前后端分离项目:vue+ssm+Element实现登录页面的优化和员工管理
结合前两篇博文:“
vue+ssm实现登录页面和部门管理
”和“
Element完善页面效果及项目生成
”
ssm框架—后台搭建:
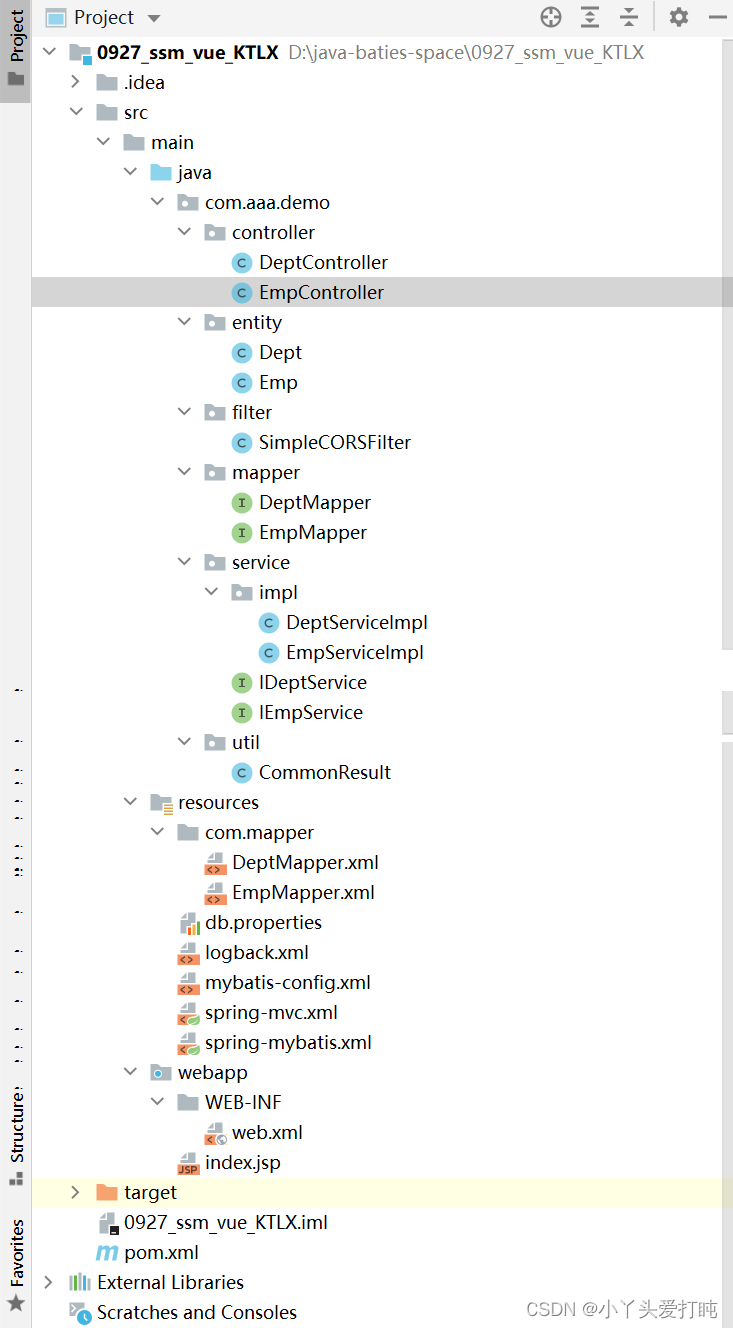
项目整体框架:

补充代码部分如下:
Emp:
package com.aaa.demo.entity;
import com.fasterxml.jackson.annotation.JsonFormat;
import lombok.Data;
import org.springframework.format.annotation.DateTimeFormat;
import java.util.Date;
@Data
public class Emp {
private Integer empId;
private String empName;
private String sex;
@DateTimeFormat(pattern="yyyy-MM-dd")
@JsonFormat(pattern = "yyyy-MM-dd")
private Date birthday;
private String phone;
//private Integer deptId; //注意,关联部门对象
private Dept dept;
}
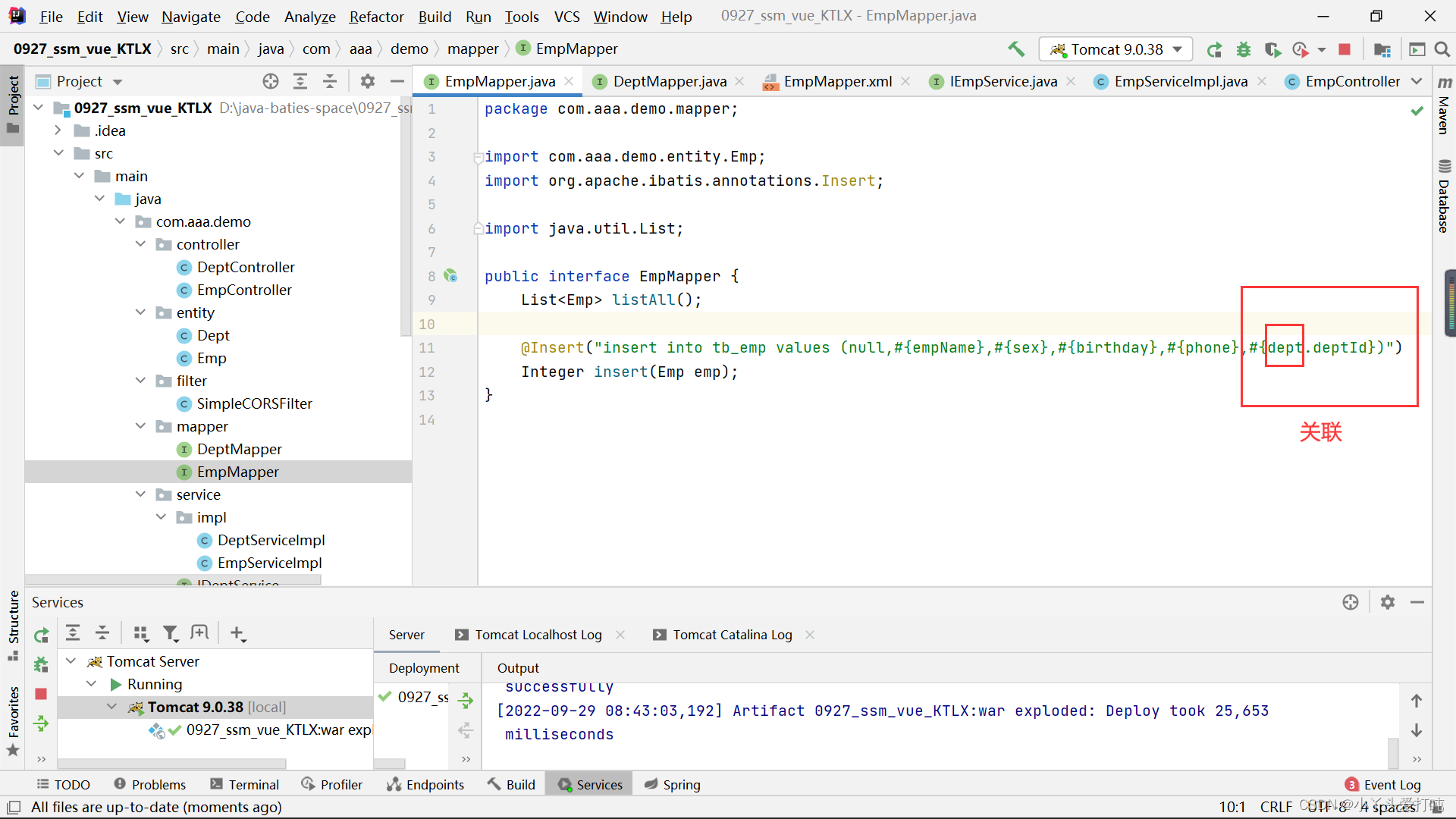
EmpMapper :
package com.aaa.demo.mapper;
import com.aaa.demo.entity.Emp;
import org.apache.ibatis.annotations.Insert;
import java.util.List;
public interface EmpMapper {
List<Emp> listAll();
@Insert("insert into tb_emp values (null,#{empName},#{sex},#{birthday},#{phone},#{dept.deptId})")
Integer insert(Emp emp);
}

EmpMapper.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.aaa.demo.mapper.EmpMapper">
<resultMap id="empMap" type="emp" autoMapping="true">
<id property="empId" column="emp_id"/>
<association property="dept" javaType="dept" autoMapping="true">
</association>
</resultMap>
<select id="listAll" resultMap="empMap">
select e.emp_id,e.emp_name,e.sex,e.birthday,e.phone, --e.dept_id,
d.dept_id,d.dept_name
from tb_emp e
join tb_dept d
on e.dept_id=d.dept_id
</select>
</mapper>
IEmpService :
package com.aaa.demo.service;
import com.aaa.demo.entity.Dept;
import com.aaa.demo.entity.Emp;
import java.util.List;
public interface IEmpService {
List<Emp> listAll();
Integer insert(Emp emp);
}
EmpServiceImpl :
package com.aaa.demo.service.impl;
import com.aaa.demo.entity.Emp;
import com.aaa.demo.mapper.EmpMapper;
import com.aaa.demo.service.IEmpService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class EmpServiceImpl implements IEmpService {
@Autowired
private EmpMapper empMapper;
@Override
public List<Emp> listAll() {
return empMapper.listAll();
}
@Override
public Integer insert(Emp emp) {
return empMapper.insert(emp);
}
}
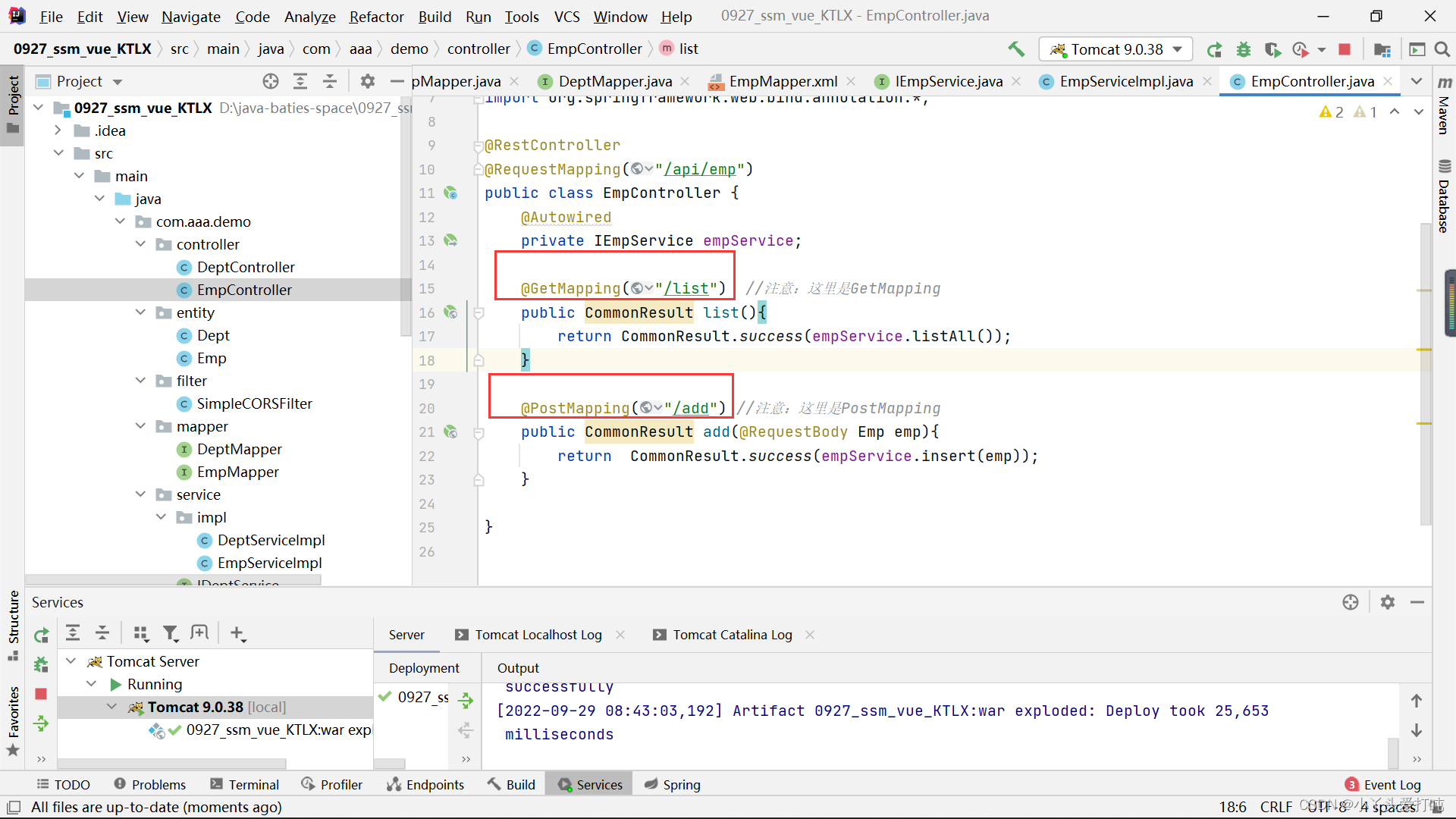
EmpController :
package com.aaa.demo.controller;
import com.aaa.demo.entity.Emp;
import com.aaa.demo.service.IEmpService;
import com.aaa.demo.util.CommonResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/api/emp")
public class EmpController {
@Autowired
private IEmpService empService;
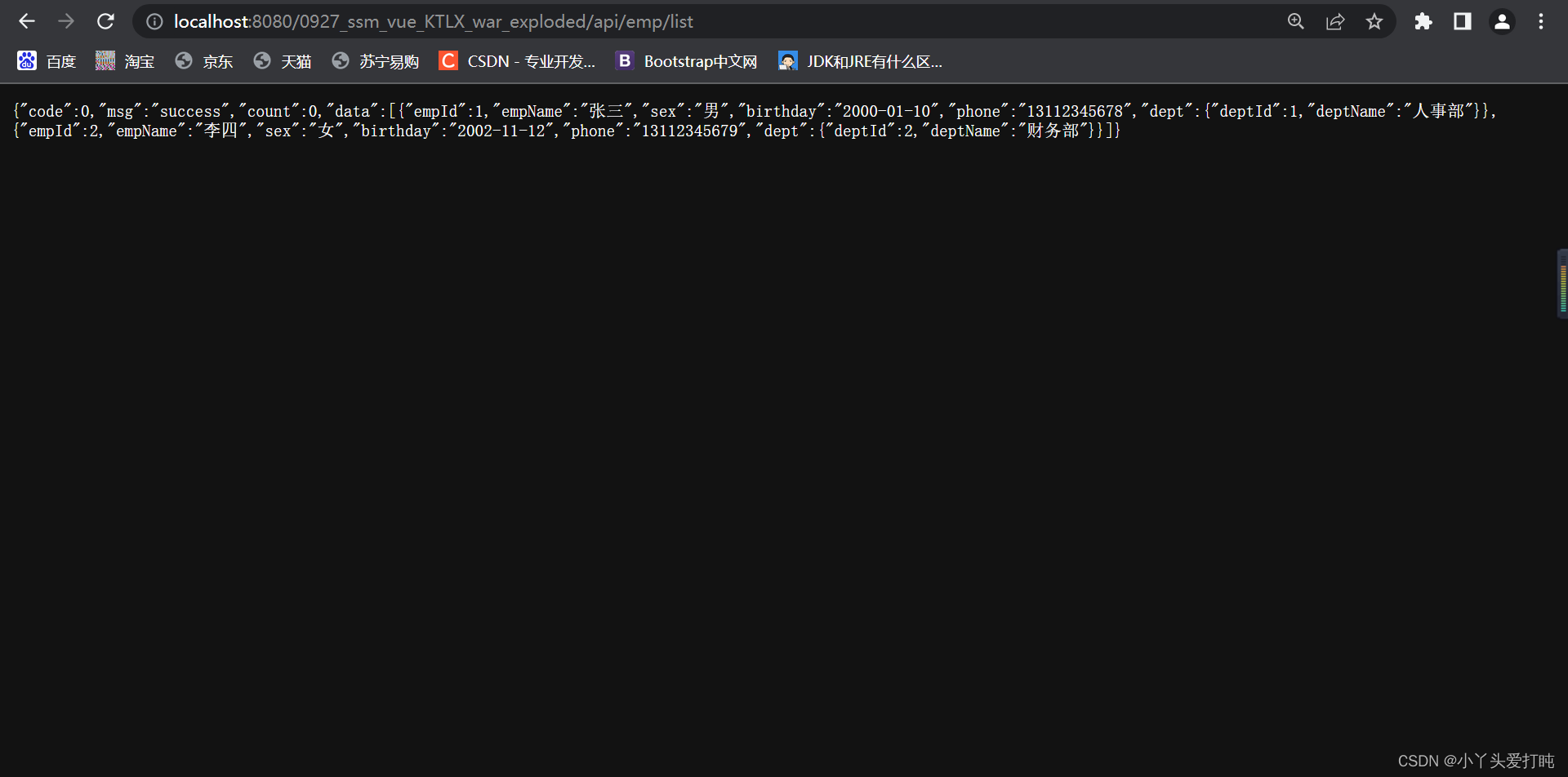
@GetMapping("/list") //注意:这里是GetMapping
public CommonResult list(){
return CommonResult.success(empService.listAll());
}
@PostMapping("/add") //注意:这里是PostMapping
public CommonResult add(@RequestBody Emp emp){
return CommonResult.success(empService.insert(emp));
}
}

后端:


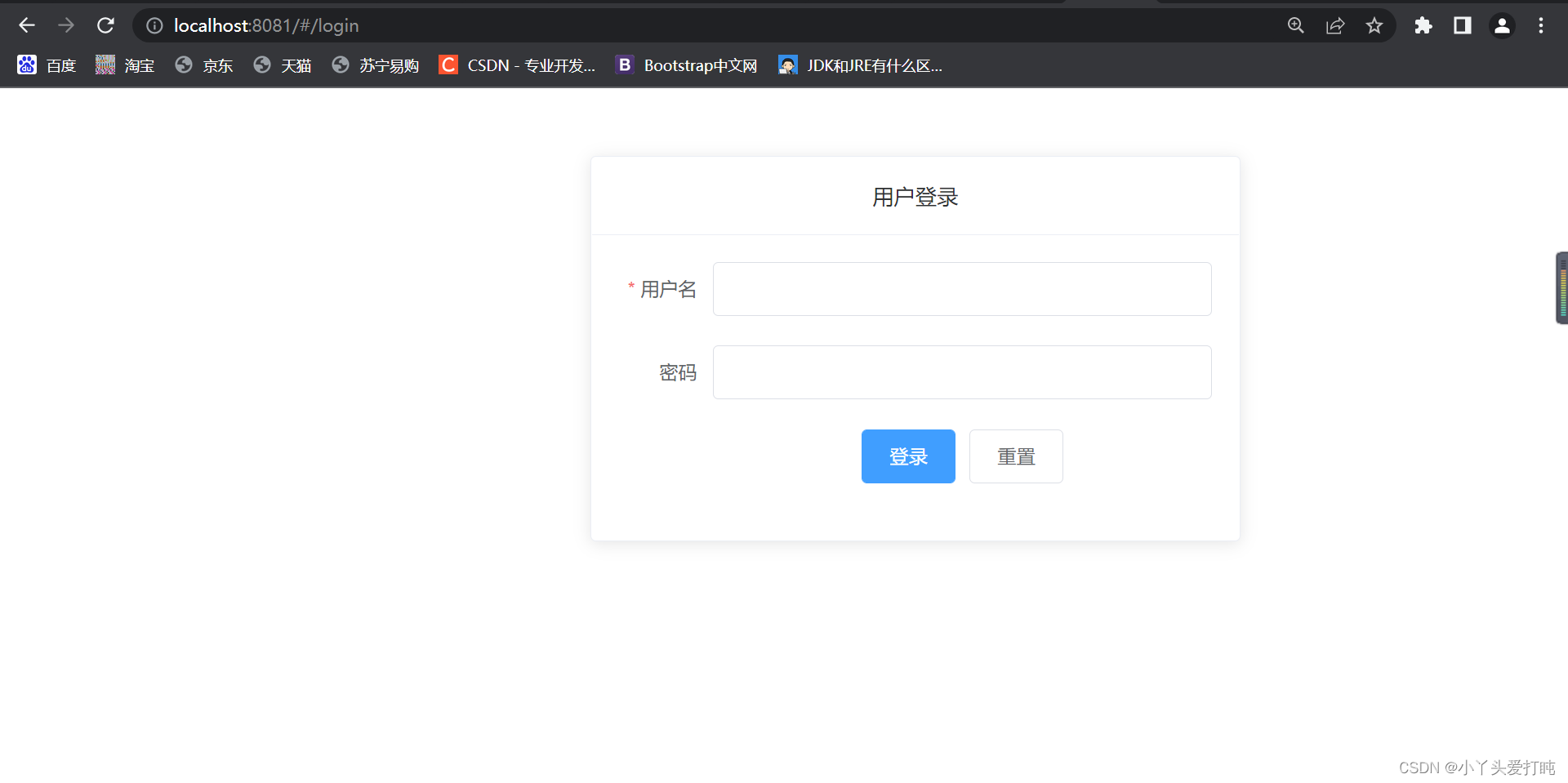
①vue+Element—前台搭建(目的:优化登录页面):
优化登录页面:在“
vue+ssm实现登录页面和部门管理
”的基础上,仅修改了Login.vue文件。

App.vue :
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
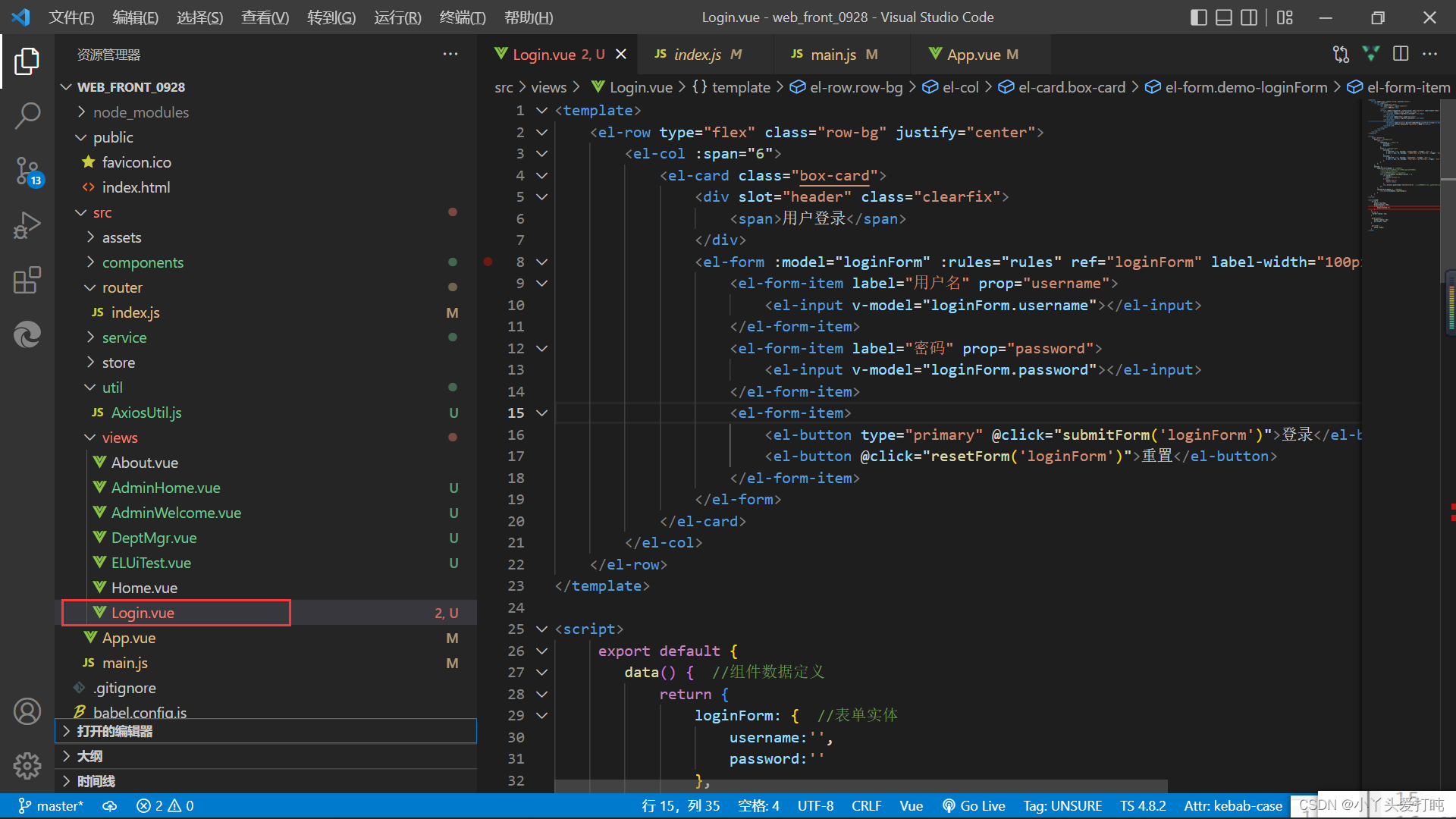
views—Login.vue :
<template>
<el-row type="flex" class="row-bg" justify="center">
<el-col :span="6">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>用户登录</span>
</div>
<el-form :model="loginForm" :rules="rules" ref="loginForm" label-width="70px" class="demo-loginForm">
<el-form-item label="用户名" prop="username">
<el-input v-model="loginForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="loginForm.password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('loginForm')">登录</el-button>
<el-button @click="resetForm('loginForm')">重置</el-button>
</el-form-item>
</el-form>
</el-card>
</el-col>
</el-row>
</template>
<script>
export default {
data() { //组件数据定义
return {
loginForm: { //表单实体
username:'',
password:''
},
rules: { //表单校验规则
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '用户名长度在 3 到 10个字符', trigger: 'blur' }
],
username: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 3, max: 10, message: '密码长度在 3 到 10个字符', trigger: 'blur' }
],
}
};
},
methods: {
submitForm(formName) { //提交表单
//this.$refs[formName]:引用页面上指定名字的表单
//validate:触发表单验证
//valid:存除了验证结果 true/false
this.$refs[formName].validate((valid) => {
if (valid) {
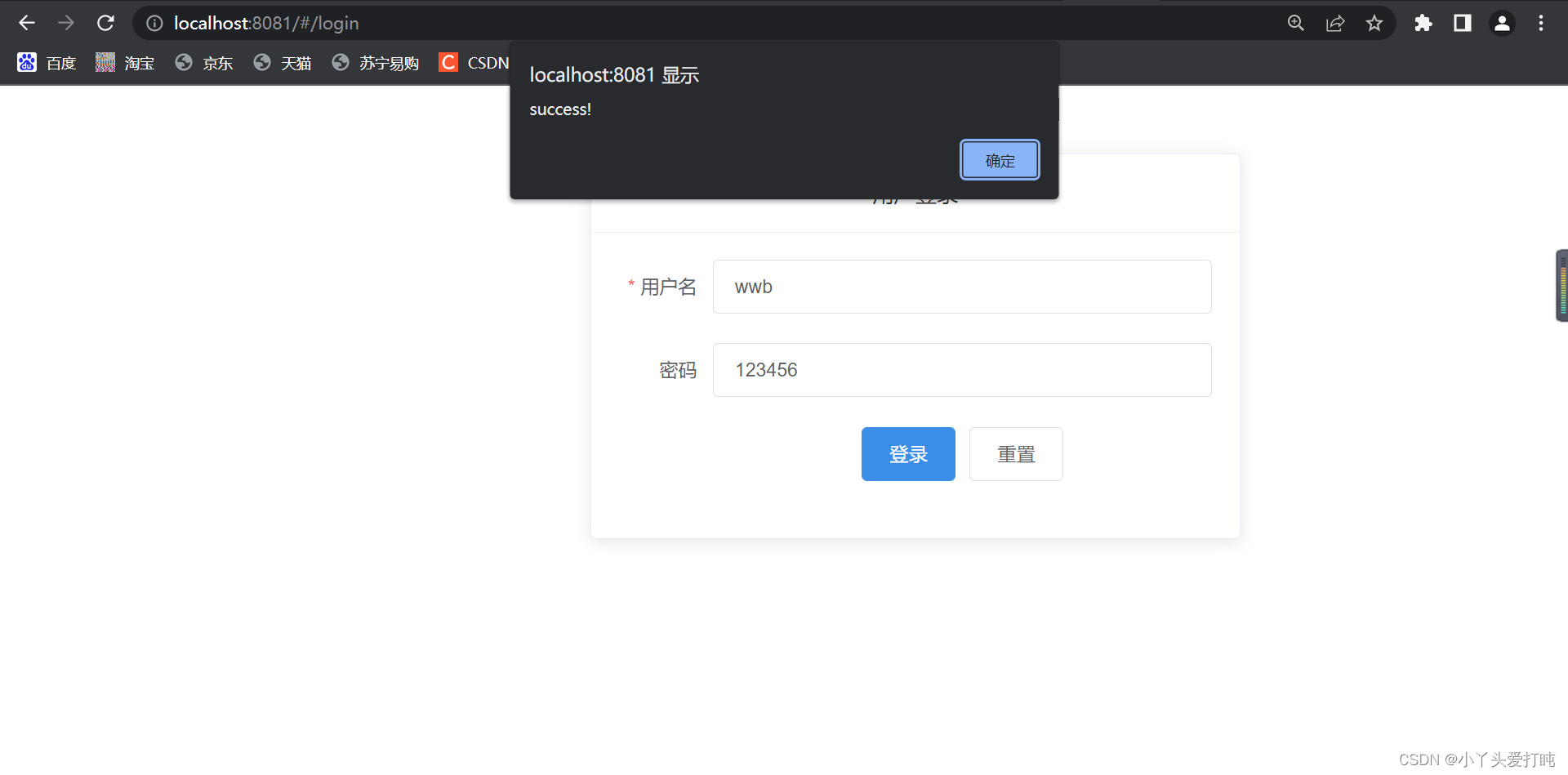
alert('success!');
} else {
alert('fail');
return false;
}
this.$router.push({name:"AdminWelcome"}) //登录成功之后,跳转到AdminWelcome页面
});
},
resetForm(formName) { //重置表单
this.$refs[formName].resetFields();
}
}
}
</script>
<style scoped>
.el-row {
margin-top:50px;
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.box-card {
width: 480px;
}
</style>
router—index.js(部分)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'
//在vue实例中使用路由组件
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect:"/login" //路径重定向
},
{
path: '/login', //地址路径
name: 'Login', //地址命名
component:Login
},
{
path: '/elui',
name: 'ELUi',
component:()=>import("../views/ELUiTest")
},
{
path:"adminhome",
name:"AdminHome",
component:()=>import("../views/AdminHome"),
children:[ //配置子级视图的页面
{
path:"",
name:"AdminWelcome",
component:()=>import("../views/AdminWelcome")
},
{
path:"deptMgr",
name:"DeptMgr",
component:()=>import("../views/DeptMgr")
}
]
}
]
//创建路由对象
const router = new VueRouter({
routes
})
//导出路由对象
export default router
components—SideBar.vue:
<template>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>人事管理</span>
</template>
<el-menu-item index="1-1" @click="$router.push({name:'DeptMgr'})">部门管理</el-menu-item>
<el-menu-item index="1-2" @click="$router.push({name:'EmpMgr'})">员工管理</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
}
</script>
views—AdminHome.vue:
<template>
<el-container style="height: 100%;">
<el-header>
<div class="logo">
<i class="el-icon-setting"></i>MY系统
</div>
<div class="info">
<el-dropdown>
<span class="el-dropdown-link">
<i class="el-icon-user-solid"></i>
<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item><span @click="$store.dispatch('setUsers',null);$router.push({name:'Login'});">注销</span></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown>
<span class="el-dropdown-link">
<i class="el-icon-s-tools"></i>
<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>设置</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown>
<span class="el-dropdown-link">
<i class="el-icon-phone-outline"></i>
<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</el-header>
<el-container>
<el-aside width="200px">
<SideBar/>
</el-aside>
<el-main>
<router-view ></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
//因为该页面需要使用,菜单栏组件,所以进行导入
import SideBar from "../components/SideBar.vue"
export default {
data(){
return{
}
},
components:{ //当前组件中,使用其他子级组件
SideBar
}
}
</script>
<style scoped>
.el-header{
background-color: #4a4a4a;
color: #333;
line-height: 60px;
position: relative;
}
.el-header .logo
{
position: absolute;
left:0px;
top:0px;
width:190px;
height:60px;
color:white;
padding-left: 10px;
background-color: #24383a;
}
.el-header .info
{
position: absolute;
top:0px;
right:20px;
width:200px;
height:60px;
text-align: left;
}
.el-header .info .el-dropdown{
color: white;
cursor: pointer;
margin-right: 20px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
}
</style>
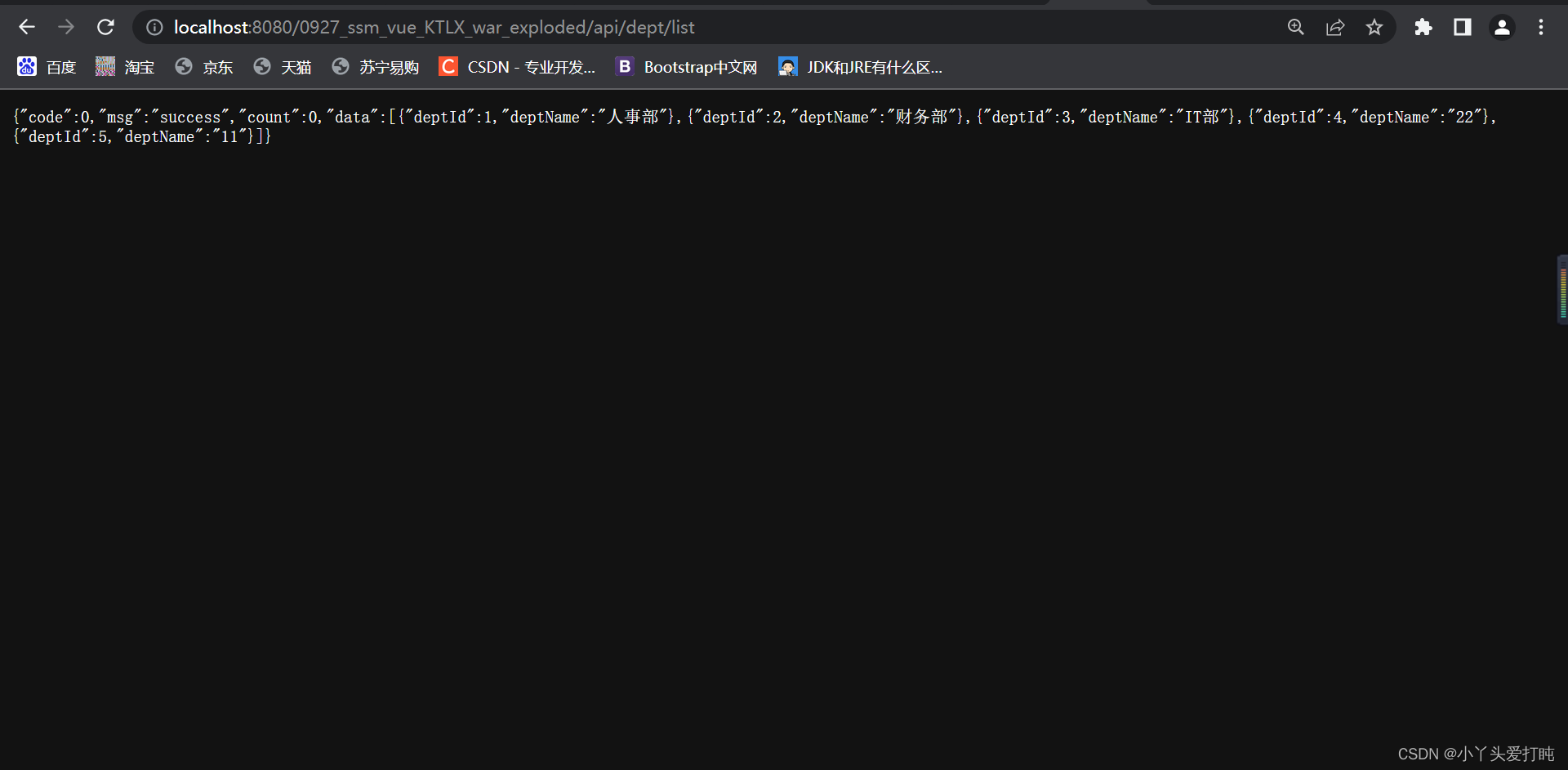
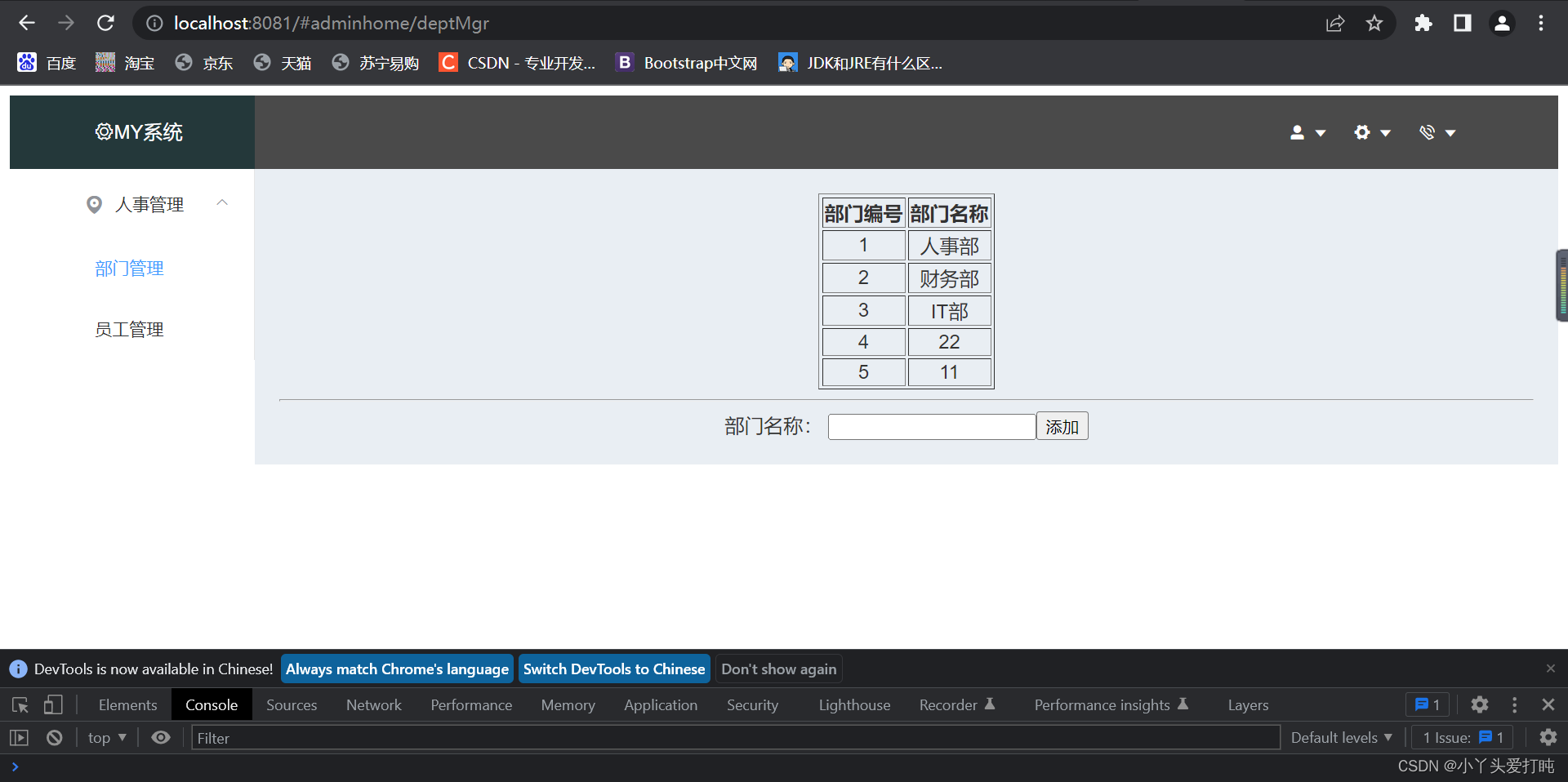
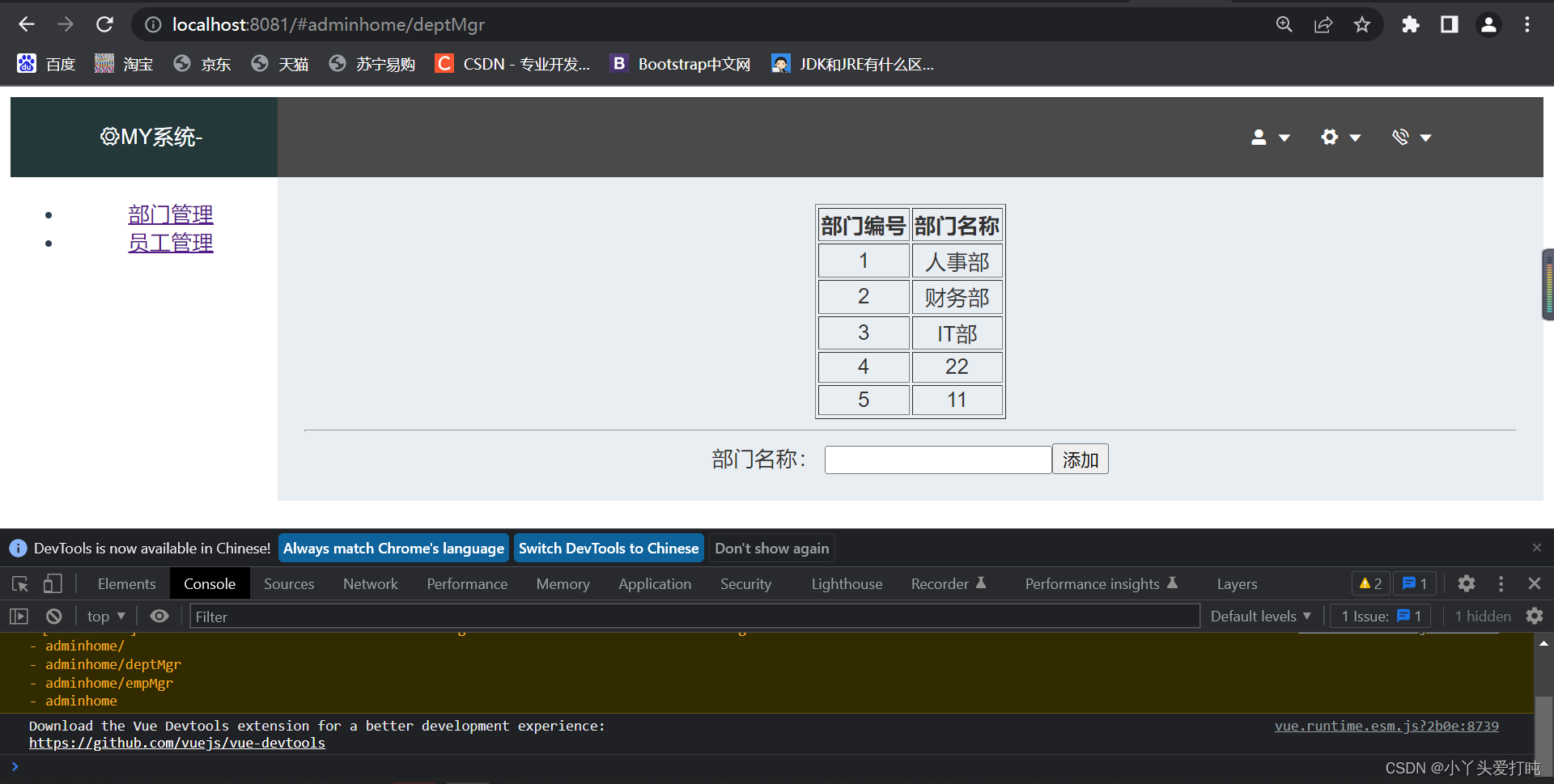
代码运行效果 :




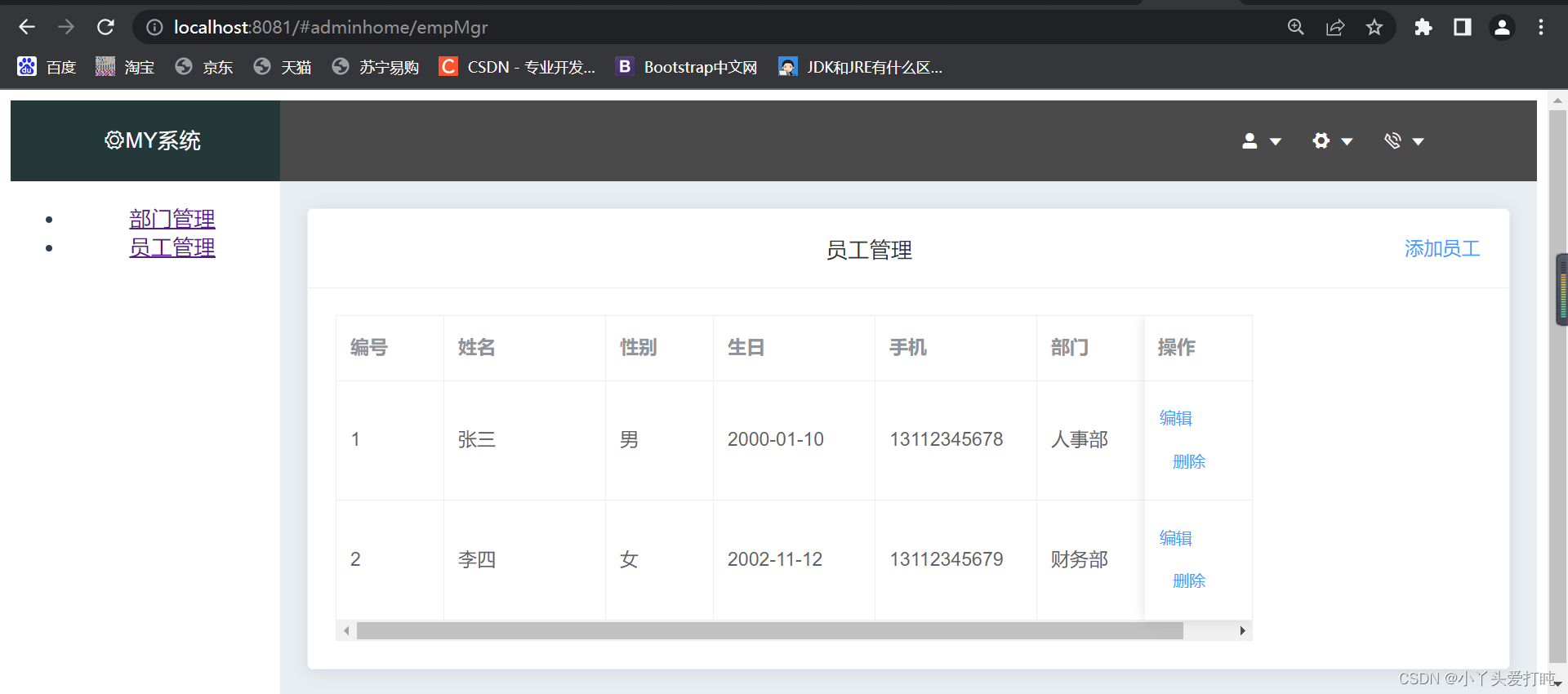
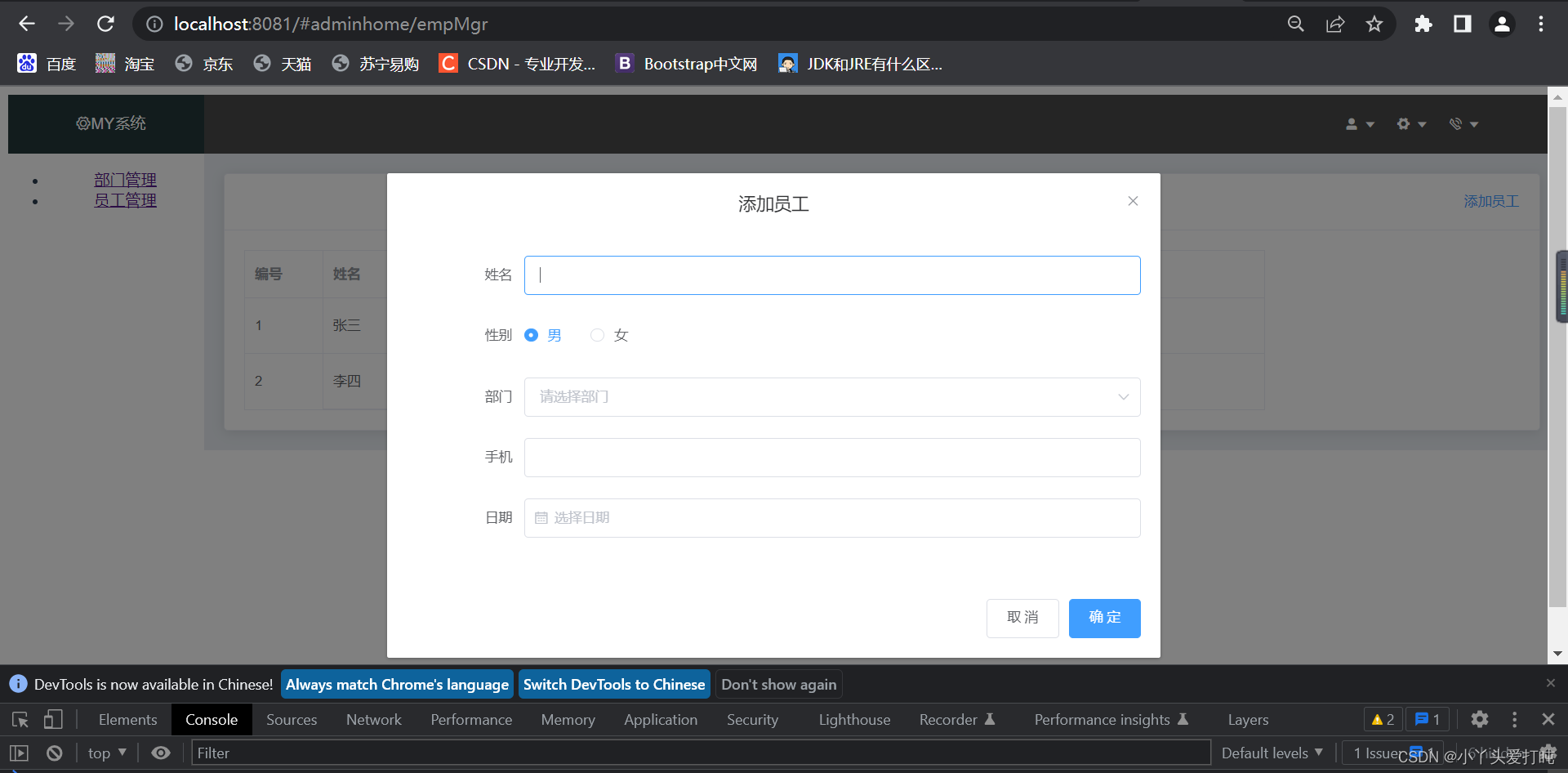
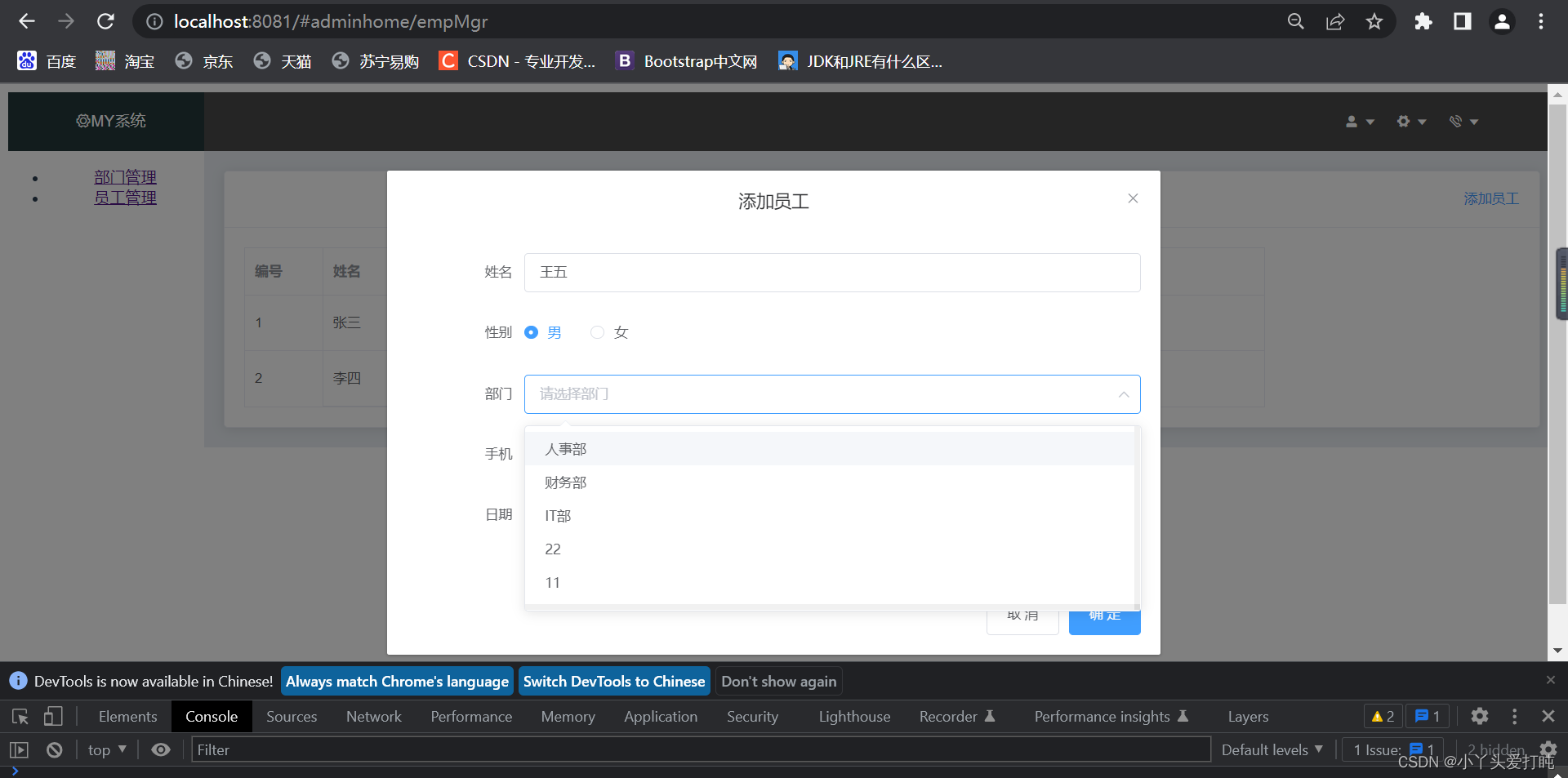
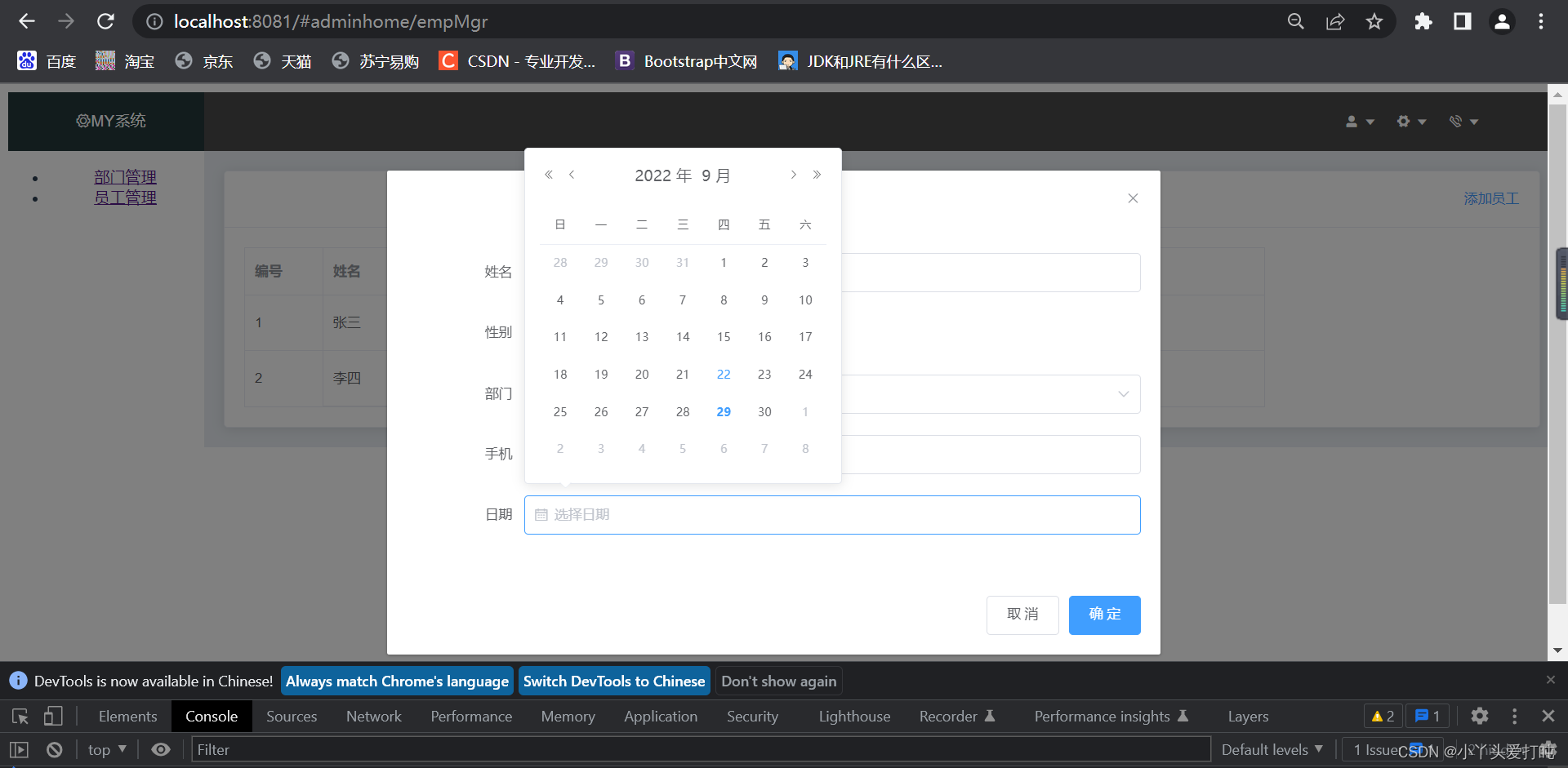
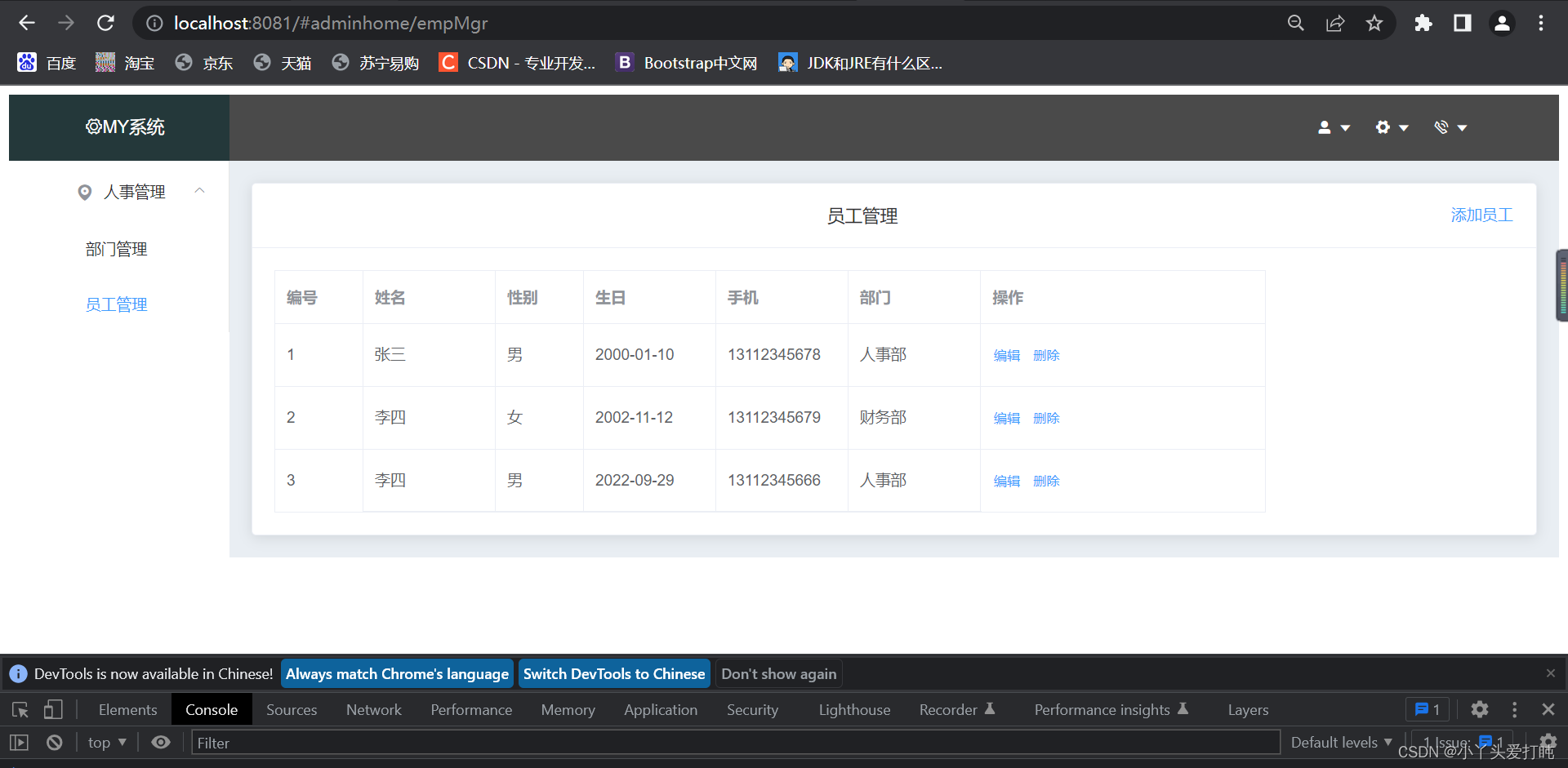
②vue+Element—前台搭建(目的:员工管理):
router—index.js :
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../views/Login.vue'
//在vue实例中使用路由组件
Vue.use(VueRouter)
const routes = [
{
path: '/',
redirect:"/login" //路径重定向
},
{
path: '/login', //地址路径
name: 'Login', //地址命名
component:Login
},
{
path: '/elui',
name: 'ELUi',
component:()=>import("../views/ELUiTest")
},
{
path:"adminhome",
name:"AdminHome",
component:()=>import("../views/AdminHome"),
children:[ //配置子级视图的页面
{
path:"",
name:"AdminWelcome",
component:()=>import("../views/AdminWelcome")
},
{
path:"deptMgr",
name:"DeptMgr",
component:()=>import("../views/DeptMgr")
},
{
path:"empMgr",
name:"EmpMgr",
component:()=>import("../views/EmpMgr")
}
]
}
]
//创建路由对象
const router = new VueRouter({
routes
})
//导出路由对象
export default router
util—AxiosUtil.js:
//导入axios模块
import axios from 'axios'
//配置axios模块
let axiosUtil=axios.create({
baseURL:"http://localhost:8080/0927_ssm_vue_KTLX_war_exploded/api/" //配置axios组件请求的固定前缀
})
//到处具有特定配置的axios对象
export default axiosUtil;
service—EmpService.js:
//导入axios模块
import axiosUtil from "../util/AxiosUtil";
//定义业务方法,实现后台接口请求
//查询
function list(){
//返回请求指定Controller的一个promise对象(ajax异步请求对象)
return axiosUtil.get("emp/list");
}
//添加
function add(dept){
return axiosUtil.post("emp/add",dept);
}
//当前是一个js module(模块),如果想要当前模块的内容,被其他模块使用,需要进行导出
export default{
list,add
}
views—EmpMgr.vue:
<template>
<div>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>员工管理</span>
<el-button @click="dialogFormVisible = true" style="float: right; padding: 3px 0" type="text">添加员工</el-button>
</div>
<el-table
:data="tableData"
border
style="width: 80%">
<el-table-column
fixed
prop="empId"
label="编号"
width="80">
</el-table-column>
<el-table-column
prop="empName"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="sex"
label="性别"
width="80">
</el-table-column>
<el-table-column
prop="birthday"
label="生日"
width="120">
</el-table-column>
<el-table-column
prop="phone"
label="手机"
width="120">
</el-table-column>
<el-table-column
prop="dept.deptName"
label="部门"
width="120">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
>
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">编辑</el-button>
<el-button @click="handleClick(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>
</el-table>
</el-card>
<el-dialog title="添加员工" :visible.sync="dialogFormVisible">
<el-form :model="empForm">
<el-form-item label="姓名" :label-width="formLabelWidth">
<el-input v-model="empForm.empName" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别" :label-width="formLabelWidth" style="text-align:left">
<el-radio v-model="empForm.sex" label="男" >男</el-radio>
<el-radio v-model="empForm.sex" label="女" >女</el-radio>
</el-form-item>
<el-form-item label="部门" :label-width="formLabelWidth">
<el-select v-model="empForm.dept.deptId" placeholder="请选择部门" style="width:100%">
<el-option v-for="(d,index) in deptList"
:key="index"
:label="d.deptName"
:value="d.deptId"></el-option>
</el-select>
</el-form-item>
<el-form-item label="手机" :label-width="formLabelWidth">
<el-input v-model="empForm.phone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="日期" :label-width="formLabelWidth">
<el-date-picker
v-model="empForm.birthday"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
value="yyyy-MM-dd"
style="width:100%"
>
</el-date-picker>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
//导入empService
import empService from '../service/EmpService'
import deptService from '../service/DeptService'
export default {
data() {
return {
tableData: [],
dialogFormVisible: false, //对话框是否显示
formLabelWidth: '120px', //表单标签宽度
empForm: {
empId:"",
empName: '',
sex: '男',
birthday: '',
phone: '',
dept:{
deptId:"",
deptName:""
}
},
deptList:[] //部门列表
}
},
methods: { //自定义普通方法
list(){
//加载部门列表下拉框
deptService.list().then(resp=>{
this.deptList=resp.data.data;
})
//加载员工
empService.list().then(resp=>{
this.tableData=resp.data.data;
})
},
save(){
empService.save(this.empForm).then(resp=>{
//如果保存成功
let res = resp.data;
if(res.code==0){
this.$message('保存成功');
//关闭对话框
this.dialogFormVisible=false;
//重新显示员工列表
this.list()
//清空表单
this.clearFrm();
}else{
this.$message('保存失败');
}
})
},
clearFrm(){
//清理表单实体
this.empForm.empId="";
this.empForm.empName="";
this.empForm.sex="男";
this.empForm.birthday="";
this.empForm.phone="";
this.empForm.dept.deptId="";
},
handleClick(row) {
console.log(row);
}
},
created(){ //vue实例创建之后
this.list();
}
}
</script>





// A code block
var foo = 'bar';
// A code block
var foo = 'bar';
// A code block
var foo = 'bar';
// A code block
var foo = 'bar';
// A code block
var foo = 'bar';
// A code block
var foo = 'bar';
版权声明:本文为Liu_wen_wen原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。