步骤1:初始化package.json
npm init -y步骤2: 通过 npm 安装 vant 组件库
# 通过 npm 安装
npm i @vant/weapp -S --production
# 通过 yarn 安装
yarn add @vant/weapp --production
# 安装 0.x 版本
npm i vant-weapp -S --production
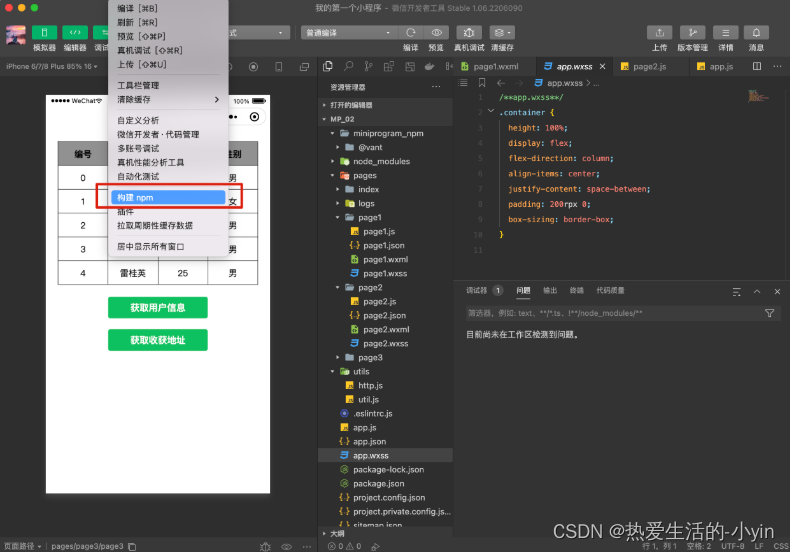
步骤3:构建 npm 模块,会自动创建
miniprogram_npm
目录,存放构建好的代码
(操作方法:工具——构建npm)

步骤4:在
app.json
或
index.json
中引入组件,详细介绍见
快速上手
。(比如:我想使用Button按钮)
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}步骤5:使用组件
引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
版权声明:本文为m0_67841039原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。