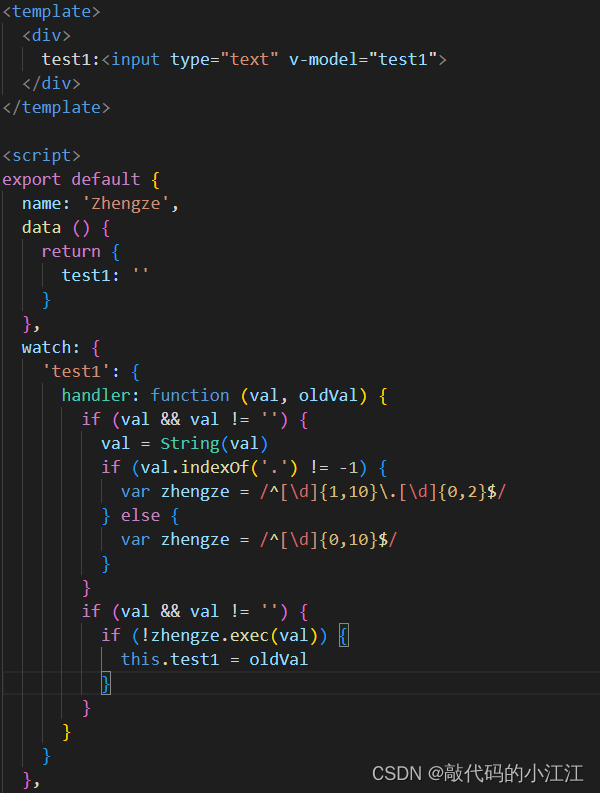
1.限制只能输入数字,且只能到小数点两位

关键代码
watch: {
'test1': {
handler: function (val, oldVal) {
if (val && val != '') {
val = String(val)
if (val.indexOf('.') != -1) {
var zhengze = /^[\d]{1,10}\.[\d]{0,2}$/
} else {
var zhengze = /^[\d]{0,10}$/
}
}
if (val && val != '') {
if (!zhengze.exec(val)) {
this.test1 = oldVal
}
}
}
}
}
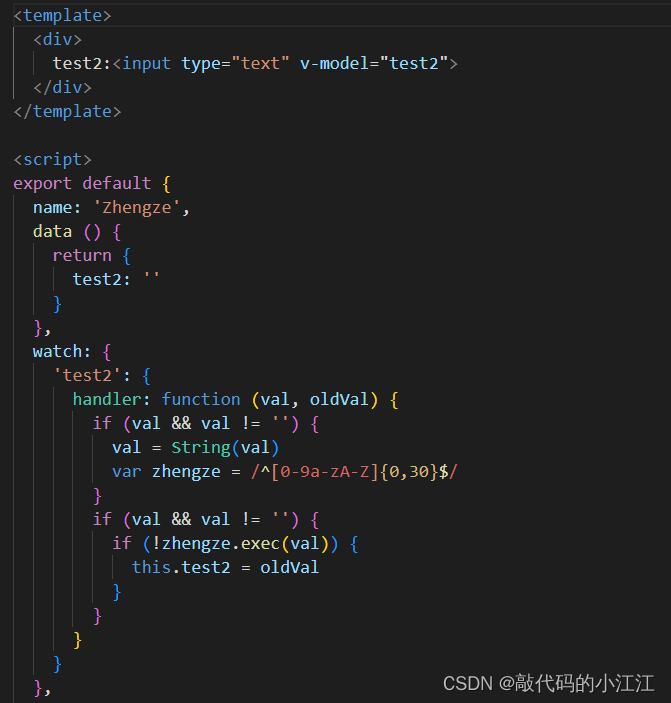
2.限制只能输入30位数字和字母组成(不能输入特殊字符和汉字,可用于账号校验)

关键代码
watch: {
'test2': {
handler: function (val, oldVal) {
if (val && val != '') {
val = String(val)
var zhengze = /^[0-9a-zA-Z]{0,30}$/
}
if (val && val != '') {
if (!zhengze.exec(val)) {
this.test2 = oldVal
}
}
}
}
}
版权声明:本文为qq_40863573原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。