首先进来的我相信都会用npm了,不会的滚出后度娘学习下。
配置package.json文件
我新建了个项目叫test,然后在项目目录栏上删掉路径后输入cmd回车键进入命令行

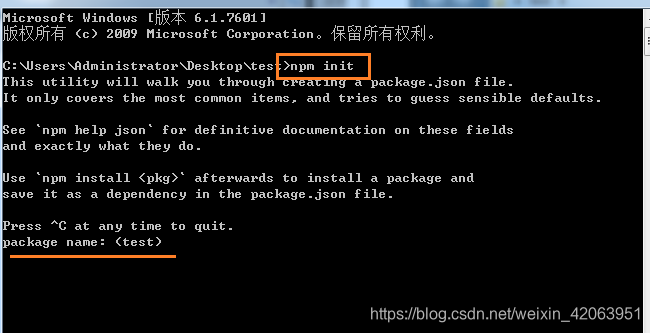
然后在命令行输入
npm init
回车键然后会提示输入项目名、作者等,反正我是一直按回车键的,因为后期可以改的。(当然,如果你不想一个个的配置就直接
npm init -y
就可以自动生成package.json文件了)
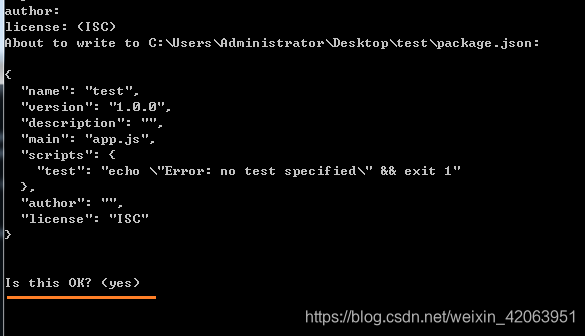
- name 项目名
- version 项目版本
- description 项目的描述
- entry point 项目的入口文件
- test command 项目启动时脚本命令
- git repository Git的地址
- keywords 关键词
- author 作者
- license 证书

然后会提示确定,yes回车键

导包与构建
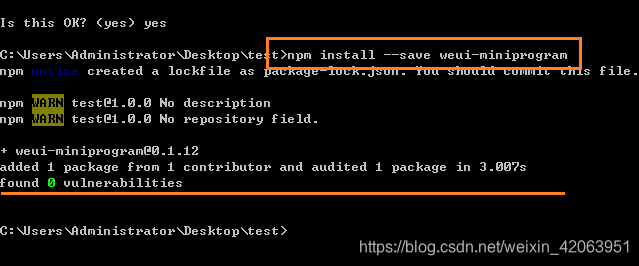
然后输入
npm install --save weui-miniprogram
,然后会提示添加了一个包

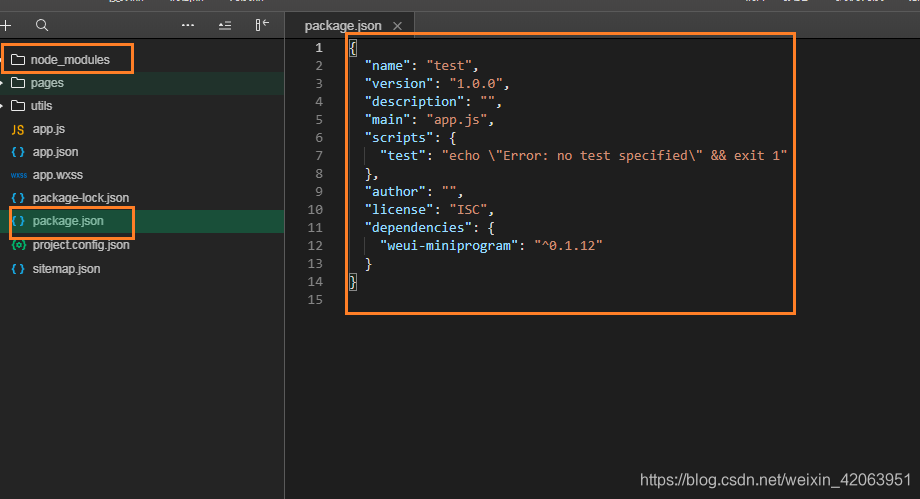
然后微信开发工具打开项目,会多了一个文件夹和一个json文件,package.json文件里的参数就是命令行时配置的,所以要改的自便。

然后点击工具选择
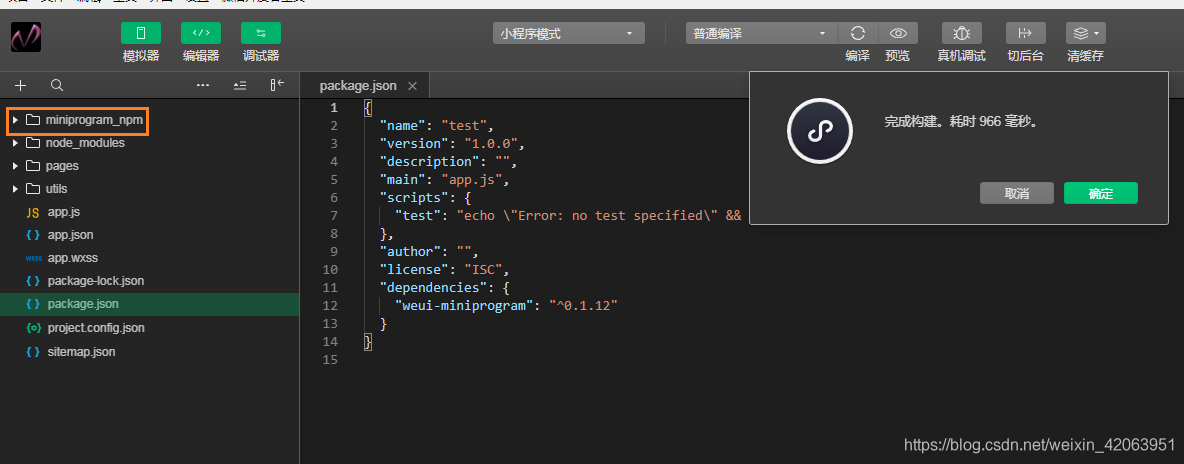
构建npm

然后会提示完成构建,目录会多了一个文件夹,这个文件夹放的就是我们要用的组件和css样式

使用
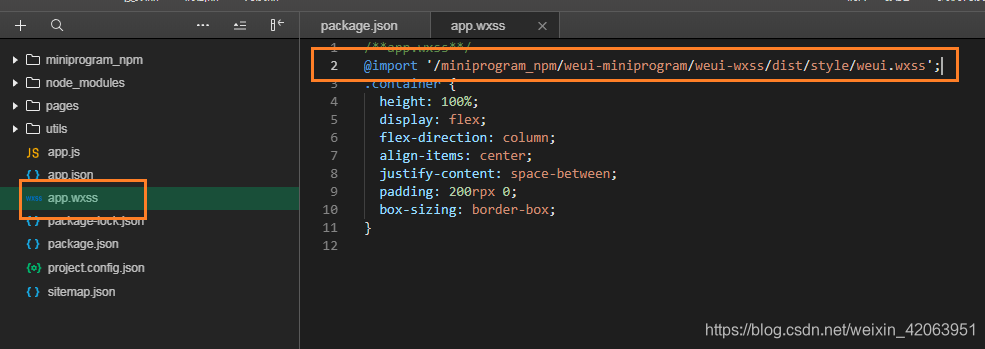
然后在全局css文件app.wxss导入WeUI的样式,这样全部page可以用到了
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';

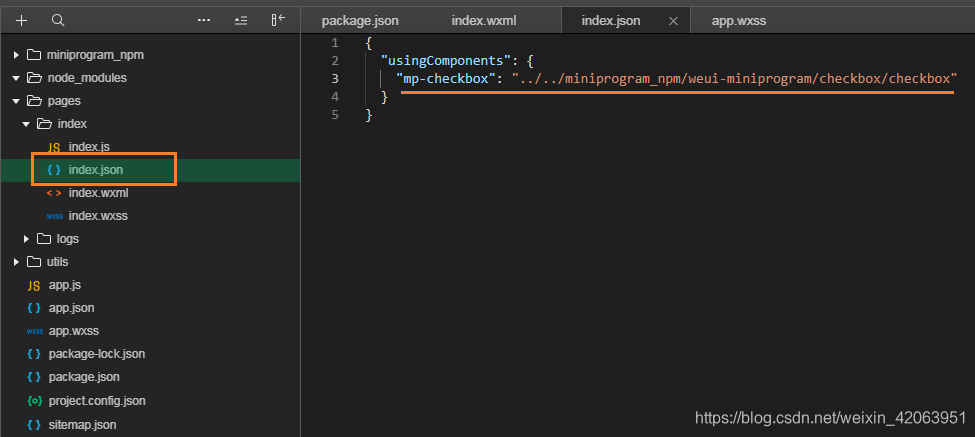
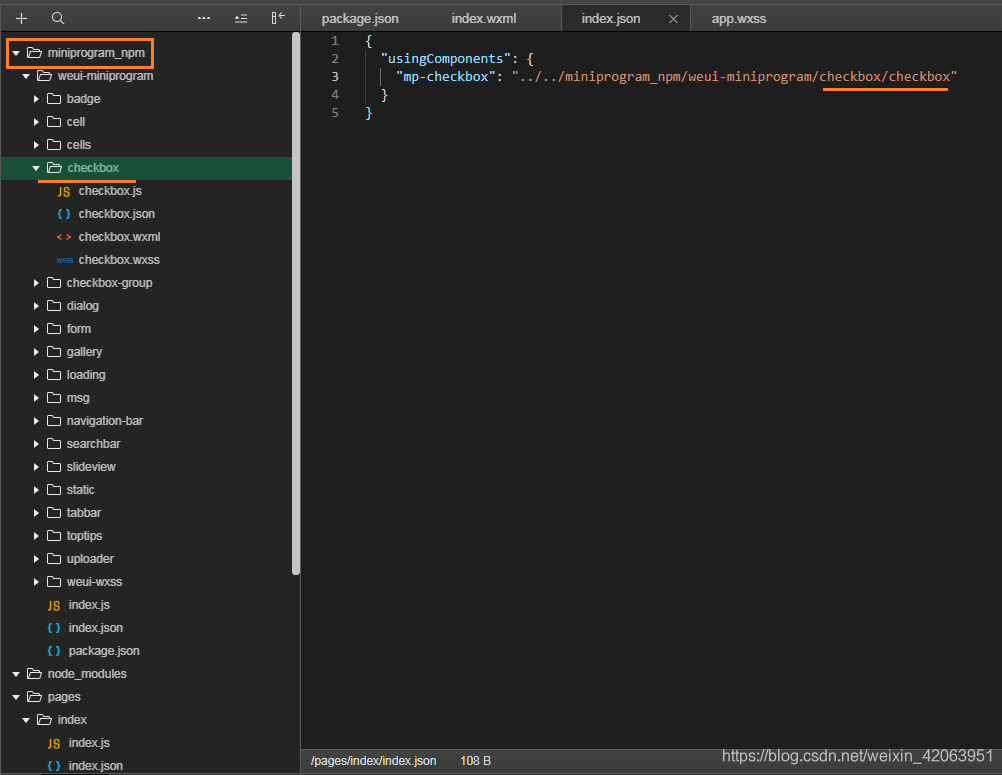
然后就是使用组件了,我用index来示范,在index.json写入组件名和路径,(注意路径不可以多写一个空格,末尾也不可以多写一个逗号,会报错)
"mp-checkbox": "../../miniprogram_npm/weui-miniprogram/checkbox/checkbox"

其实mp-checkbox就是组件命名,其实不用mp-也是可以的,只是尊重一下官方,嘻嘻,然后checkbox就是我用来演示的单选框组件,要用其他组件的话打开miniprogram_npm文件夹下的weui-miniprogram文件夹,然后里边就是官方已有的组件,要用改一下名字和地址名就ojbk了。

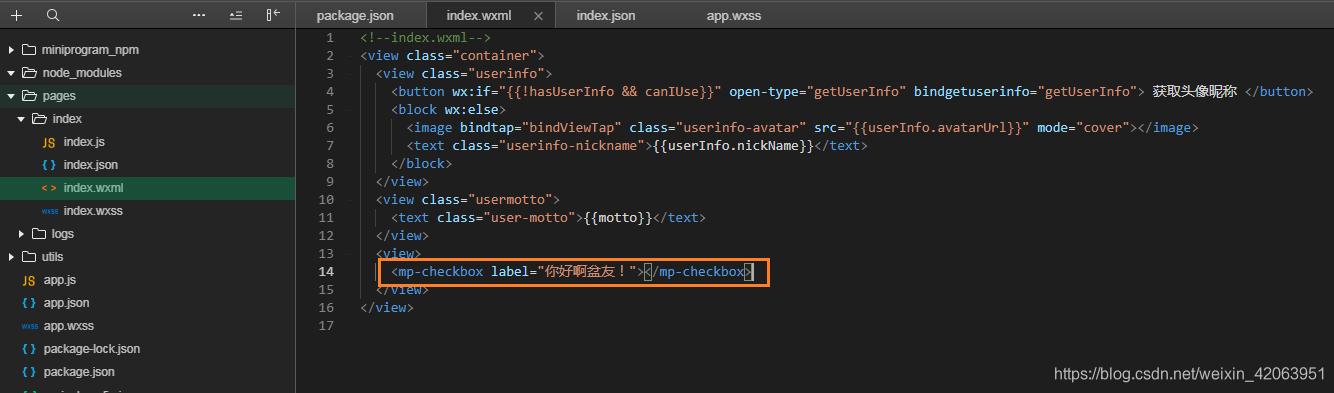
然后在index.wxml中使用组件
<mp-checkbox label="你好啊盆友!"></mp-checkbox>

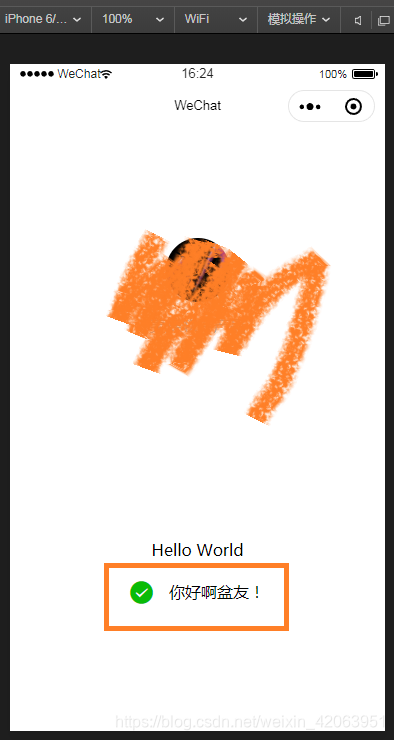
然后我们看下成果,KIKI。

每一个组件参数具体用法查看官方:
点击这里滚出