目录
1、前端路由的规则
1、
URL的hash
URL
的
hash
也就是锚点
(#),
本质上是改变
window.location
的
href
属性
.
我们可以通过直接赋值
location.hash
来改变
href
,
但是页面不发生刷新

此时页面刷新,然后

2、
HTML5
的
history
模式:pushState
1、
history.pushState
()

2、
history.replaceState
()

3、
history.go
()
history.back()
等价于
history.go
(-1)
history.forward()
则等价于
history.go
(1)
这三个接口等同于浏览器界面的前进后退。


2、
vue-router的使用步骤
vue
-router
是
Vue.js
官方的路由插件,它和
vue.js
是深度集成的,适合用于构建单页面应用。
我们可以访问其官方网站对其进行学习
:
Vue Router
1、定义
vue
-router
在router下的index.js定义
vue-router
1、通过Vue.use(插件),安装插件
Vue.use(VueRouter)2、定义路由
const routes = [ { path: '', //redirect重定向 redirect: '/home', component: Home }, { path: '/home', component: Home }, { path: '/about', component: About } ]3、创建router示例
const router = new VueRouter({ //配置路由和组件之间的应用关系 routes, mode: 'history', //统一改属性名字 linkActiveClass: 'active' })3、将router对象传入到Vue实例中
export default router;如下图:

2、挂载到Vue实例中
import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router: router, render: h => h(App) })

3、
创建路由组件
创建Home和About两个路由组件

4、
配置组件和路径的映射关系
把刚刚定义的两个组件Home和About导入前面注册的路由router中

如果希望一进入网站就跳转到首页Home则需要上面白色方框中的重定向:
{ path: '', //redirect重定向 redirect: '/home', component: Home }
5、使用路由
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个标签.
<router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.
网页的其他内容
,
比如顶部的标题
/
导航
,
或者底部的一些版权信息等会和
处于同一个等级
.
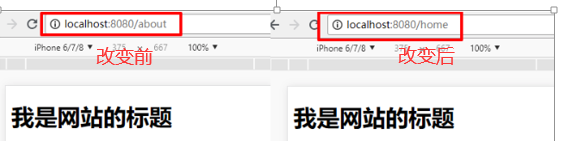
在路由切换时
,
切换的是
挂载的组件
,
其他内容不会发生改变
.

效果如下:

3、vue-router的一些配置
1、
路由的默认路径
我们这里还有一个不太好的实现
:
默认情况下
,
进入网站的首页
,
我们希望
渲染首页的内容
.
但是我们的实现中
,
默认没有显示首页组件
,
必须让用户点击才可以
.
如何可以让
路径
默认跳到到
首页
,
并且
渲染首页组件呢
?
非常简单
,
我们只需要配置多配置一个映射就可以了
.

配置解析
:
我们在
routes
中又配置了一个映射
.
path
配置的是根路径
: /
redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
2、配置History模式
我们前面说过改变路径的方式有两种:
URL的hash
HTML5的history
默认情况下, 路径的改变使用的
URL
的
hash.
如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:


3、
router-link
补充
1、在前面的
中
,
我们只是使用了一个
属性
: to
,
用于指定跳转的路径
.

2、
tag可以指定之后渲染成什么组件, 比如上面的代码会被渲染成一个元素, 而不是

3、
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中

4、
active-class:
当
对应的路由匹配成功时
,
会自动给当前元素设置一个
router-link-active
的
class,
设置
active-class
可以修改默认的名称
.
在进行高亮显示的导航菜单或者底部
tabbar
时
,
会使用到该类
.
但是通常不会修改类的属性
,
会直接使用默认的
router-link-active
即可
.

该class具体的名称也可以通过
router
实例的属性进行修改

4、
路由代码跳转
有时候
,
页面的跳转可能需要执行对应的
JavaScript
代码
,
这个时候
,
就可以使用第二种跳转方式了
①设置点击事件:
<button @click="homeClick">首页</button>②this.$router.push(“/home”);
homeClick() { //router会给所有组件定义一个$router属性,不要自己用history.push,这样回绕过vue router //下面这种是router封装的pushstate,但是如果要向上面用replace属性来取消回退操作呢 可用:this.$router.replace("/home"); this.$router.push("/home"); }
