一、安装vue.js
1.简介
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js是一个MVVM模式的框架,如果读者有angular经验,一定能够很快入门Vue的
vue.js的特点:
-
易用: 已经会了HTML,CSS,JavaScript?即刻阅读指南即可开始构建应用!
-
灵活: 简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
-
高效: 16kb min+gzip 的运行大小,超快虚拟 DOM ,最省心的优化
2.环境搭建
vue推荐开发环境:
-
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
-
npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
-
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
-
vue-cli: 用户生成Vue工程模板
3.安装node.js
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

4.安装cnpm
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
5.安装vue-cli脚手架构建工具
1)、查看vue-cli历史版本信息及实现安装和卸载
安装之前先用下面命令查看是否已经安装了vue-cli,如果安装了可以查看出具体的安装版本。存在安装记录则需要先用后文中讲的卸载命令卸载
//-V是大V,书写小v会报错
vue -V
目前为止vue-cli脚手架已经更新到了4.X版本,使用npm命令可以直接查看vue-cli脚手架的所有信息。
npm view @vue/cli versions --json

使用命令可以查询出自3.0+的所有版本信息。
这里要注意一下
npm命令安装针对3.0+及3.0一下的安装命令不一样。
如果安装或卸载3.0以前版本使用如下命令:
//安装3.0以前的vue-cli版本
npm install vue-cli -g
//卸载3.0以前的vue-cli版本
npm uninstall vue-cli -g
安装或卸载3.0+ 的vue-cli命令
//安装3.0+版本
npm install @vue/cli -g
或
//安装3.0+版本
npm install -g @vue/cli
//卸载3.0+版本
npm uninstall @vue/cli -g
或
//卸载3.0+版本
npm uninstall -g @vue/cli
使用以上命令可以直接默认安装最新版本。
2)、安装指定版本的vue-cli
如果安装了某一版本的vue-cli,出现了以外的兼容性问题,需要降级安装其他版本,请遵照如下命令流程:
//查看vue-cli历史版本
npm view @vue/cli versions --json
//卸载已经安装的版本注意是vue-cli3.0+,命令有些区别
//卸载3.0+版本
npm uninstall -g @vue/cli
//重新安装指定版本
npm install -g @vue/cli@4.5.6
上面最后一个@后面是指定的某一具体历史版本,如果不指定则默认安装最新版。
3)、使用cnpm安装vue-cli
在2)小步中使用npm的命令来安装vue-cli,因为在前文第4标题中安装了cnpm,可以使用如下命令进行安装
//安装vue-cli
cnpm install -g @vue/cli@4.5.6
//重新安装指定版本
cnpm install -g @vue/cli@4.5.6
这样就完成了使用淘宝镜像来安装vue-cli,因为npm使用的资源库由于网络等因素可能会存在安装过程缓慢或者安装过程出错,尽量使用npm进行安装但是卸载必须使用npm命令,不能使用cnpm替换。
安装完成后,可以使用 vue -V (这个 V 是大写的)查看版本号
vue -V

(上面cnpm安装方式替代)当然如果不想安装cnpm而是将npm配置的资源库直接更换成淘宝镜像也可以,这样使用npm命令安装时直接引用淘宝资源库的镜像
终端输入:
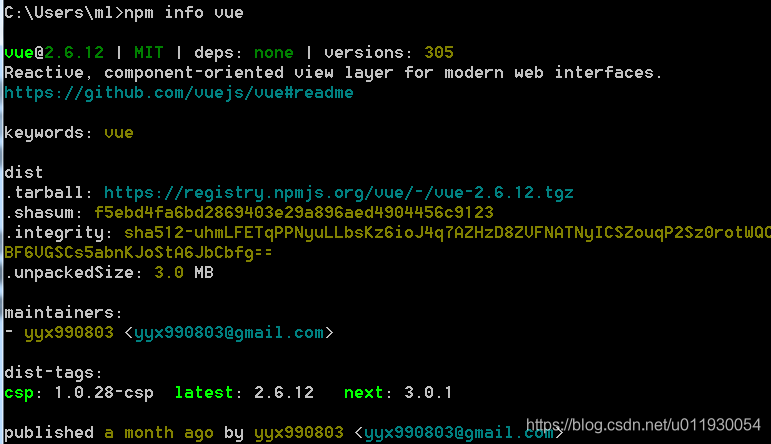
npm info vue
输出结果如下:

查看vue的信息。
npm config get registry

可以看出npm的资源库(registry)对应的是默认地址:https://registry.npmjs.org/
使用如下命令将默认的registry修改成修改为淘宝镜像
npm config set registry http://registry.npm.taobao.org
修改成功后在使用nmp命令安装时直接会从淘宝资源库进行引用安装了,速度及稳定性都有保证.
6.用vue-cli构建项目
1)、使用vue ui图形化界面构建新项目
vue-cli3.0+ 增加一个可视化项目管理工具,全局安装完成cli3.0+之后,可以直接在cmd输入命令:vue ui 启动即可,地址默认是localhost:8000
请参考:使用 vue-cl4 的GUI 创建vue项目并引入elementUI
2)、使用命令行构建新项目
- 假如新的项目要构建到E盘的node文件夹中,需要先使用下图中的命令进入node文件夹

- 创建项目
使用vue create <项目名> 来创建项目
vue create vuetest
vuetest为项目名,命令执行结果如下图

-
选择Manually select features(手动配置)
注意:使用光标上下切换,使用空格选中,使用回车确认
按照下图中选项进行选择

选中后回车下一步,进入下图选择3.X版本的vue.js回车

进入下图后提示是否使用history模式,也就是url中是否存在#号,此处选择了y不出现#在url地址中,回车进入下下图

选择Less模式,回车进入下下图

选择ESLint +Prettier,回车进入下下图

选择保存时就验证 Lint on save,回车进入下下图

选择将配置文件写入 package.json文件,回车进入下下图


选择不保此次配置到文件,不保存后以后每次新建项目都会从新配置以便上面选择的参数,等待出现下面界面就证明安装完成了。

此时输入图中提示命令即可运行起服务
//进入vuetest目录
cd vuetest
//运行生产模式服务
npm run serve
出现下图提示,即可通过图中地址进行访问

访问loacalhost:8080后就可以打开默认界面,如下图

到此构建新项目就已经完成了。
关于参数的介绍如router(路由)及vuex(vue状态管理)请参考如下这面文章
传送门1
传送门2
传送门3
其实使用命令行创建与vue ui界面创建步骤和参数是一致的,但是使用图形界面创建有一个好处就是可以自动闯将git文件,可以实现版本化管理。
7.在新建项目中引用Element-UI
此处使用vue ui增加Element-UI插件依赖
首先打开命令行输入
vue ui

出现下面界面会自动咋浏览器打开一个vue ui的项目仪表盘

然后点击左上角向下箭头选择项目管理器

然后点击导入将前文中新构建的项目vuetest导入进来

然后回到项目仪表盘界面,在左上角的下拉框中选择刚刚导入的vuetest项目

然后左侧菜单中的插件,然后点击右侧界面的右下方添加插件按钮

然后查询element-ui查找,选择下图中红框插件进行安装

注意按照图中的1234步骤进行点击和输入。
安装完成后记得点击完成立即调
用。
按照正常流程,安装完重新启动服务后访问localhost:8080可以查看到如下界面

出现红框中文字及el-button按钮即安装成功。
但是经过实际多次安装以及降低版本实验,4.x版本现在对element-ui的兼容报错,每次系统打开页面都是空白的,控制台还会输出如下错误

根据提示猜测应该是获取不到vue的实例,应该是element-ui还没有针对4.x做兼容,所以强烈建议将vue-cli版本降到3.X。
8.在新建项目中引用axios
在安装axios之前先对axios做一个简介。
由于vue在高版本中放弃了官方库vue-resource的维护,推荐使用axios实现vue项目中前后台交互数据。我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御cSRF等。所以axios需要我们认真学习,这里推荐一个官方文档以供学习。
axios官方中文文档传送门
1)、axios和vue-axios的关系
axios是一个库,并不是vue中的第三方插件,使用时不能通过Vue.use()安装插件,需要在原型上进行绑定:
import Vue from 'vue'
import axios from ‘axios’
//绑定到vue原型链上,直接使用Vue.$axios.get或this.$axios.get
Vue.prototype.$axios = axios
具体用法:

上面的用法也很通用,但是作为一个具有强迫症的我,还是喜欢类似Vue中使用element-ui插件的方法,用Vue.use()方法来加载避免直接修改原型的方式。
vue-axios。是将axios集成到Vue.js的小包装器,可以像插件一样进行安装。
vue-axios文档
2)、axios和vue-axios的卸载和安装
安装之前先看一下vue-axios文档中关于vue.js与vue-axios版本兼容信息:
| VueJS \ VueAxios | 1.x | 2.x | 3.x |
|---|---|---|---|
| 1.x | ✔ | ✔ | ❌ |
| 2.x | ✔ | ✔ | ❌ |
| 3.x | ❌ | ❌ | ✔ |
今天是2020年10月19日,今天我看了一下vue-axios的版本是3.X,也就是说如果我现在使用的是vue是2.X版本就需要安装vue-axios的2.x版本,否则不兼容报错。
在vue-axios文档中可以查看到历史版本信息,下图为截取最近版本历史的一部分:

那么下面介绍卸载和安装方法:
- 如果项目中已经安装了axios,使用下面命令先卸载axios
$npm uninstall axios
-
如果项目中已经安装了axios和vue-axios,由于版本不兼容或者要重新安装,使用
npm uninstall
命令分别卸载axios和vue-axios,或者使用下面命令一次性卸载
$npm uninstall axios vue-axios
- 如果现在使用的vue版本是2.X(可在package.json的”dependencies”中查看),就需要安装vue-axios的2.1.5的版本
$cnpm install --save axios vue-axios@2.1.5
上面命令中在vue-axios后使用@2.1.5来指定要安装的具体vue-axios版本,安装成功后在package.json的”dependencies”中可以查看到安装的vue-axios和axios的版本信息。
- 如果现在使用的vue版本是3.X(可在package.json的”dependencies”中查看),就需要安装vue-axios的3.x的版本
$cnpm install --save axios vue-axios
因为最新的版本就是3.X所以使用默认安装命令即可,不需要为vue-axios指定版本号。
3)、axios和vue-axios在Vue中的引用
在mian.js中引用axios,vue-axios,通过全局方法 Vue.use() 使用插件,就相当于调用install方法:
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
具体用法参考:

上图中可以看出使用axios的时候有三种引用方法,分别是Vue.axios、this.axios及this.$http。
安装完axios,vue-axios之后可以在Vue项目下面node_modules/_vue-axios/src/index.js中看到vue-axios的源代码。使用 Vue 的插件写法,更符合 Vue 整体生态环境。