📌
个人主页
:
个人主页
🧀
推荐专栏
:
小程序开发成神之路
–【
这是一个为想要
入门和进阶小程序开发专门开启的精品专栏
!从
个人到商业的全套开发教程
,实打实的干货分享,确定不来看看?
😻😻】
📝
作者简介
:
一个读过研、创过业,从全栈工程师转行做大数据开发的大厂人!
⭐️
您的小小关注是我持续输出的动力!
⭐️
干货内容推荐
🥇入门和进阶小程序开发,不可错误的精彩内容🥇 :
一、引言
正值一年一度的
1024程序员
节,CSDN的活动也办的热火朝天,我也没有错过这个官方发福利的机会,辗转于各大直播间,参加了各种活动,但是发现最后我才是活动的小丑,两天下来十几场活动,一次都没中奖。
仿佛自己就是中奖绝缘体
。
不过意外发现,
自己发布的动态竟被官方大佬翻了牌子🤪,荣幸至极!
原来以为这种
超神级别的大佬
都是远在天边,也有可能是最近佛祖拜的多,最近才好运不断。十分感谢官方大佬的中级红包肯定,
我们作为一线战斗人员,会好好呵护好自己的秀发,磨练自己的技术,不断为社区带来更优质的内容
🥰🥰

言归正传,针对
中奖绝缘体
这件事情,我实在是有感而发:现在的活动这么多,都是采用这种直播发福利的形式,对于观看直播的用户,每次到了抽奖环节,用户在启动了单身十八年的手速发出了抽奖指定的口令之后,剩下的命运就只能交给天意,然后主播在规定的时间结束后直接公布获奖名单。
事实就会证明我是一个中奖绝缘体
整个过程,我们作为参与者没有任何的
参与感
,除了在主播侧可以看到抽奖的人数状况外,我就会有一种抽了个寂寞的感觉😝。
那有没有什么办法能让我没中奖还是让我很开心呢??
我不禁想到了
买福利彩票
,我们明明知道中奖概率很低,但还是愿意赌那亿分之一的机会!可能从心底里觉得我们会是那个被上帝眷顾的人。
所以这个时候我们需要一些套路,各种提高自我感觉的抽奖功能就显得尤为重要!

二、抽奖功能大合集
目前主流的抽奖功能都是以提升用户参与度为目的!所以有以下几种:
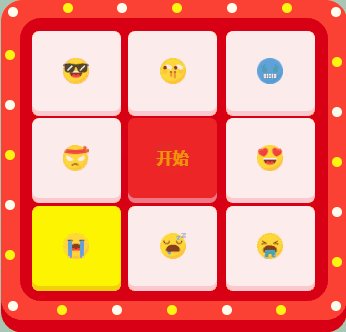
九宫格抽奖
、
翻卡牌抽奖
、
刮刮乐抽奖
、
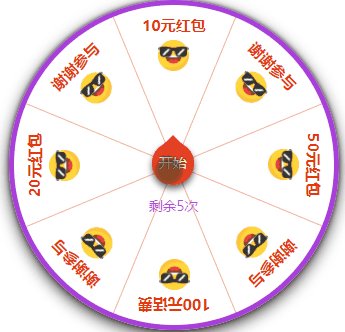
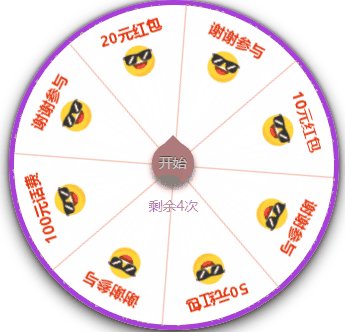
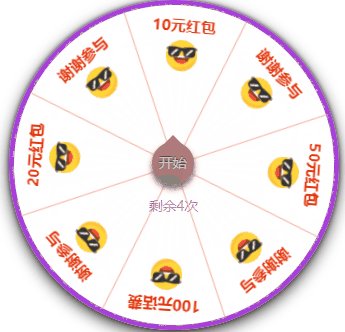
转盘抽奖
、`贩卖机抽奖
| 样式类型 | 效果图 |
|---|---|
|

|
|

|
|

|
|

|
|

|
三、完整源码
3.1 九宫格抽奖
<template>
<view class="container">
<view class="tui-dot" :class="'tui-dot-'+(index+1)" v-for="(item,index) in circleList" :key="index"></view>
<view class="tui-container-in">
<view class="tui-content-out" :class="['tui-award-'+(index+1),index==indexSelect?'tui-awardSelect':'']" v-for="(item,index) in awardList"
:key="index">
<image class="tui-award-image" :src="item.img"></image>
</view>
<view class="tui-btn-start" :class="isRunning?'tui-ative':''" @click="start">开始</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
circleList: 24, //圆点个数
awardList: [{
img: "/static/other/1.png",
name: "酷表情"
}, {
img: "/static/other/2.png",
name: "流鼻血表情"
}, {
img: "/static/other/3.png",
name: "冷表情"
}, {
img: "/static/other/4.png",
name: "色表情"
}, {
img: "/static/other/5.png",
name: "吐表情"
}, {
img: "/static/other/6.png",
name: "睡觉表情"
}, {
img: "/static/other/7.png",
name: "哭表情"
}, {
img: "/static/other/8.png",
name: "奋斗表情"
}], //奖品
indexSelect: 0, //抽中的奖品下标
isRunning: false //抽奖状态
}
},
methods: {
//随机数
random(u) {
let rnd = Math.random() > 0.5 ? "2" : "1";
u = u || 3;
for (var i = 0; i < u; i++) {
rnd += Math.floor(Math.random() * 10);
}
return Number(rnd);
},
//开始
start() {
if (this.isRunning) return
this.isRunning = true;
let indexSelect = 0;
let i = 0;
let randomNum = this.random(3);
let timer = setInterval(() => {
++indexSelect;
//这里用y=30*x+150函数做的处理.可根据自己的需求改变转盘速度
indexSelect = indexSelect % 8;
this.indexSelect = indexSelect;
i += 40;
if (i > randomNum) {
//去除循环
clearInterval(timer)
timer = null;
this.$util.tip("恭喜您,抽中了" + this.awardList[indexSelect].name)
this.isRunning = false
}
}, (70 + i))
}
}
}
</script>
<style lang="scss">
page {
background-color: $uni-bg-color;
}
.container {
height: 600rpx;
width: 650rpx;
background-color: #fc4034;
margin: 100rpx auto;
border-radius: 40rpx;
box-shadow: 0 10px 0 #d80014;
position: relative;
}
.tui-container-in {
width: 580rpx;
height: 530rpx;
background-color: #d80014;
border-radius: 40rpx;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
/**小圆点 start*/
.tui-dot {
position: absolute;
display: block;
border-radius: 50%;
height: 20rpx;
width: 20rpx;
}
.tui-dot:nth-child(odd) {
background: #fff;
animation: 0.5s odd linear infinite;
}
.tui-dot:nth-child(even) {
background: #fcf400;
animation: 0.5s even linear infinite;
}
.tui-dot-1 {
left: 15rpx;
top: 15rpx;
}
.tui-dot-2 {
left: 117.5rpx;
top: 7.5rpx;
}
.tui-dot-3 {
left: 220rpx;
top: 7.5rpx;
}
.tui-dot-4 {
left: 322.5rpx;
top: 7.5rpx;
}
.tui-dot-5 {
left: 425rpx;
top: 7.5rpx;
}
.tui-dot-6 {
left: 527.5rpx;
top: 7.5rpx;
}
.tui-dot-7 {
left: 620rpx;
top: 15rpx;
}
.tui-dot-8 {
left: 622rpx;
top: 109rpx;
}
.tui-dot-9 {
left: 622rpx;
top: 203rpx;
}
.tui-dot-10 {
left: 622rpx;
top: 297rpx;
}
.tui-dot-11 {
left: 622rpx;
top: 391rpx;
}
.tui-dot-12 {
left: 622rpx;
top: 485rpx;
}
.tui-dot-13 {
left: 620rpx;
top: 565rpx;
}
.tui-dot-14 {
left: 517.5rpx;
top: 572rpx;
}
.tui-dot-15 {
left: 415rpx;
top: 572rpx;
}
.tui-dot-16 {
left: 312.5rpx;
top: 572rpx;
}
.tui-dot-17 {
left: 210rpx;
top: 572rpx;
}
.tui-dot-18 {
left: 107.5rpx;
top: 572rpx;
}
.tui-dot-19 {
left: 15rpx;
top: 565rpx;
}
.tui-dot-20 {
left: 7.5rpx;
top: 471rpx;
}
.tui-dot-21 {
left: 7.5rpx;
top: 377rpx;
}
.tui-dot-22 {
left: 7.5rpx;
top: 283rpx;
}
.tui-dot-23 {
left: 7.5rpx;
top: 189rpx;
}
.tui-dot-24 {
left: 7.5rpx;
top: 95rpx;
}
@-webkit-keyframes odd {
0% {
background: #fff;
}
100% {
background: #fcf400;
}
}
@keyframes odd {
0% {
background: #fff;
}
100% {
background: #fcf400;
}
}
@-webkit-keyframes even {
0% {
background: #fcf400;
}
100% {
background: #fff;
}
}
@keyframes even {
0% {
background: #fcf400;
}
100% {
background: #fff;
}
}
/**小圆点 end*/
.tui-content-out {
position: absolute;
height: 150rpx;
width: 168rpx;
background-color: #fcecec;
border-radius: 15rpx;
box-shadow: 0 4px 0 #fcc8d0;
}
/* 580 530 */
.tui-award-1 {
left: 24rpx;
top: 24rpx;
}
.tui-award-2 {
left: 206rpx;
top: 24rpx;
}
.tui-award-3 {
left: 388rpx;
top: 24rpx;
}
.tui-award-4 {
left: 388rpx;
top: 188rpx;
}
.tui-award-5 {
left: 388rpx;
top: 352rpx;
}
.tui-award-6 {
left: 206rpx;
top: 352rpx;
}
.tui-award-7 {
left: 24rpx;
top: 352rpx;
}
.tui-award-8 {
left: 24rpx;
top: 188rpx;
}
/**居中 加粗*/
.tui-btn-start {
position: absolute;
top: 188rpx;
left: 206rpx;
border-radius: 15rpx;
height: 150rpx;
width: 168rpx;
background-color: #fc4034;
box-shadow: 0 4px 0 #fcc8d0;
color: #fcf400;
text-align: center;
font-size: 32rpx;
font-weight: bold;
line-height: 150rpx;
}
.tui-ative {
opacity: 0.6 !important;
}
.tui-award-image {
position: absolute;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 50rpx;
width: 50rpx;
}
.tui-awardSelect {
background-color: #fcf400 !important;
box-shadow: 0 4px 0 rgb(240, 208, 12) !important;
}
</style>
3.2 翻卡牌抽奖
<template>
<view>
<view class="button" @click="again">重新翻牌</view>
<view class="curin-index">
<view style="background-image: url('/static/other/1.png');color: aquamarine;" @click="tamin(index)" v-for="(item,index) in 9" :key="index" class="currin" :class="[really == index+1?'animt':'', really != index+1 && surplus?'animt':'', really == ''?'cinton'+(index+1):'',really == index+1 && implement > 1?'selected':'un-selected']">
{{really == index+1?flop:''}}{{really != index+1 && really != ''?biutin:''}}{{really == ''?'点击翻牌':''}}
</view>
</view>
<view style="position: fixed;bottom: 100rpx;left: 250rpx;">
</view>
</view>
</template>
<script>
export default {
data() {
return {
url: '',
whether: false,
flop: '点击翻牌',
really: '',
implement: 0,
surplus: false,
biutin: '点击翻牌',
}
},
onLoad() {},
methods: {
again(e) {
if (this.implement == 3 || this.implement == 0) {
this.whether = false
this.flop = '点击翻牌'
this.really = ''
this.implement = 0
this.surplus = false
this.biutin = '点击翻牌'
} else {
uni.showToast({
title: '正在执行抽奖中...',
icon: 'none',
duration: 2000
})
return false
}
},
tamin(index) {
if (this.really == '') {
this.whether = true
this.really = index + 1
this.implement = 1
setTimeout(res => {
this.flop = ''
}, 500)
setTimeout(res => {
this.flop = 'iPhone12'
this.surplus = true
this.implement = 2
}, 1200)
setTimeout(res => {
this.biutin = ''
}, 1700)
setTimeout(res => {
this.biutin = '谢谢惠顾'
this.implement = 3
}, 2500)
}
}
}
}
</script>
<style lang="scss">
.selected {
// background-image: linear-gradient(45deg, #f43f3b, #ec008c);
background-color: #f43f3b;
}
.un-selected {
// background-image: linear-gradient(45deg, #39b54a, #8dc63f);
background-color: #39b54a;
}
.button {
width: 40%;
height: 80rpx;
line-height: 80rpx;
background-color: #fadbd9;
color: #e54d42;
text-align: center;
border-radius: 10rpx;
margin: 30rpx 30%;
float: left;
position: relative;
}
.curin-index {
width: 100%;
float: left;
}
.currin {
margin-left: 4%;
margin-top: 50rpx;
width: 28%;
float: left;
color: #fff;
text-align: center;
height: 200rpx;
line-height: 200rpx;
border-radius: 10rpx;
position: relative;
}
.currin::before {
content: "";
display: block;
background: inherit;
filter: blur(10rpx);
position: absolute;
width: 100%;
height: 100%;
top: 10rpx;
left: 10rpx;
z-index: -1;
opacity: 0.4;
transform-origin: 0 0;
border-radius: inherit;
transform: scale(1, 1);
}
.cinton1 {
animation: cinton1 alternate linear 2 1s;
}
@keyframes cinton1 {
from {
top: 0;
left: 0;
}
to {
top: 230rpx;
left: 230rpx;
}
}
.cinton2 {
animation: cinton2 alternate linear 2 1s;
}
@keyframes cinton2 {
from {
top: 0;
left: 0;
}
to {
top: 230rpx;
left: 0rpx;
}
}
.cinton3 {
animation: cinton3 alternate linear 2 1s;
}
@keyframes cinton3 {
from {
top: 0;
left: 0;
}
to {
top: 230rpx;
left: -230rpx;
}
}
.cinton4 {
animation: cinton4 alternate linear 2 1s;
}
@keyframes cinton4 {
from {
top: 0;
left: 0;
}
to {
top: 0rpx;
left: 230rpx;
}
}
.cinton6 {
animation: cinton6 alternate linear 2 1s;
}
@keyframes cinton6 {
from {
top: 0;
left: 0;
}
to {
top: 0rpx;
left: -230rpx;
}
}
.cinton7 {
animation: cinton7 alternate linear 2 1s;
}
@keyframes cinton7 {
from {
top: 0;
left: 0;
}
to {
top: -230rpx;
left: 230rpx;
}
}
.cinton8 {
animation: cinton8 alternate linear 2 1s;
}
@keyframes cinton8 {
from {
top: 0;
left: 0;
}
to {
top: -230rpx;
left: 0rpx;
}
}
.cinton9 {
animation: cinton9 alternate linear 2 1s;
}
@keyframes cinton9 {
from {
top: 0;
left: 0;
}
to {
top: -230rpx;
left: -230rpx;
}
}
.animt {
animation: fanzhuan 1.2s;
}
@keyframes fanzhuan {
0% {
transform: perspective(150px) rotateY(0deg);
}
50% {
transform: perspective(150px) rotateY(0deg);
}
100% {
transform: perspective(150px) rotateY(179.9deg);
}
}
</style>
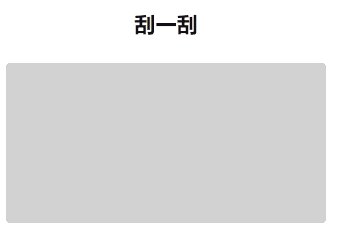
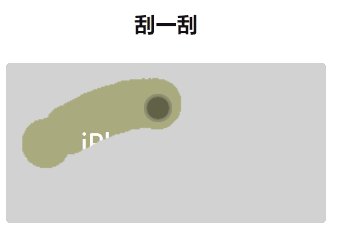
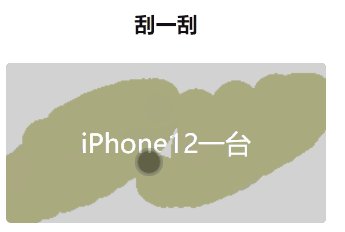
3.3 刮刮乐抽奖
<template>
<view>
<view class="scratch">
<view class="box">
<!-- 刮奖结果-->
<view class="result">
<text>iPhone12一台</text>
</view>
<!-- 刮奖canvas容器 -->
<canvas class="canvas-box" canvas-id="canvas-id" @touchstart="touchStart" @touchmove="touchMove" @touchend="touchEnd"></canvas>
</view>
<view class="tip">刮一刮</view>
</view>
</view>
</template>
<script>
import scratch from '@/util/scratch.js'
export default {
data() {
return {
url: 'https://blog.csdn.net/qq_40101922/article/details/102463778',
scratchWidth: 350, // 绘制刮奖范围宽
scratchHeight: 150, // 绘制刮奖范围高
scratchSize: 10, // 触手大小
scratchScale: 0.30, // 需刮开百分比
}
},
onLoad() {
this.initCanvas();
},
methods: {
initCanvas() {
// 刮奖初始化信息必须在onReady后,不然h5不支持(小程序可在onLoad执行)
new scratch(this, {
canvasId: 'canvas-id',
width: this.scratchWidth,
height: this.scratchHeight,
size: this.scratchSize,
scale: this.scratchScale
})
}
}
}
</script>
<style lang="scss">
.scratch {
width: 600rpx;
height: 300rpx;
// background: url($baseImgUrl+"luck-draw-guajiang.png") no-repeat;
background-size: contain;
margin: 400rpx 75rpx;
box-sizing: border-box;
position: relative;
overflow: hidden;
.box {
width: 100%;
height: 100%;
background: #aaaa7f;
border-radius: 10rpx;
position: relative;
overflow: hidden;
.result {
height: 100%;
display: flex;
justify-content: center;
align-items: center;
font-size: 50rpx;
color: #FFFFFF;
}
.canvas-box {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 10rpx;
overflow: hidden;
}
}
.tip {
position: fixed;
text-align: center;
top: 300rpx;
left: 300rpx;
width: 150rpx;
font-size: 40rpx;
font-weight: bold;
z-index: 999;
}
}
</style>
3.4 贩卖机抽奖
<template>
<view>
<view class="box">
<view class="qiang">
<!-- 可以设置距离顶部的高 -->
</view>
<view class="conter">
<view v-for="(i,index) in str" class="someBox">
<image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fcbu01.alicdn.com%2Fimg%2Fibank%2FO1CN01DKEdXI1oLlqBDGxY2_%21%212212923455209-0-cib.jpg&refer=http%3A%2F%2Fcbu01.alicdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669648345&t=51ee063b70b708bd88e93f664e7fd0f5"
:class="{nainai:i.state}" id="yeye" @click="add(index)"></image>
<view class="text" style="background-image: url('https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fcbu01.alicdn.com%2Fimg%2Fibank%2FO1CN01DKEdXI1oLlqBDGxY2_%21%212212923455209-0-cib.jpg&refer=http%3A%2F%2Fcbu01.alicdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669648345&t=51ee063b70b708bd88e93f664e7fd0f5');">{{i.zhi}}</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
url: 'https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fcbu01.alicdn.com%2Fimg%2Fibank%2FO1CN01DKEdXI1oLlqBDGxY2_%21%212212923455209-0-cib.jpg&refer=http%3A%2F%2Fcbu01.alicdn.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1669648345&t=51ee063b70b708bd88e93f664e7fd0f5',
str: [{
zhi: '抽纸',
state: false
},
{
zhi: '鼠标',
state: false
},
{
zhi: '茶具',
state: false
},
{
zhi: '牛肉干',
state: false
},
{
zhi: '电脑',
state: false
},
{
zhi: '手机',
state: false
},
{
zhi: '洗衣机',
state: false
},
{
zhi: '水杯',
state: false
},
{
zhi: '手环',
state: false
},
{
zhi: '帽子',
state: false
},
{
zhi: '热水壶',
state: false
},
{
zhi: '辣条',
state: false
},
]
}
},
onLoad() {
},
methods: {
add(index) {
this.str[index].state = true;
}
}
}
</script>
<style>
.qiang {
width: 100%;
height: 275rpx;
}
.box {
width: 100vw;
margin: 0 auto;
height: 1300rpx;
background-color: pink;
background: url('https://6e69-niew6-1302638010.tcb.qcloud.la/%E8%83%8C%E6%99%AF/%E5%94%AE%E5%8D%96%E6%9C%BA.jpg?sign=92e33f978e8bc7f5cd192b98a953620d&t=1611471153') no-repeat;
background-size: 100% 100%;
}
.conter {
width: 475rpx;
height: 825rpx;
margin-left: 80rpx;
overflow: hidden;
}
.someBox {
width: 157rpx;
height: 206rpx;
float: left;
text-align: center;
position: relative;
}
.someBox .text {
width: 100rpx;
height: 30rpx;
color: #160000;
font-weight: bold;
margin: 0 auto;
font-size: 22rpx;
line-height: 30rpx;
text-align: center;
z-index: 666;
position: absolute;
left: 20rpx;
bottom: 50rpx;
z-index: 9;
}
.nainai {
animation: ol 2s ease-in 0s;
animation-fill-mode: forwards;
}
#yeye {
width: 105rpx;
height: 120rpx;
position: absolute;
top: 70rpx;
left: 26rpx;
z-index: 10;
}
@keyframes ol {
0% {
transform: scale(1) rotate(0deg);
}
5% {
transform: scale(1.4) rotate(30deg);
}
10% {
transform: scale(1.4) rotate(-30deg);
}
15% {
transform: scale(1.4) rotate(30deg);
}
20% {
transform: scale(1.4) rotate(-30deg);
}
25% {
transform: scale(1.4) rotate(-45deg);
}
50% {
transform: scale(1) rotate(-45deg);
top: 70rpx;
}
100% {
transform: scale(1) rotate(-45deg);
top: 900rpx;
}
}
</style>
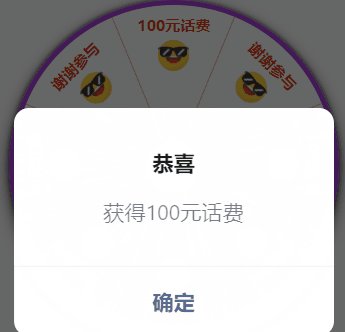
3.5 转盘抽奖
<template>
<view class="container">
<view class="header">
<view class="header-title"> 点击转盘抽奖获得红包 </view>
</view>
<view class="main">
<view class="canvas-container">
<view :animation="animationData" class="canvas-content">
<view class="canvas-line">
<view class="canvas-litem" v-for="(item,index1) in awardsList" :key="index1" :style="[{transform:'rotate('+item.lineTurn+')'}]"></view>
</view>
<view class="canvas-list">
<view class="canvas-item" v-for="(iteml,index2) in awardsList" :key="index2">
<view class="canvas-item-text" :style="[{transform:'rotate('+iteml.turn+')'}]">
<text>{{iteml.award}}</text>
<image class="canvas-item-text-img" src="/static/other/1.png"></image>
</view>
</view>
</view>
</view>
<view @tap="playReward" class="canvas-btn" v-bind:class="btnDisabled">开始 </view>
<view class="canvas-btn-table">剩余{{chishu}}次</view>
</view>
</view>
<view class="comm-content">
</view>
</view>
</template>
<script>
export default {
data() {
return {
url:'https://www.baidu.com/link?url=Vudt-1kEqZqAXnDyaw67FKE6qdANdkWOVl8OS9VSbezcql181qVYSar7PUdMPrzzM45XZnI4xF1deeIFbXMfTa&wd=&eqid=db15fd820008c60f000000065fafac6f',
awardsConfig: {
chance: true,
awards: [{
index: 0,
name: '10元红包',
type: 0
},
{
index: 1,
name: '谢谢参与',
type: 1
},
{
index: 2,
name: '50元红包',
type: 0
},
{
index: 3,
name: '谢谢参与',
type: 1
},
{
index: 4,
name: '100元话费',
type: 0
},
{
index: 5,
name: '谢谢参与',
type: 1
},
{
index: 6,
name: '20元红包',
type: 0
},
{
index: 7,
name: '谢谢参与',
type: 1
}
]
},
awardsList: {},
animationData: {},
btnDisabled: '',
chishu: 5
};
},
onReady(e) {
this.drawAwardRoundel()
},
methods: {
//画抽奖圆盘
drawAwardRoundel: function() {
var awards = this.awardsConfig.awards;
var awardsList = [];
var turnNum = 1 / awards.length * 360; // 文字旋转 turn 值
// 奖项列表
for (var i = 0; i < awards.length; i++) {
awardsList.push({
turn: i * turnNum + 'deg',
lineTurn: i * turnNum + turnNum / 2 + 'deg',
award: awards[i].name
});
}
this.btnDisabled = this.awardsConfig.chance ? '' : 'disabled';
this.awardsList = awardsList;
},
//发起抽奖
playReward: function() {
if (this.chishu == 0) {
uni.showToast({
title: '抽奖次数已经用完',
icon: 'none'
})
return
}
//中奖index
var awardsNum = this.awardsConfig.awards;
var awardIndex = Math.round(Math.random() * (awardsNum.length - 1)); //随机数
var runNum = 8; //旋转8周
var duration = 4000; //时长
// 旋转角度
this.runDeg = this.runDeg || 0;
this.runDeg = this.runDeg + (360 - this.runDeg % 360) + (360 * runNum - awardIndex * (360 / awardsNum.length))
//创建动画
var animationRun = uni.createAnimation({
duration: duration,
timingFunction: 'ease'
})
animationRun.rotate(this.runDeg).step();
this.animationData = animationRun.export();
this.btnDisabled = 'disabled';
// 中奖提示
var awardsConfig = this.awardsConfig;
var awardType = awardsConfig.awards[awardIndex].type;
this.chishu = this.chishu - 1;
if (awardType == 0) {
setTimeout(function() {
uni.showModal({
title: '恭喜',
content: '获得' + (awardsConfig.awards[awardIndex].name),
showCancel: false
});
this.btnDisabled = '';
}.bind(this), duration);
} else {
setTimeout(function() {
uni.showModal({
title: '很遗憾',
content: '没中奖 ' + (awardsConfig.awards[awardIndex].name),
showCancel: false
});
this.btnDisabled = '';
}.bind(this), duration);
}
}
}
}
</script>
<style>
page {
background: #fff;
}
.header {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100upx;
}
/* 转盘 */
.canvas-container {
margin: 0 auto;
position: relative;
width: 600upx;
height: 600upx;
border-radius: 50%;
box-shadow: 0 10upx 30upx #333, 0 0 10upx #000;
border: 10rpx solid #A83FDB;
}
.canvas-content {
position: absolute;
left: 0;
top: 0;
z-index: 1;
display: block;
width: 600upx;
height: 600upx;
border-radius: inherit;
background-clip: padding-box;
/* background-color: #ffcb3f; */
}
.canvas-element {
position: relative;
z-index: 1;
width: inherit;
height: inherit;
border-radius: 50%;
}
.canvas-list {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 9999;
}
.canvas-item {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #e4370e;
font-weight: bold;
text-shadow: 0 1upx 1upx rgba(255, 255, 255, 0.6);
}
.canvas-item-text {
position: relative;
display: block;
padding-top: 20upx;
margin: 0 auto;
text-align: center;
-webkit-transform-origin: 50% 300upx;
transform-origin: 50% 300upx;
display: flex;
flex-direction: column;
align-items: center;
}
.canvas-item-text text {
font-size: 30upx;
}
.canvas-item-text-img {
width: 60upx;
height: 60upx;
padding-top: 10upx;
}
/* 分隔线 */
.canvas-line {
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 99;
}
.canvas-litem {
position: absolute;
left: 300upx;
top: 0;
width: 3upx;
height: 300upx;
background-color: rgba(228, 55, 14, 0.4);
overflow: hidden;
-webkit-transform-origin: 50% 300upx;
transform-origin: 50% 300upx;
}
/**
* 抽奖按钮
*/
.canvas-btn {
position: absolute;
left: 260upx;
top: 260upx;
z-index: 400;
width: 80upx;
height: 80upx;
border-radius: 50%;
color: #f4e9cc;
background-color: #e44025;
line-height: 80upx;
text-align: center;
font-size: 26upx;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.6);
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.6);
text-decoration: none;
}
.canvas-btn::after {
position: absolute;
display: block;
content: ' ';
left: 12upx;
top: -44upx;
width: 0;
height: 0;
overflow: hidden;
border-width: 30upx;
border-style: solid;
border-color: transparent;
border-bottom-color: #e44025;
}
.canvas-btn.disabled {
pointer-events: none;
background: #b07a7b;
color: #ccc;
}
.canvas-btn.disabled::after {
border-bottom-color: #b07a7b;
}
.canvas-btn-table {
color: #A83FDB;
width: 120upx;
text-align: center;
position: absolute;
left: 240upx;
top: 360upx;
font-size: 26upx;
background-color: #FFFFFF;
opacity: 0.9;
}
</style>