1、小程序生成项目
创建小程序项目。使用微信开发者工具创建小程序项目;

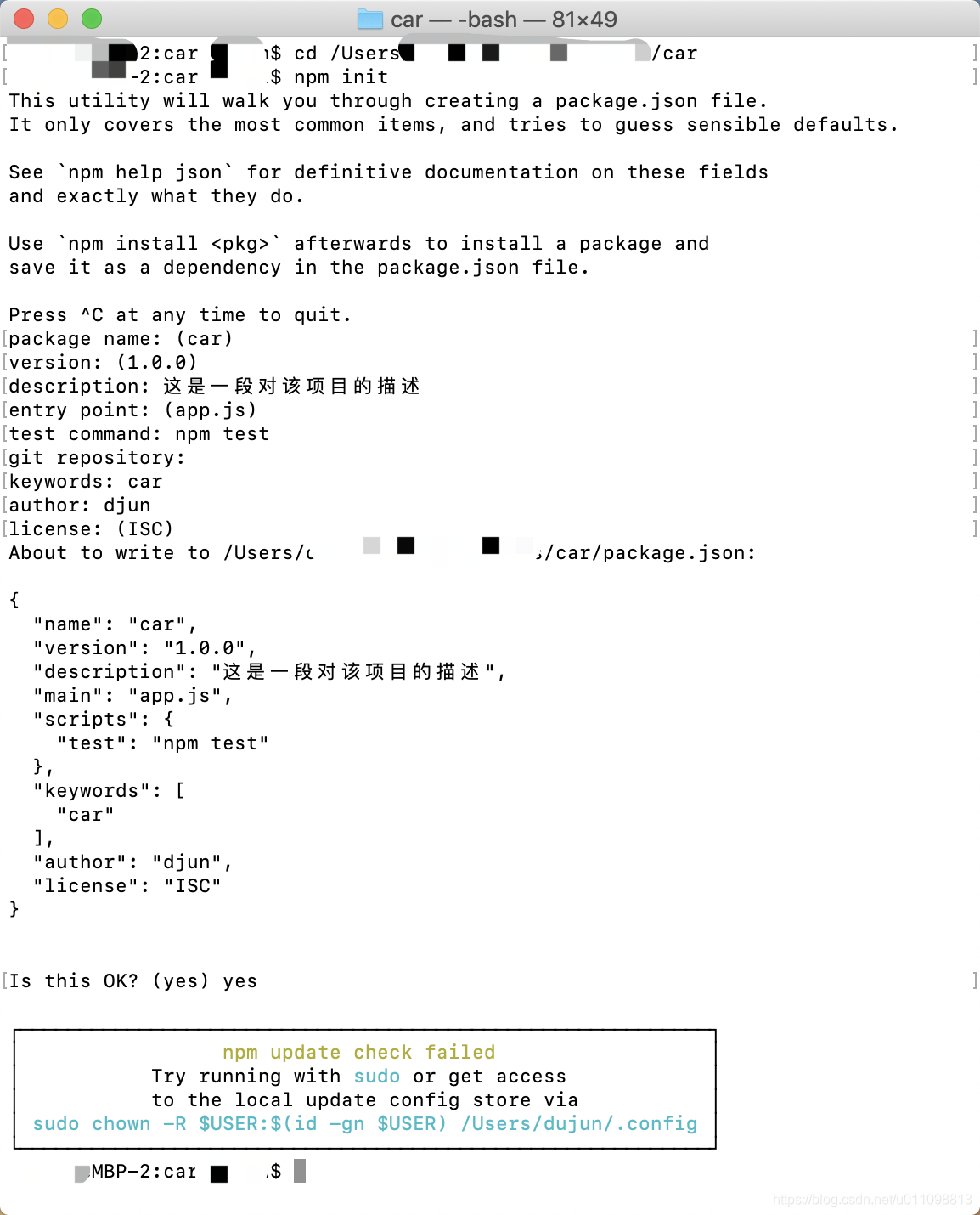
2、使用node生成package.json
#进入小程序目录
cd /Users/singularity/wechat/car
#使用 命令创建 package.json
npm init
# package.json 采用问答模式创建
#1、项目名称 当不输入直接巧回车 默认为括号中的car
package name: (car)
#2、项目的版本号 当不输入直接巧回车 默认为括号中的1.0.0
version: (1.0.0)
#3、项目描述
description:
#4、项目的入口文件 当不输入直接巧回车 默认为括号中的app.js
entry point: (app.js)
#5、项目启动时脚本命令
test command: npm test
#6、如果你有 Git 地址,可以将这个项目放到你的 Git 仓库里
git repository:
#7、关键词
keywords: car
#8、作者
author: singularity
#9、项目要发行的时候需要的证书,平时玩玩忽略它
license: (ISC)
#10、完成输入 yes
Is this OK? (yes) yes
可以参考
:
通俗易懂的 npm 入门教程

进入小程序项目路下可以看到生成的package.json文件

3、引入Vant Weapp
# 引入vant weapp 小程序 UI 组件库
npm i vant-weapp -S --production
可以参考
:
Vant Weapp的官方GIT

4、小程序项目构建成node

版权声明:本文为u011098813原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。