上两篇文章中我们介绍了此项目的整体设计样式、一些注意点和通用的组件方法,本次我们将介绍最基础的操作:获取用户授权和用户的基本信息。
github地址在文末,欢迎下载并star!
※
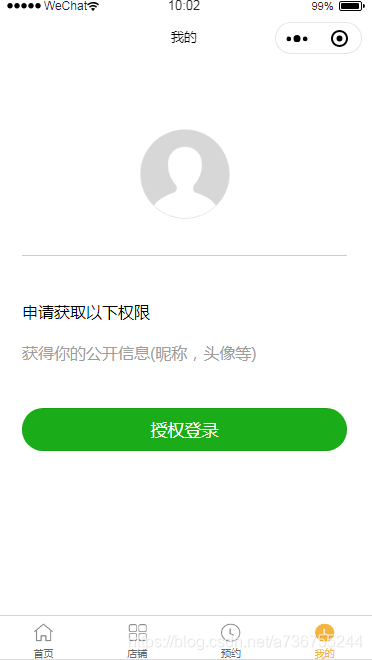
页面设计(授权页和登录之后的用户页)


- 使用wx:if和wx:else来控制显示模块,未获取授权前显示授权页,获取授权且登录后后显示用户信息页
- 新版小程序不支持打开页面自动弹出授权,所以只能通过点击事件来触发,所以此处我们做出判断:当前是否支持小程序的最新语法,即:canIUse: wx.canIUse(‘button.open-type.getUserInfo’)。
-
此功能的官方说明文档:
https://developers.weixin.qq.com/miniprogram/dev/component/button.html
//isHide:控制是否显示授权页
//canIUse:是否支持最新的小程序语法
//button的 open-type和 bindgetuserinfo组合使用获取用户授权
<view wx:if="{{isHide}}">
<view wx:if="{{canIUse}}" id="readyToLogin">
<view class='header'>
<image src='../../images/icon/user-unlogin.png'></image>
</view>
<view class='content'>
<view>申请获取以下权限</view>
<text>获得你的公开信息(昵称,头像等)</text>
</view>
<button class='bottom'
type='primary'
open-type="getUserInfo"
lang="zh_CN"
bindgetuserinfo="bindGetUserInfo">
授权登录
</button>
</view>
<view wx:else>请升级微信版本</view>
</view>
<view wx:else>
your content
</view>
※
用户未授权时的事件处理
- 按钮绑定bindgetuserinfo事件,会自动弹出授权页面(见下图)

- 针对拒绝和允许分别作出处理及提示(代码如下)
//点击获取授权,新版不支持打开弹出授权窗口
bindGetUserInfo: function (e) {
if (e.detail.userInfo) {//用户按了允许授权按钮,此处有值,否则为空对象
var that = this;
console.log("用户的信息如下:"+e.detail.userInfo);
//授权成功后
that.setData({
isHide: false,//让实现页面显示出来,把授权页面隐藏起来
avatar: e.detail.userInfo.avatarUrl,//获取用户头像
username: e.detail.userInfo.nickName//获取用户昵称
});
} else {//用户按了拒绝按钮
wx.showModal({
title: '警告',
content: '您点击了拒绝授权,将无法进入小程序,请授权之后再进入!!!',
showCancel: false,
confirmText: '返回授权',
success: function (res) {
// 用户没有授权成功,不需要改变 isHide 的值
if (res.confirm) {
console.log('用户点击了“返回授权”');
}
}
});
}
},- 授权成功后,我们将用户头像和昵称展示出来,效果如下:

※
初始化加载页面时,对已经授权过的账号进行处理
我们在onload加载事件中处理。
- wx.getsetting():获取用户设置过的权限
-
官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/setting/wx.getSetting.html
onLoad(){
var that = this;
// 查看是否授权
wx.getSetting({
success: function (res) {
if (res.authSetting['scope.userInfo']) {//如果已经授权
wx.getUserInfo({//获取用户信息
success: function (res) {
that.setData({//设置头像和昵称
avatar: res.userInfo.avatarUrl,
username: res.userInfo.nickName
})
// 根据自己的需求有其他操作再补充
// 我这里实现的是在用户授权成功后,调用微信的 wx.login 接口,从而获取code
wx.login({
success: res => {
// 获取到用户的 code 之后:res.code
console.log("用户的code:" + res.code);
// 可以传给后台,再经过解析获取用户的 openid
// 注意,以下利用前端请求获取openid的方法已被禁用!!
// wx.request({
// url: 'https://api.weixin.qq.com/sns/jscode2session?appid=自己的APPID&secret=自己的SECRET&js_code=' + res.code + '&grant_type=authorization_code',
// success: res => {
// // 获取到用户的 openid
// console.log("用户的openid:" + res.data.openid);
// }
// });
}
});
}
});
} else {
// 用户没有授权
// 改变 isHide 的值,显示授权页面
that.setData({
isHide: true
});
}
}
});
},- 补充说明:获取openid的方法只能通过后台接口请求,前端请求已被禁止,原因如下:

- 那么介绍一种获取openid的简单方法(云函数):
首先我们在云函数中新建一个getOpenId方法:
const cloud = require('wx-server-sdk')
exports.main = (event, context) => {
console.log(event)
console.log(context)
// 可执行其他自定义逻辑
// console.log 的内容可以在云开发云函数调用日志查看
// 获取 WX Context (微信调用上下文),包括 OPENID、APPID、及 UNIONID(需满足 UNIONID 获取条件)
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}然后我们在用户授权登录之后,调用这个方法:
wx.cloud.callFunction({
name: 'login',
complete: res => {
//返回结果中包含openid等相关信息
console.log('callFunction test result: ', res)
}
})
此demo的github地址:
https://github.com/736755244/FlowerHouse
有问题欢迎留言,交流学习!
版权声明:本文为a736755244原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。