本文介绍了VsCode新建VueJs,分享给大家,具体如下:
使用vue-cli快速构建项目
( vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的。 安装vue-cli之前,需要先安装了vue和webpack )
|
1
2
3
4
5
|
|
|
1
2
3
4
5
|
|
在安装时会询问你:
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files – render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
|
1
2
3
4
5
6
7
|
|
但是这个只能在本地跑,要如何在我们自己的服务器上访问呢?
此时需要执行:
|
1
2
|
|
注意:淘宝镜像语句,安装后npm速度更快,用的时候只需将npm都改成cnpm:
|
1
2
3
4
|
|
但是我发现个问题就是生成index.html里引用的css和js的引用路径不对,这时候就需要自己修改一下配置了。
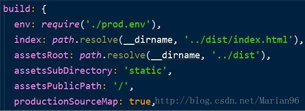
进入config/index.js
原来的配置的引用路径为

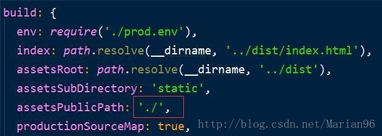
我自己更改为

这样就能正常访问了。
tips:
1、安装npm的几种方法:
|
1
2
3
4
5
|
|
2、如何更新npm至最新版本?
|
1
2
3
4
5
6
7
8
9
10
|
|
最后去 npm 的官网
发现使用如下命令:
|
1
|
|
其中 @ 符号后面可以添加你想更新到的版本号。
3、运行vue项目:
$ npm run dev 或 vsCode 查看 集成终端 输入以上命令
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore
3.编辑
~/.npmrc
加入下面内容
registry = https://registry.npm.taobao.org
搜索镜像:
https://npm.taobao.org
建立或使用镜像,参考:
https://github.com/cnpm/cnpmjs.org