目录
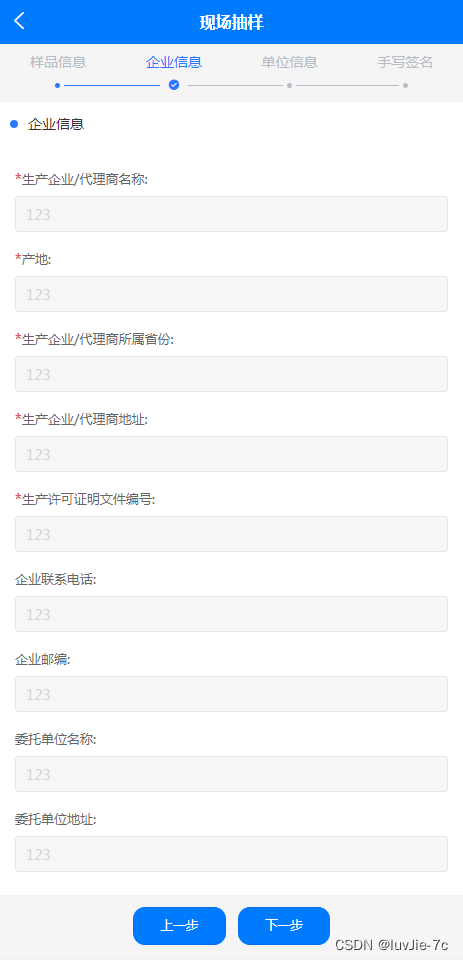
一、效果如下:


二、使用步骤:
首先在input上添加disabled属性
<uni-easyinput v-model="form.sampleName" :disabled="isDisabled" placeholder="请输入样品名称"/>data() {
return {
isDisabled:false,//input框状态
}
}进入新增页面时isDisabled默认是false,input框可输入。进入详情页面初始化时设置isDisabled:true,这样所有input框设置了disabled属性都将不可输入。
this.isDisabled = true
版权声明:本文为qq_45978154原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。