SpringBoot+Websocket+Vue的使用
首先是对websocket进行讲解
简介
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
HTML5 定义的 WebSocket 协议,WebSocket 是独立的、创建在 TCP 上的协议;Websocket 通过HTTP/1.1 协议的101状态码进行握手;为了创建Websocket连接,需要通过浏览器发出请求,之后服务器进行回应,这个过程通常称为“握手”(handshaking)。它能更好的节省服务器资源和带宽,并且能够更实时地进行通讯[1]。
[1] HTML5 WebSocket
菜鸟教程
WebSocket使得客户端和服务器之间的数据交换变得更加简单
整合到SpringBoot
依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
ServerEndpointExporter DI
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter(){
return new ServerEndpointExporter();
}
}
配置服务
@ServerEndpoint("/room/{nickName}")
public class WebSocketServerService {
/**
* 建立会话
*
* @param session 会话
* @param nickName 昵称
*/
@OnOpen
public void onOpen(Session session, @PathParam("nickName") String nickName) {
// 对连接建立后的操作,这里添加会话或者对上线信息进行发送
}
/**
* 关闭连接
*/
@OnClose
public void onClose() {
// 关闭连接时的操作,这里在关闭连接时会调用此方法,可以做退出提示
}
/**
* 消息发送(有点相像Controller层的方法参数设计,只是多了session)
*
* @param session 会话(当前)
* @param nickName 昵称
* @param msg 消息
*/
@OnMessage
public void OnMessage(Session session, @PathParam("nickName") String nickName, String msg) {
// 发送消息操作,当会话发送消息时会调用这个方法
}
/**
* 发生错误时调用
*/
@OnError
public void onError(Session session, Throwable error) {
// 案例
log.error("发生错误,用户:{},发生错误", session.getId());
error.printStackTrace();
}
/**
* 群发自定义消息
*/
public void broadcast(String message) {
// webSocketSet是存放会话(Session)的集合
webSocketSet.forEach(item -> {
try {
// 判断会话是否连接
if (item.session.isOpen()){
// 发送同步信息到当前会话
item.session.getBasicRemote().sendText(message);
}
} catch (IOException e) {
e.printStackTrace();
}
});
}
}
有两种会话发送信息的方法:
session.getBasicRemote().sendText(message)
:同步发送信息
session.getAsyncRemote().sendText(message)
:异步发送信息
有了以上操作即可完成一个最简单的websocket服务器了,接下来是vue的websocket使用。
Vue中使用websocket
初始化
init() {
let url = 'wss://你的websocket服务地址'
// 创建websocket连接
this.websock = new WebSocket(url);
// 监听打开
this.websock.onopen= this.websockOpen;
// 监听关闭
this.websock.onclose = this.websockClose;
//监听异常
this.websock.onerror = this.websockError;
//监听服务器发送的消息
this.websock.onmessage = this.websockMessage;
},
方法回调
websockOpen() {
console.log('监听连接建立')
// 渲染操作
},
websockClose() {
console.log('监听连接关闭')
// 渲染操作
},
websockError() {
console.log('监听异常')
// 渲染操作
}
websockMessage(e) {
console.log('监听服务器发送的消息',e.data)
// 渲染操作
}
整合项目展示
简单的聊天室实现
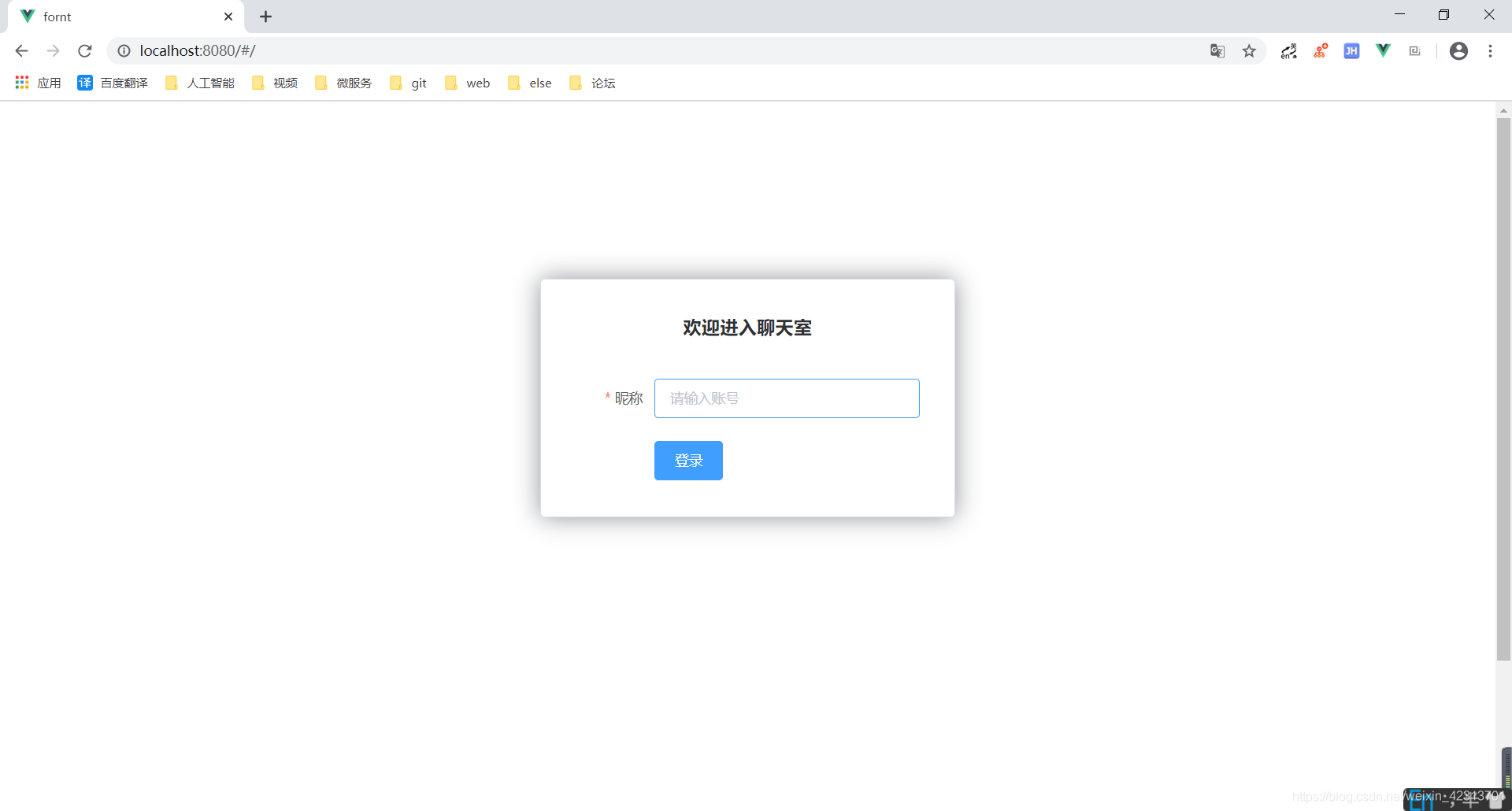
登录

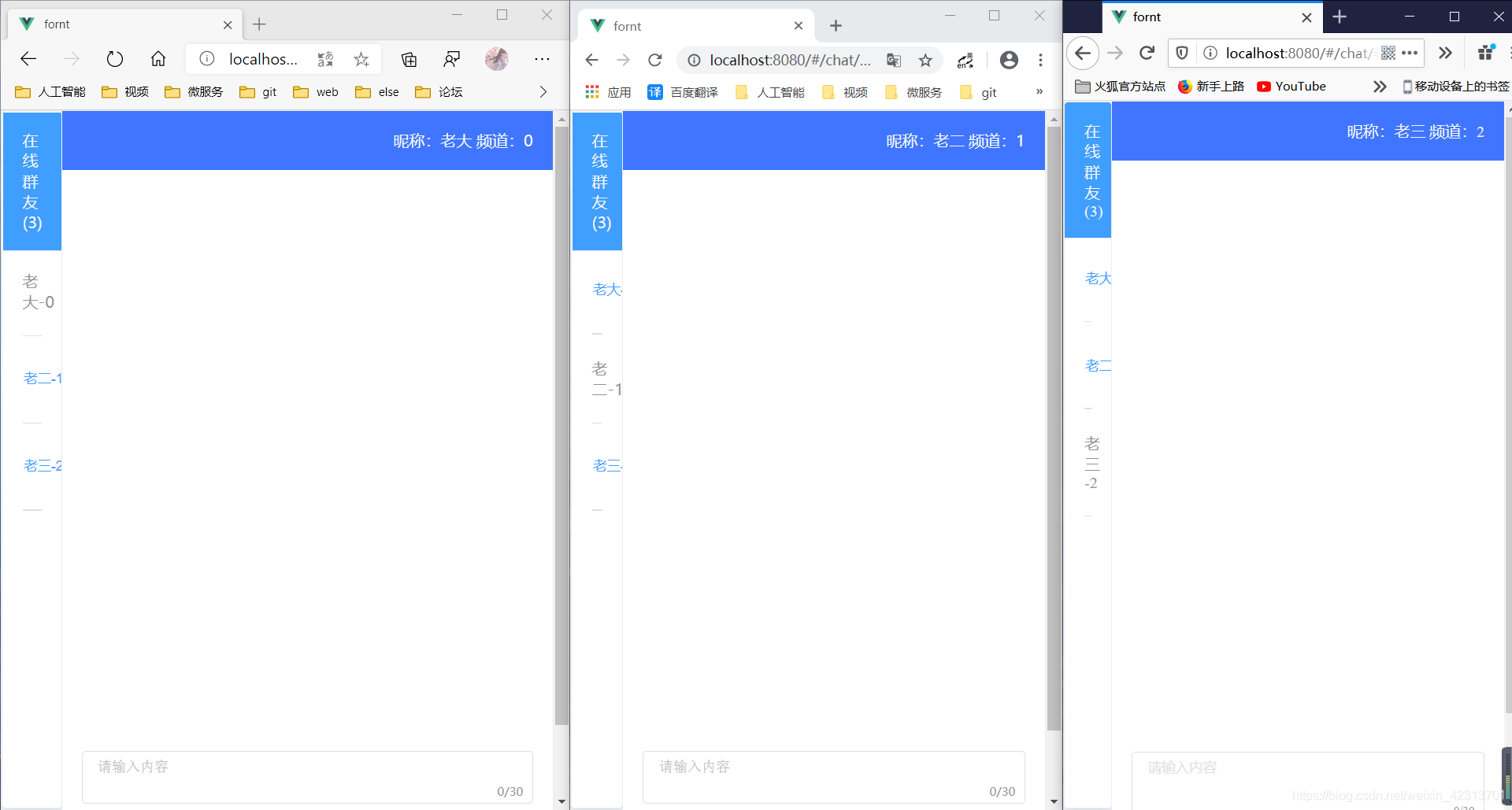
聊天室
(三种浏览器里的展示,成员展示聊天人数,成员列表“昵称-频道号”)

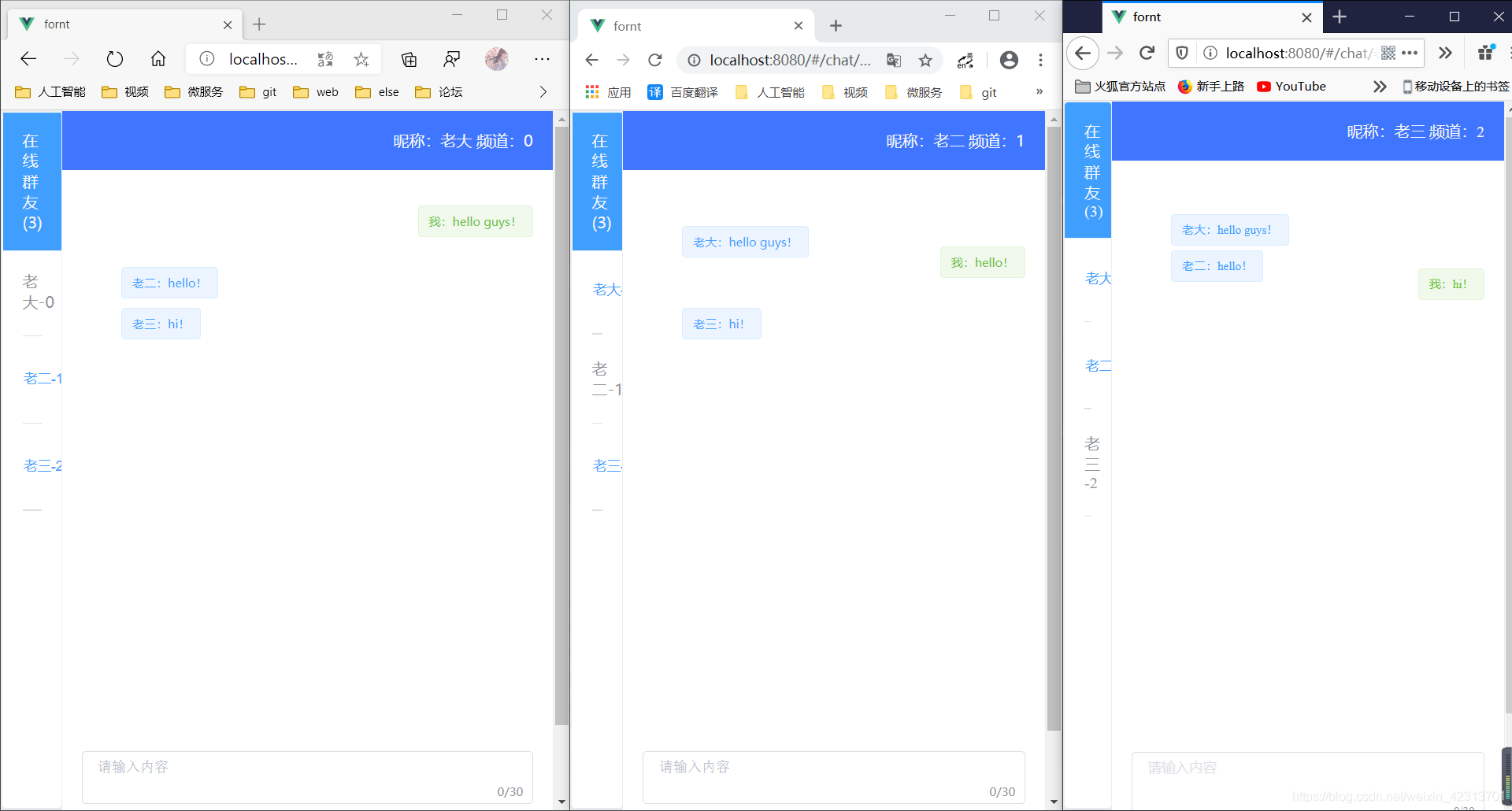
群聊

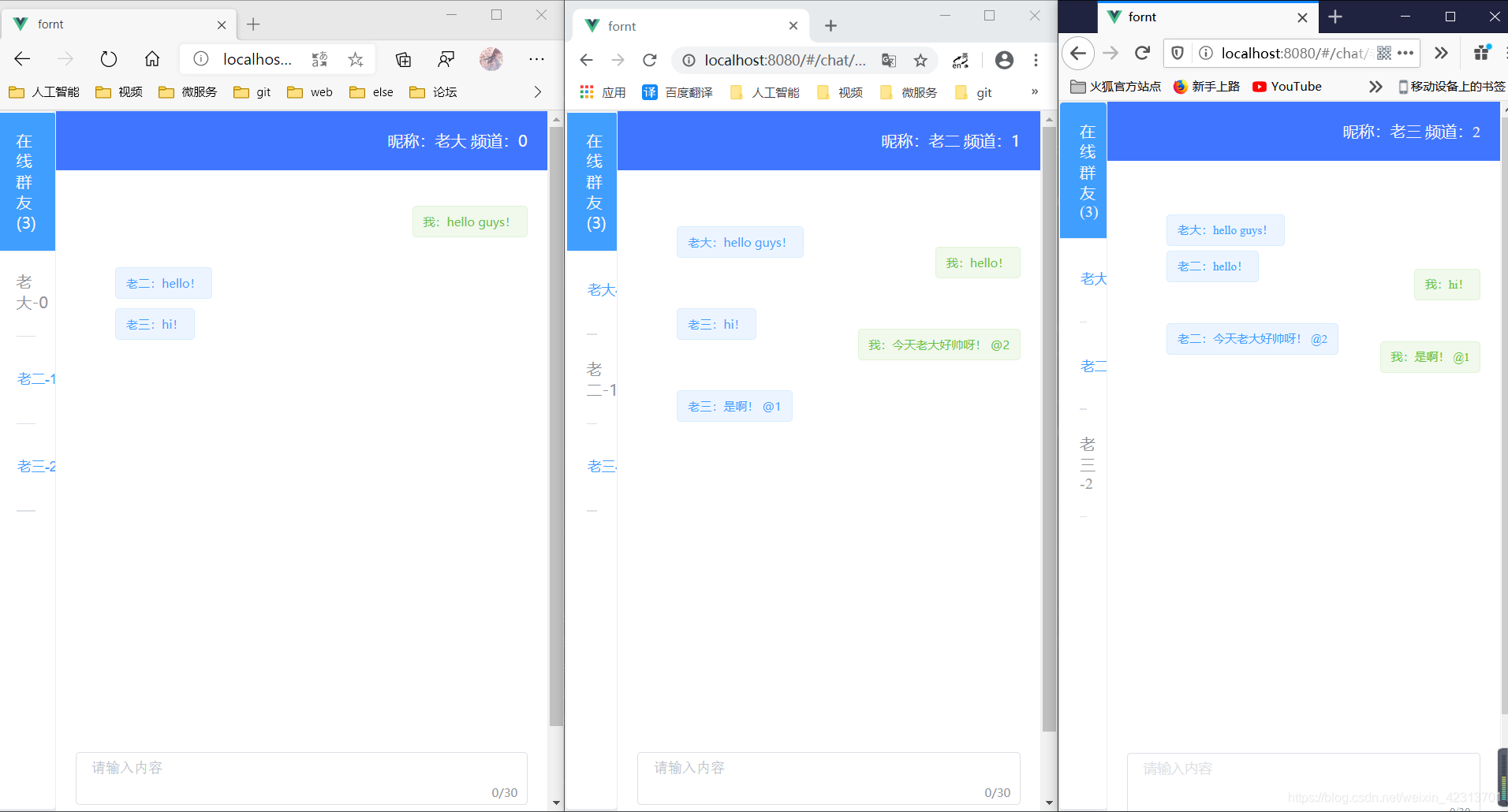
私聊
(自己无法点击,点击他人会在默认添加“@xxx”,发送信息即可私聊)

成员退出
(减少人数,并广播成员退出)

想要源码请点击->
源码地址
觉得好麻烦点个赞谢谢!(^o^)