项目介绍
今天把基于Tornado框架实现的一个网页用户登录及注册的代码进行总结。Tornado是使用Python开发的全栈式(full-stack)Web框架和异步网络库,这里作为server端。前端HTML页面应用bootstrap样式库,完成一个登录、注册、保留登录状态、登出的系统。注册和登陆都通过表单提交的方式传给后端。
项目目录
如下:
server
- apps/
- adminhandler.py
- basehandler.py
- static/
- css
- js
- jquery
- imgs # 图片保存路径
- webfonts # 图标库
- ......
- template/
- register.html
- login.html
- logout.html
- base.html
- result.html
demo.py
其中,
apps
文件夹存放后台应用程序代码,即各种handler;
static
主要是放置静态库、图标库、样式库;
template
文件夹放置各种html网页代码;项目由
demo.py
直接运行。
实现功能
有:
- 注册时录入账号、姓名、电话、密码、邮件并上传一张个人头像。
- 将注册信息存入数据库中,本篇对数据库暂不介绍。
-
个人头像保存至
server/static/imgs
文件夹中。 - 登录时按照用户名和密码匹配数据库中的账号,登陆成功返回成功信息。
- 创建、读取与消除浏览器cookie。
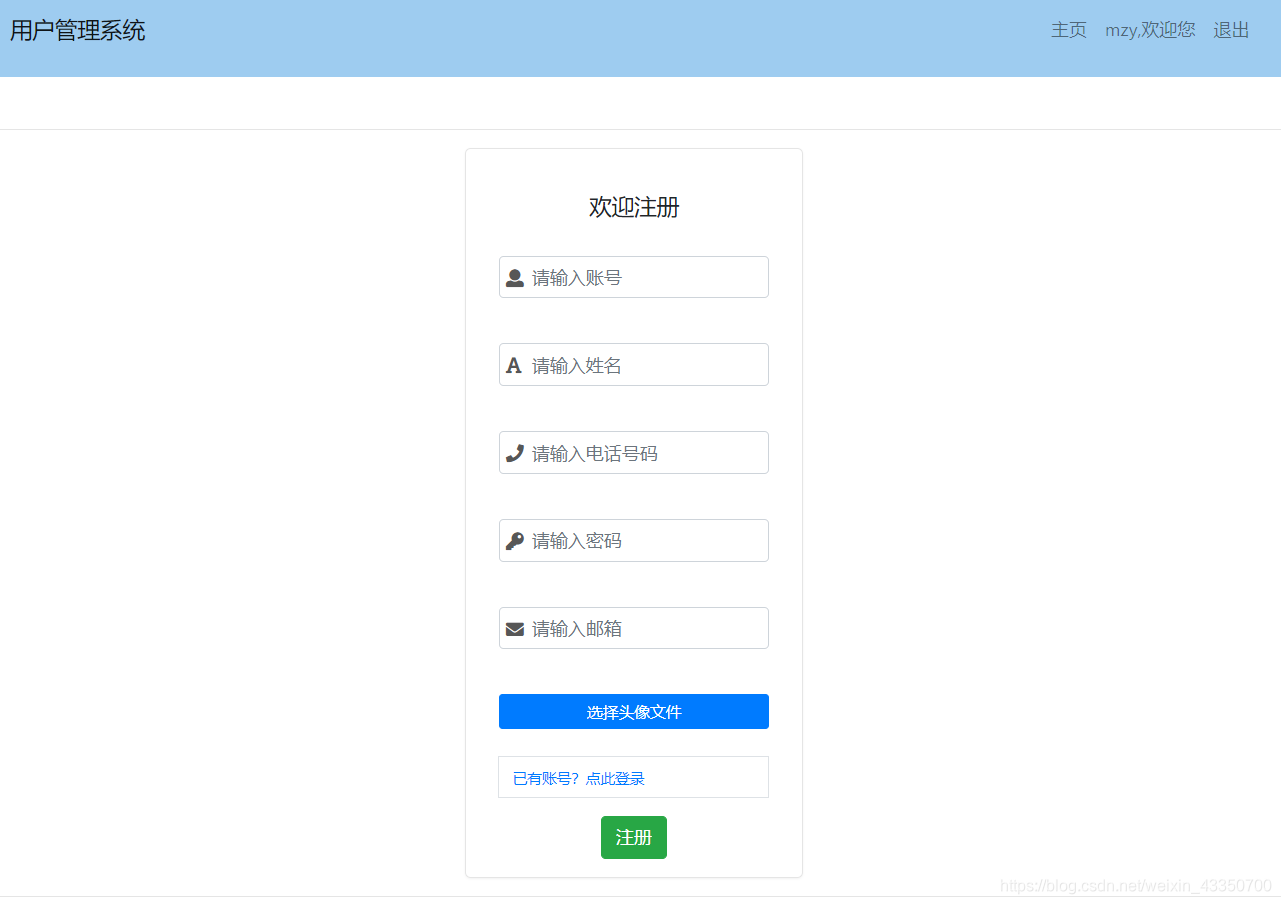
注册页面
注册页面效果图:

HTML页面
-
base.html
为方便拓展,建立base.html页面作为导航页的模板。这里根据cookie有无具体值显示不同,如已经登入,在用户退出动作之前都保留其登录状态,并显示欢迎语;若未登录则在导航栏显示登录/注册。
<!DOCTYPE html>
<!--base.html-->
<head>
<meta charset="UTF-8">
<title>人员信息管理</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 引入icon -->
<link rel="shortcut icon" href="{
{static_url('image/logo.ico') }}" type="image/x-icon">
<!-- 引入css -->
<link rel="stylesheet" type="text/css" href="{
{static_url('css/bootstrap.min.css') }}">
<link rel="stylesheet" type="text/css" href="{
{static_url('css/icons/font-awesome/css/fontawesome.css') }}">
<link rel="stylesheet" type="text/css" href="{
{static_url('css/font.min.css') }}">
<!-- 引入js -->
<script src="{
{static_url('js/jquery.min.js') }}"></script>
<script src="{
{static_url('js/bootstrap.min.js') }}"></script>
<script src="{
{static_url('js/bootstrap-table.js') }}"></script>
<script src="{
{static_url('js/bootstrap-table-zh-CN.js') }}"></script>
<script src="{
{static_url('js/jquery.cookie-1.4.1.min.js') }}"></script>
</head>
<body>
<!-- 自适应导航头 -->
<nav class="navbar navbar-expand-lg navbar-light fixed-top" id="mainNav">
<div class="container">
<a class="navbar-brand" href="/admin/index">用户管理系统</a>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="/index"><span style="font-size: medium">主页</span></a>
</li>
{% if currentuser == '' %}
<li class="nav-item">
<a class="nav-link" href="/register"><span style="font-size: medium">注册</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/login"><span style="font-size: medium">登录</span></a>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="/admin/staff/detail?account={
{currentuser}}"><span style="font-size: medium">{
{
currentuser }},欢迎您</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="/logout
版权声明:本文为weixin_43350700原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。