<view class='father'>
<view class='son1'>顶部</view>
<view class='son2'>内容自适应</view>
<view class='son3'>底部</view>
</view>
错误分析:设置父元素.father高度为100%无效,子元素高度设置百分比也无效,简易代码如下——
<style>
.father{
height:100%
}
.son1{
height:20%
}
.son2{
height:60%
}
.son3{
height:20%
}
</style>解决方案:
直接加一个
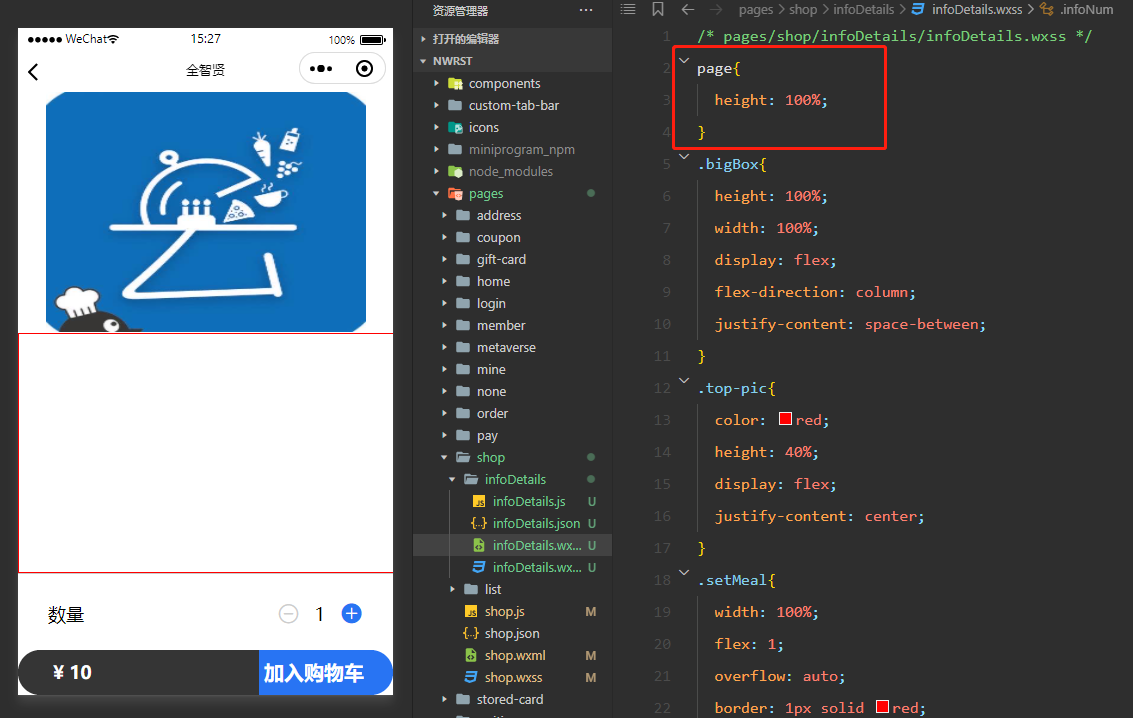
page{height:100%}
即可,page是整个页面的父元素,相当于html内的body,适用于所有小程序里的页面


版权声明:本文为weixin_73318685原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。