之前做小程序写过类似APP端的滑动删除功能,由于官方没有提供完整的组件,那咋们就只能自己动手啦,分享一个自己写的滑动删除Demo, 希望可以帮助到大家!
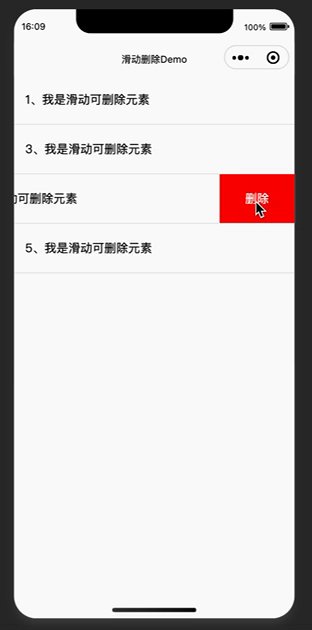
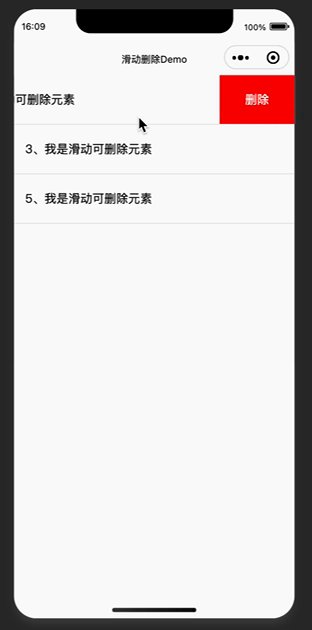
先来看看效果展示:

功能实现使用了微信提供的两个监听事件,touchstart、touchmove来监听用户滑动的过程,并判断滑动的方向,左滑显示删除,右滑隐藏删除按钮。
官方API放这哦
事件 | 微信开放文档

功能实现Share:
wxml代码部分:
<view class="list-box">
<view class="list-row {{delIndex === index ? 'touch-move-active' : ''}}" wx:for=" {{listData}}" data-index="{{index}}" bindtouchstart="touchstart" bindtouchmove="touchmove" wx:key="index">
<view class="title">{{item}}</view>
<view class="del-bnt" catchtap="delItem" data-index="{{index}}">删除</view>
</view>
</view>JS代码部分:
Page({
data: {
listData: [
'1、我是滑动可删除元素',
'2、我是滑动可删除元素',
'3、我是滑动可删除元素',
'4、我是滑动可删除元素',
'5、我是滑动可删除元素'
],
startX: 0, // 开始坐标
delIndex: -1 // 当前滑动的元素下标位置
},
// 删除事件
delItem (e){
this.data.listData.splice(e.currentTarget.dataset.index, 1)
this.setData({
listData: this.data.listData
})
},
//手指触摸动作开始 记录起点X坐标
touchstart (e) {
//开始触摸时 重置所有删除
this.setData({
startX: e.changedTouches[0].clientX,
delIndex: -1
})
},
//滑动事件处理
touchmove: function (e) {
let self = this,
index = e.currentTarget.dataset.index, //当前索引
startX = self.data.startX, //开始X坐标
touchMoveX = e.changedTouches[0].clientX, //滑动变化坐标
delIndex = self.data.delIndex;
if (touchMoveX > startX) {
//右滑
delIndex = -1
} else {
//左滑
delIndex = index
}
self.setData({
delIndex
})
}
})wxss代码部分:
.list-box{
width: 100%;
overflow: hidden;
}
.list-row{
padding-left: 30rpx;
height: 130rpx;
line-height: 130rpx;
border-bottom: 1rpx solid #e5e5e5;
position: relative;
background-color: white;
white-space: nowrap;
-webkit-transition: all 0.4s;
transition: all 0.4s;
-webkit-transform: translateX(0px);
transform: translateX(0px);
}
.title{
display: inline-block;
width: 100%;
}
.del-bnt{
display: inline-block;
background-color: red;
color: white;
width: 200rpx;
text-align: center;
height: 100%;
}
.touch-move-active{
-webkit-transform: translateX(-100px);
transform: translateX(-100px);
}
版权声明:本文为mi_ni123原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。