1.在小程序项目根目录上初始化npm
npm init
2.执行官方要求的命令:
npm install --production
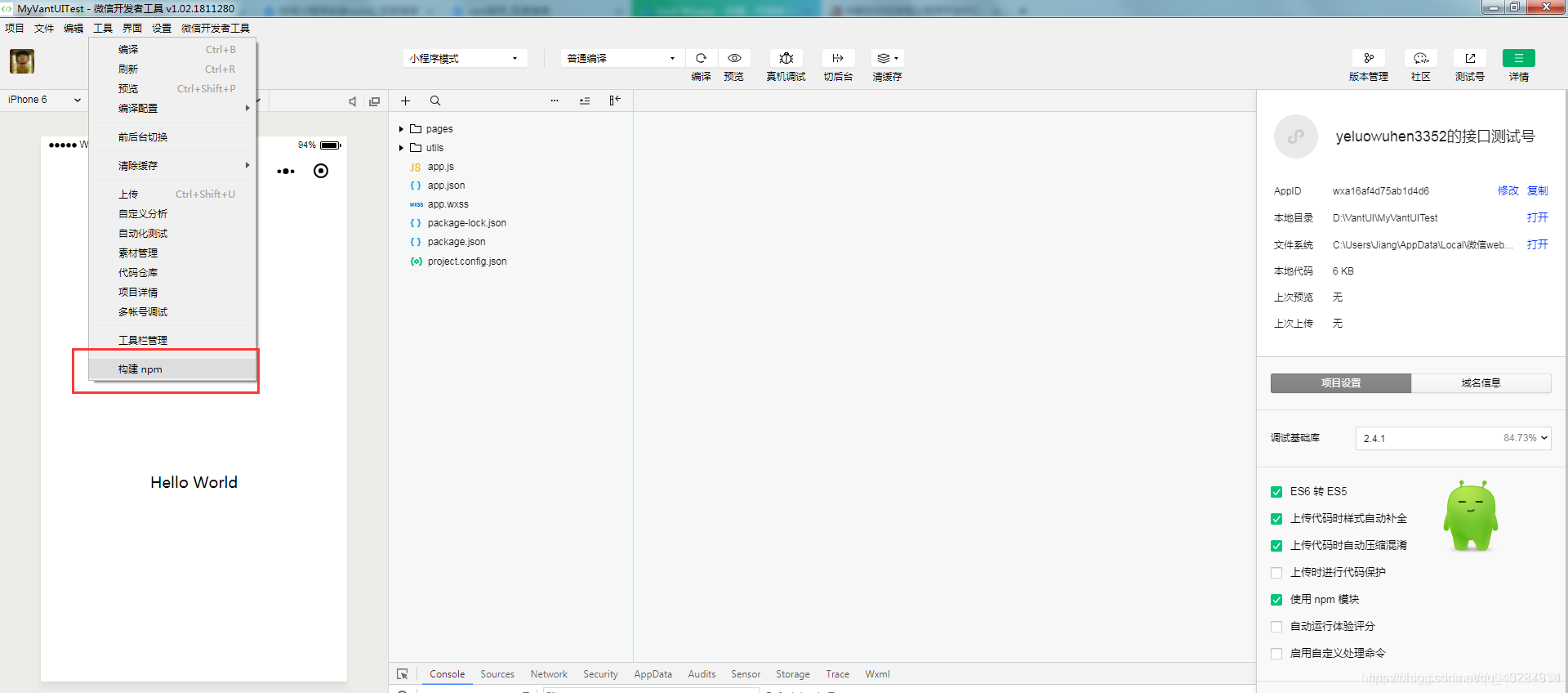
3.启用npm

4.执行VantUI提供的安装命令
npm i vant-weapp -S --production

成功之后显示,并且可以看到多了一个:miniprogram_npm 目录(这里就是安装好的VantUI相关控件):
5.使用VantUI控件,首先进行导入:
appjson中添加
"usingComponents": {
"van-button": "miniprogram_npm/vant-weapp/button/index"
}
正常使用
版权声明:本文为qq_43287934原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。