是使用的在
<head></head>
里添加链接的方法,如果你使用过npm,那就更加简单,官网里也有讲到
<head></head>
三.在
<transition></transition>
标签中使用,使用方法如下:
<transition></transition>
<transition
appear
:duration="10000"
:duration="{enter:5000, leave:1000}"
enter-active-class="animated swing"
leave-active-class="animated shake"
appear-active-class="animated swing">
<div v-if="show">hello gouzi</div>
</transition>
直接在标签中添加属性就好了,看到我这里还添加了appear,这个是在网页按F5或者点击刷新的时候的出场效果。
这里格式说一下,
enter-active-class="animated swing"
:duration=”{enter:5000, leave:1000}”是设置出场时间和结束时间,animated是使用animate.css的格式,swing是在官网里看到的效果名字,对,就是这么简单,直接添加名字就可以了,
全部代码拷过来如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue中css过度动画</title>
<script src="vue.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css">
<style>
.v-enter{
opacity: 0;
}
.v-leave-to {
opacity: 0;
}
.v-enter-active{
transition: opacity 3s;
}
.v-leave-active {
transition: opacity 3s;
}
</style>
</head>
<body>
<div id="app">
<transition
appear
//v-enter-active是animate动画和自己设置的动画一起使用,不冲突
enter-active-class="animated swing v-enter-active"
leave-active-class="animated shake v-leave-active"
appear-active-class="animated swing">
<div v-if="show">hello gouzi</div>
</transition>
<button @click="ButClick">过渡</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
show: true
},
methods: {
ButClick: function () {
this.show = !this.show;
}
},
})
</script>
</body>
</html>
总结
第一步:将需要动画的dom外层包裹
<transition></transition>
标签
<transition></transition>
第二步:引入animate.css库
第三步:在
<transition></transition>
标签中添加
<transition></transition>
enter-active-class="animated swing"
leave-active-class="animated shake"
animate官网中可以看到有非常多的动画效果
animate官网
大家好 ,我是狗子,帮助到你给个关注!!谢谢