问题描述:
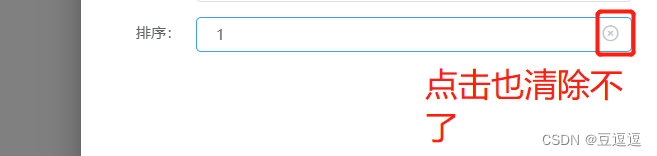
el-drawer中的input框中初始化时给定一个值,但却无法修改

解决办法:
由于el-input嵌套太多,导致无法操作dom,这时需要
强制刷新
,才可以获取修改
<el-input v-model="typeForm.code" placeholder="请输入" clearable @change="forceUpdate"></el-input>
forceUpdate(){
this.$forceUpdate()
},
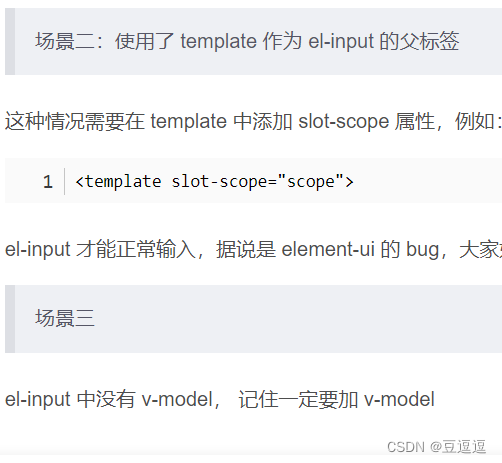
其他的场景: