
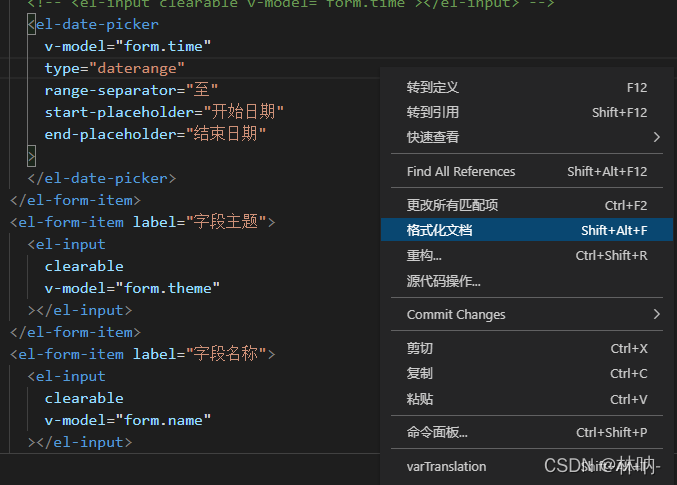
右键格式化不管用,按快捷键也不行。
原因就是可能vscode无法识别vue的<template>标签
解决方案如下:
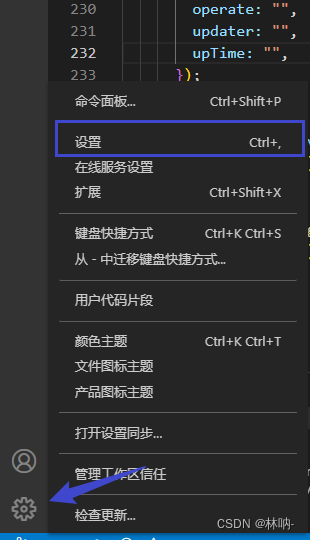
第一步:点击设置

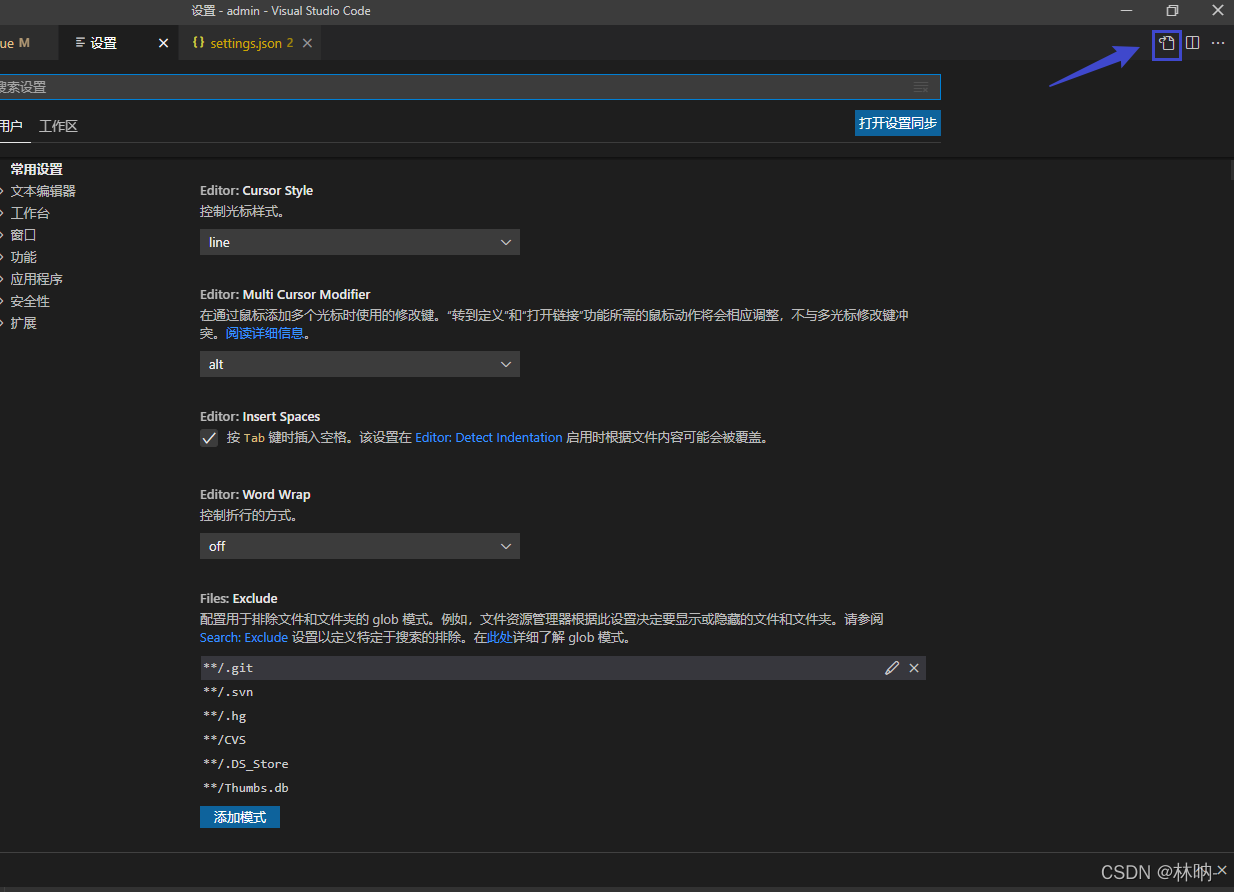
第二步:点击右侧的图标会打开settings.json文件

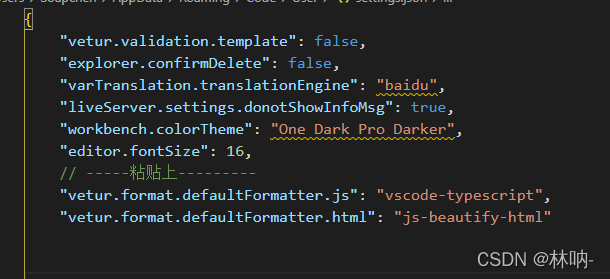
第三步:把一下代码粘贴上去即可
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatter.html": "js-beautify-html"

完整代码如下
{
"vetur.validation.template": false,
"explorer.confirmDelete": false,
"varTranslation.translationEngine": "baidu",
"liveServer.settings.donotShowInfoMsg": true,
"workbench.colorTheme": "One Dark Pro Darker",
"editor.fontSize": 16,
// -----粘贴上---------
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatter.html": "js-beautify-html"
}这样就是可以解决无法格式化问题了。
版权声明:本文为weixin_55341181原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。