微信小程序实现三级菜单真的很简单,使用的组件是picker,我们看下它的官网描述:
从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器
mode取值有如下:
普通选择器:mode = selector
多列选择器:mode = multiSelector
时间选择器:mode = time
日期选择器:mode = date
省市区选择器:mode = region
然后对着文档查看它的属性,我们先来个简单的,普通选择器
| 属性名 | 类型 | 默认值 | 说明 | 最低版本 |
|---|---|---|---|---|
| range | Array / Object Array | [] | mode为 selector 或 multiSelector 时,range 有效 | |
| range-key | String | 当 range 是一个 Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | ||
| value | Number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} | ||
| disabled | Boolean | false | 是否禁用 | |
| bindcancel | EventHandle | 取消选择或点遮罩层收起 picker 时触发 |
多写demo玩,
wxml:
<view class='container'>
<text class="title">普通选择器</text>
<picker mode = "selector" value="{{countryIndex}}" range="{{region}}">
<view class="tui-picker-detail">{{region[countryIndex]}}</view>
</picker>
</view>wxss:
.container{
width: 750rpx;
height: 1560rpx;
background: linear-gradient(to right, #1EABDE, #196BE3);
display: flex;
flex-direction: column;
align-items: center;
}
.title {
font-size: 48rpx;
color: #fff;
font-weight: 500;
}Page中的数据:
/**
* 页面的初始数据
*/
data: {
region: ["浙江省", "杭州市", "滨江区"],
countryIndex:0
},要获取到选择的内容就要给组件添加事件:
<picker mode = "selector" value="{{countryIndex}}" range="{{region}}" bindchange="fetchData">
<view class="tui-picker-detail">{{region[countryIndex]}}</view>
</picker>我们添加了一个事件 bindChange=”fetchData”,关于事件 最好去官网看下文档,获取值:
fetchData:function(event){
this.setData({countryIndex: event.detail.value });
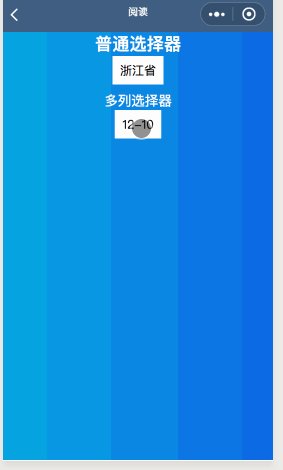
},效果:

至于event变量时小程序给我们每个定义方法都有自带的,为什么我们获取值是用event.detail.value 这个在小程序讲事件的时候就有说明:
事件对象
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象。
BaseEvent 基础事件对象属性列表:
| 属性 | 类型 | 说明 |
|---|---|---|
|
type |
String | 事件类型 |
|
timeStamp |
Integer | 事件生成时的时间戳 |
|
target |
Object | 触发事件的组件的一些属性值集合 |
|
currentTarget |
Object | 当前组件的一些属性值集合 |
CustomEvent 自定义事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
|
detail |
Object | 额外的信息 |
TouchEvent 触摸事件对象属性列表(继承 BaseEvent):
| 属性 | 类型 | 说明 |
|---|---|---|
|
touches |
Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
|
changedTouches |
Array | 触摸事件,当前变化的触摸点信息的数组 |
如果你是debug模式的看的更清楚,这是最简单的一种
多列选择器:mode = multiSelector
wxml:
<text class='twoTitle'>多列选择器</text>
<picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}">
<view class="tui-picker-detail">
{{multiArray[0][multiIndex[0]]}}-{{multiArray[1][multiIndex[1]]}}
</view>
</picker>数据源:
/**
* 页面的初始数据
*/
data: {
region: ["浙江省", "杭州市", "滨江区"],
countryIndex:0,
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9,10,11,12], [1, 2, 3, 4, 5, 6, 7, 8, 9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]],
multiIndex: [10, 8],
},获取滚动的值:
changeMultiPicker: function (event){
console.log("你选中的值是--->" + event.detail.value);
this.setData({ multiIndex: event.detail.value })
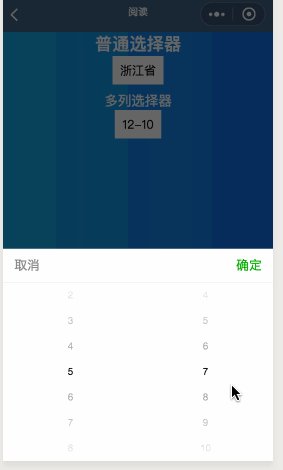
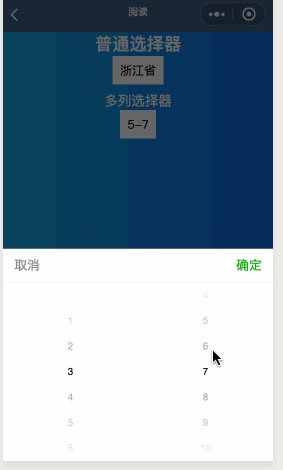
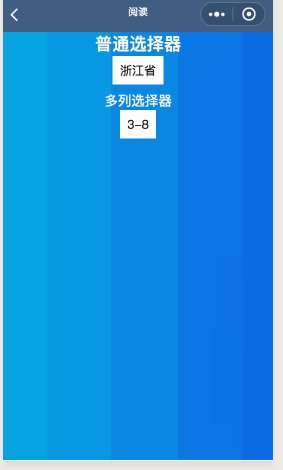
},效果:

时间选择器:mode = time
wxml:
<text class='twoTitle'>时间选择器</text>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
当前选择: {{time}}
</view>
</picker>获取选中的时间:
bindTimeChange: function (event){
this.setData({ time: event.detail.value })
},其实这些都是从官网文档copy过来的,写出来只是熟练下而已,因为我之前不是做前端出身的
效果:

日期选择器:mode = date
wxml:
<text class='twoTitle'>日期选择器</text>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view>
当前选择的日期: {{date}}
</view>
</picker>data数据:
/**
* 页面的初始数据
*/
data: {
region: ["浙江省", "杭州市", "滨江区"],
countryIndex:0,
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9,10,11,12], [1, 2, 3, 4, 5, 6, 7, 8, 9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]],
multiIndex: [10, 8],
time: '12:01',
date: '2018-11-15',
},获取选中的日期:
bindDateChange: function (event) {
this.setData({
date: event.detail.value
})
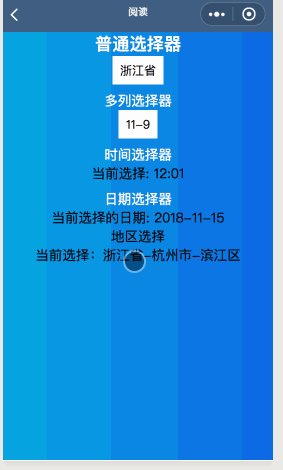
},效果:

省市区选择器:mode = region
wxml:
<text>地区选择</text>
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}">
<view>
当前选择:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>获取选中的地区:
bindRegionChange: function (event) {
this.setData({
region: event.detail.value
})
},数据:
/**
* 页面的初始数据
*/
data: {
region: ["浙江省", "杭州市", "滨江区"],
countryIndex:0,
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9,10,11,12], [1, 2, 3, 4, 5, 6, 7, 8, 9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]],
multiIndex: [10, 8],
time: '12:01',
date: '2018-11-15',
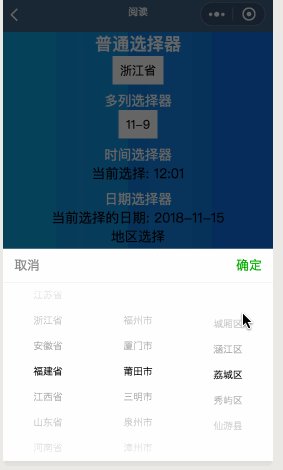
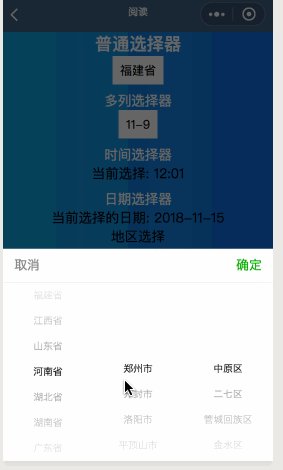
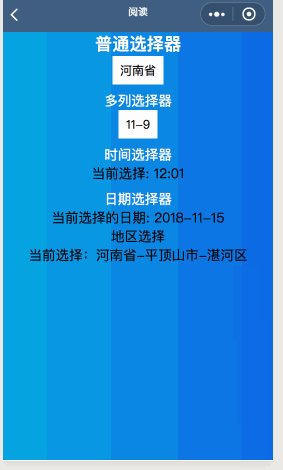
},效果:

写到此.