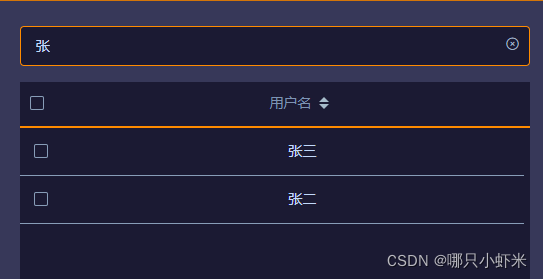
效果:


实际上,这种功能不限于应用在el-table,单纯用个div for循环也是没问题的。
一、 优劣分析
优势:
能解决搜索功能对源数据污染的问题。
我们都知道,搜索功能可以用另一种功能实现-> 一个数组存源数据,一个数组作为页面显示的数据。
但这样各种页面操作都要同时更新两个数组,1.浪费时间,2.代码冗余,3.最可怕的是可能会有未知的bug等着你发现。
用这种computed+filter的话,相当于将你想显示的数据显示出来,不想显示的隐藏起来,后顾无忧。
劣势:
如果数据过多,这样方式可能不太适合,过滤器越复杂越容易卡,以一千的体量来说应该是支持的。
二、实现方式
第一步:使用el-table,设置data
:data="tables"
第二步:在computed动态更新tables
computed: {
// 前端过滤搜索
tables: function () {
var search = this.search;
if (search) {
search = search.toLowerCase(); //英文大写转小写
let _this = this;
return this.allList2.filter(function (dataNews) {
return Object.keys(dataNews).some(function (key) {
if (key == "name") { //只根据名称列搜索
let name = String(dataNews[key]).toLowerCase(); //英文大写转小写,indexOf方法严格区分大小写
if (name.indexOf(search) > -1) {
return true;
} else {
return false;
}
} else {
return false;
}
});
});
}
return this.allList2;
},
},
三、全部代码
<template>
<!-- 设置用户 -->
<div class="SetUser">
<el-dialog title="设置用户" :visible.sync="visible1" width="35rem" center append-to-body>
<el-input v-model="search" placeholder="搜索" style="margin-bottom:1rem;" maxlength="10" clearable></el-input>
<el-table ref="multipleTable" :data="tables" class="info_participant" height="30rem" :row-key="getRowKeys"
@select="handleSelect" @select-all="handleSelectAll">
<el-table-column type="selection" :reserve-selection="true" width="55" :disabled="true" :max="5">
</el-table-column>
<el-table-column property="name" :label="$t('table.userName')" sortable align="center">
</el-table-column>
</el-table>
<div slot="footer" style="display:flex; align-items:center;justify-content:center;">
<el-button type="primary" @click="editConfirm">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
components: {},
props: {
visible: {
type: Boolean,
default: false,
},
msgList: {
type: Array,
default: [],
},
/*
visible 控制弹窗显示隐藏
msgList 已选用户列表
*/
},
data() {
return {
msgList2: [], //已选用户列表
visible1: true,
// 获取row的key值
getRowKeys(row) {
return row.uid;
},
search:"",
allList2:[],
};
},
computed: {
// 前端过滤搜索
tables: function () {
var search = this.search;
if (search) {
search = search.toLowerCase(); //英文大写转小写
let _this = this;
return this.allList2.filter(function (dataNews) {
return Object.keys(dataNews).some(function (key) {
if (key == "name") { //只根据名称列搜索
let name = String(dataNews[key]).toLowerCase(); //英文大写转小写,indexOf方法严格区分大小写
if (name.indexOf(search) > -1) {
return true;
} else {
return false;
}
} else {
return false;
}
});
});
}
return this.allList2;
},
},
mounted() {
this.initPage();
},
methods: {
initPage() {
this.allList2 = [
{
name:"张三",
uid:1,
},
{
name:"张二",
uid:2,
},
{
name:"李四",
uid:3,
},
{
name:"zhangsan",
uid:4,
},
{
name:"zhang",
uid:5,
},
]
},
// 人员单选
handleSelect(selection, row) {
this.msgList2 = selection;
},
// 人员多选
handleSelectAll(rows) {
this.msgList2 = rows;
},
},
beforeDestroy() {},
watch: {
msgList() {
this.initPage();
},
},
};
</script>
<style lang="scss" scoped>
@import "./index.scss";
</style>
四、拓展:如果是前端分页的话,可以这么写
:data="tables.slice((currentPage-1)*pageSize,currentPage*pageSize)"
computed: {
// 前端过滤搜索
tables: function () {
var search = this.search;
if (search) {
search = search.toLowerCase(); //英文大写转小写
let _this = this;
_this.total = 0; //下面要重设总条数
return this.allList2.filter(function (dataNews) {
return Object.keys(dataNews).some(function (key) {
if (key == "name" || key == "fileName") { //只根据名称列搜索
let name = String(dataNews[key]).toLowerCase(); //英文大写转小写,indexOf方法严格区分大小写
if (name.indexOf(search) > -1) {
_this.total++;
return true;
} else {
return false;
}
} else {
return false;
}
});
});
}
this.total = this.allList2.length;
return this.allList2;
},
},
版权声明:本文为weixin_45753961原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。