项目概述
Java课大作业,做一个小游戏,三人Git协作,不同终端,一个分支三个文件夹互不影响。
Demo地址
,
Github地址
。先来目睹一下吧!

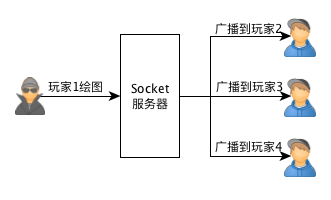
原理图
当玩家1在使用画笔在画板上进行绘图工作时,把当前这个玩家的绘图的数据传递到服务器,然后由服务器把该数据广播到其他玩家,其他玩家的画笔将根据这些数据自动在画板上进行绘制。
因为是多端
,所以得采用统一的
Socket
通信构架,经过协商,使用
socket.io框架
,客户端就可以统一
socket.io-Java
、
socket.io-Android

Socket服务器端(数据交互)
服务器地址:
http://119.28.67.19:3007/
或者
http://game.ycjcl.cc
,采用了腾讯云的
CentOS 7
服务器(香港区2核 2GB配置),通过
Nginx
转发到
Nodejs
的
Socket.io
上,进行
Websocket
通信。
服务端关键代码:
// socket监听的事件
io.on('connection', function(socket) {
/**
* 画者事件 drawPath
* 传入JSON:data
* 例:
* {
beginX: 68
beginY: 182
colorValue: "red"
deviceHeight: 400
deviceWidth: 500
endX: 74
endY: 181
lineValue: 3
* }
*/
socket.on('drawPath', function(data) {
/**
* 广播事件 showPath
* 将画者事件接收的data数据,向连接到socket服务器的客户端(猜者)进行广播
* 例:
* socket.on('showPath', (data)=>{
// 自定义画的方法
this.drawing({json});
});
*
*/
socket.broadcast.emit('showPath', data);
});
// 监听客户端的socket.send(message)方法
socket.on('message', function(message){
// 画者生成一个随机的关键字
if(message == 'getKeyWord'){
INDEX = Math.floor(Math.random() * keyword.length);
KEYWORD = keyword[INDEX];
// 将生成的关键字发送到画者的客户端
socket.emit('keyword', KEYWORD);
// 画者清空画布 socket.send('clear')
}else if(message == 'clear'){
// 猜者端清空画布
console.log('进来了');
socket.broadcast.emit('showBoardClearArea');
// socket.emit('showBoardClearArea');
}else if(message == 'success'){
// 猜对后,清空画布,更换词
io.sockets.emit('successClearArea');
}
});
/**
* 猜者提交 submit
* 传入str: keyword
*
* this.state.socket.emit('submit', keyword)}
*/
socket.on('submit', function(keyword) {
// 标志位
var bingo = 0;
// 提示
var tip = '';
// 如果
console.log(keyword);
if(keyword && KEYWORD){
if (KEYWORD.toLocaleLowerCase() == keyword.toLocaleLowerCase()) {
console.log('进来了2');
bingo = 1;
}else{
tip = tips[INDEX];
}
}else{
bingo = -1;
}
console.log(bingo);
console.log(tip);
// 将flag标志位传到连接的客户端
socket.emit('answer', {
bingo:bingo,
tip:tip
});
});
socket.on('disconnect', function() {});
});
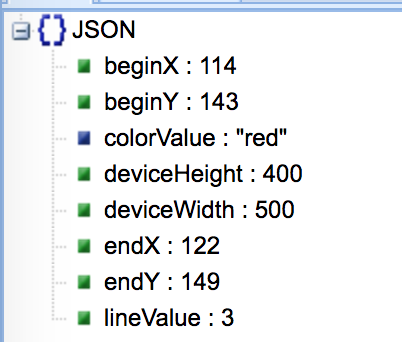
传入数据:
因为是多端存在设备大小差异,经过讨论,根据比例进行计算,所以传入数据中有
deviceHeight
和
deviceWidth
。
{
"beginX":114, // 起点坐标(int) X
"beginY":143, // 起点坐标(int) Y
"colorValue":"red", // 线的颜色(str) (#FFA500,orange,rgb(255, 165, 0))
"deviceHeight":400, // 设备高度(int)
"deviceWidth":500, // 设备宽度(int)
"endX":122, // 终止坐标(int) X
"endY":149, // 终止坐标(int) Y
"lineValue":3 // 线的宽度(int)
}

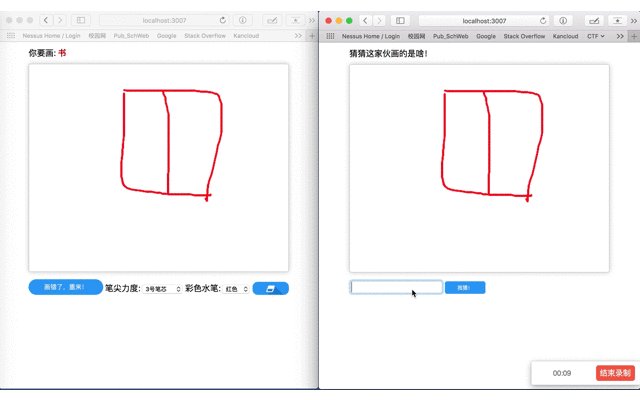
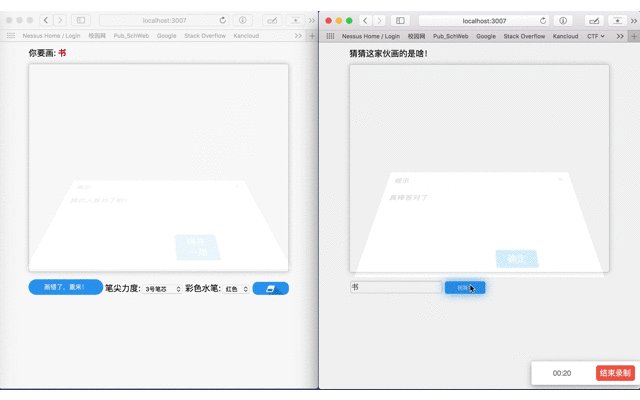
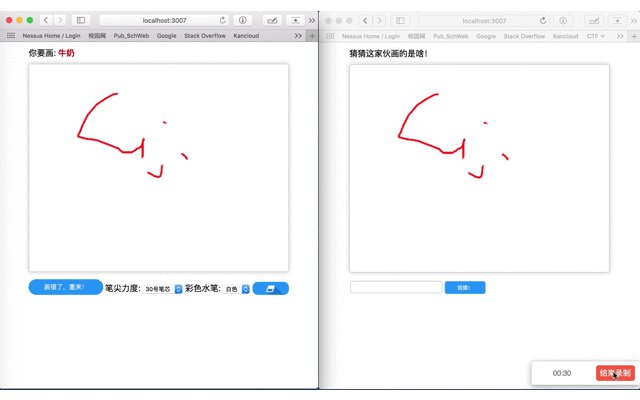
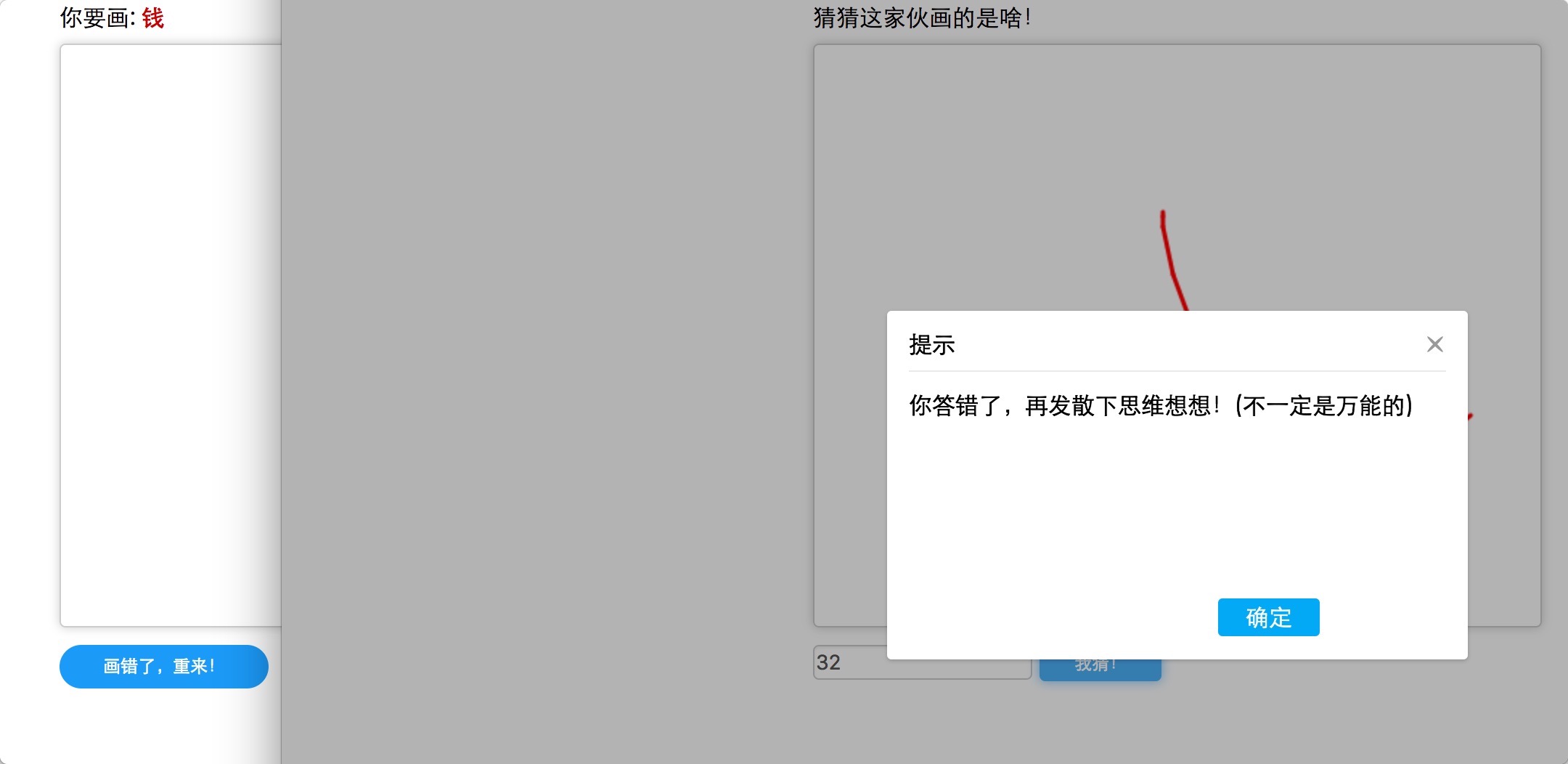
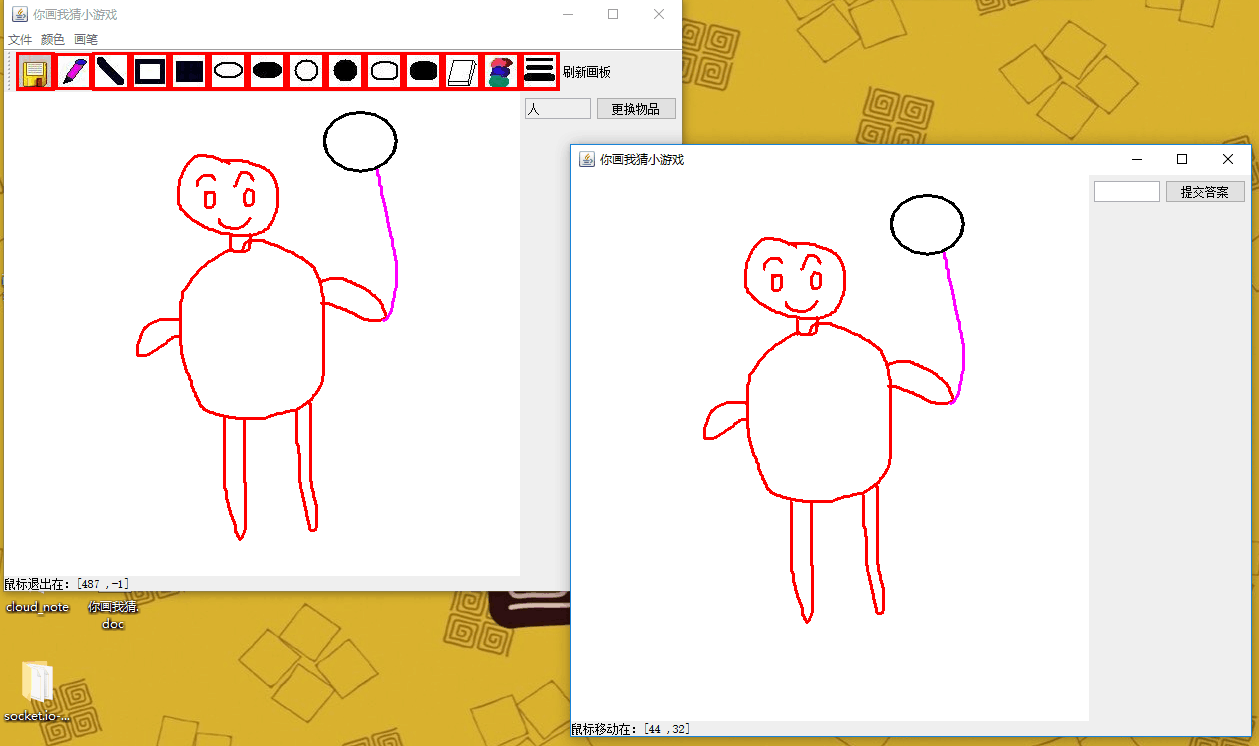
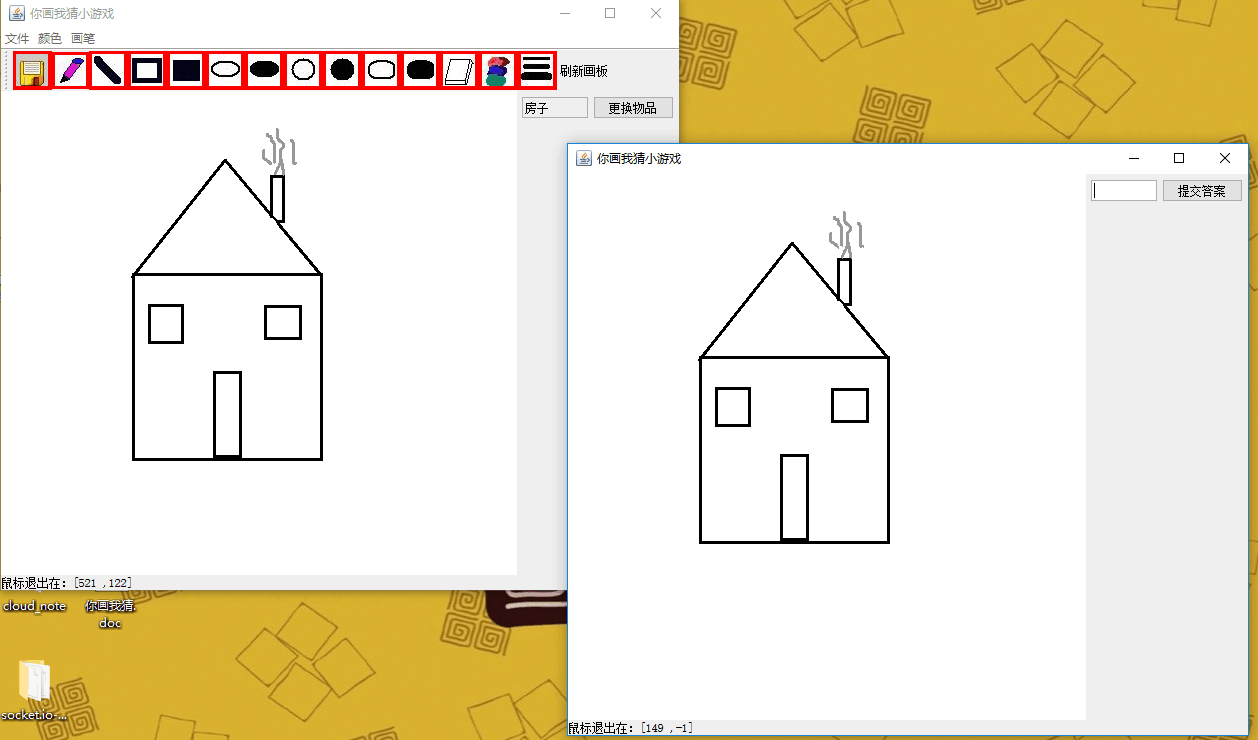
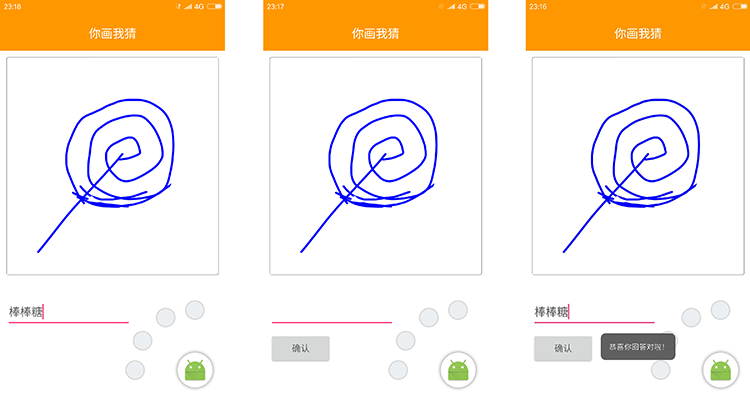
效果图
Web端


PC端


安卓

总结
通过腾讯云的Socket服务器代理各种socket请求,延迟时间较短,基本能达到本地localhost的同步速度,不同端之间的交互也能处理得当。开发过程中也遇到了很多问题,比如另外就
Socket
服务器框架没有达成共识,PC 端说socket自己用
java
写到本地了(这样
Web
和
Android
就用不了了),然后又我提出用
NodeJS
的
socket.io
去统一写。Web端我用
React
+
Webpack
就连起来了,其它端有相应的SDK。服务器解决后,然后各个端开始欢快地写起来了。
最后在跨端交互时,也遇到了不少的问题(设备的比例,需要传入的值),然后就开始规定接口格式,每个参数的
数据结构
和
类型
、
事例
。
之后,传到 Github 时也遇到了一些问题,由于其它人对
Git
的熟悉程度不一样,所以
push
是我在他们电脑给
push
和
pull
上去的。经过此次开发,锻炼的团队协助能力以及对新框架的学习能力。
本文首发腾云阁
腾讯云搭建多终端《你画我猜》Socket服务器
