通常前端项目的 JavaScript 代码调试是通过浏览器的开发者工具(右键菜单中点击 “检查”)来完成。这种调试的方式的舒适度很差,显示页面的区域占了很大一块空间,留给调试窗口的空间很小。另外,浏览器开发者工具也不具备 IDE 代码跳转功能等。在不跳出 IDE 的情况下直接调试 JavaScript 代码,可以最大限度增加调试窗口,并在不写 console.log 的情况下,通过直接在代码处显示各个变量的值,使用表达式计算值,函数调用堆栈等方式快速定位问题。
-
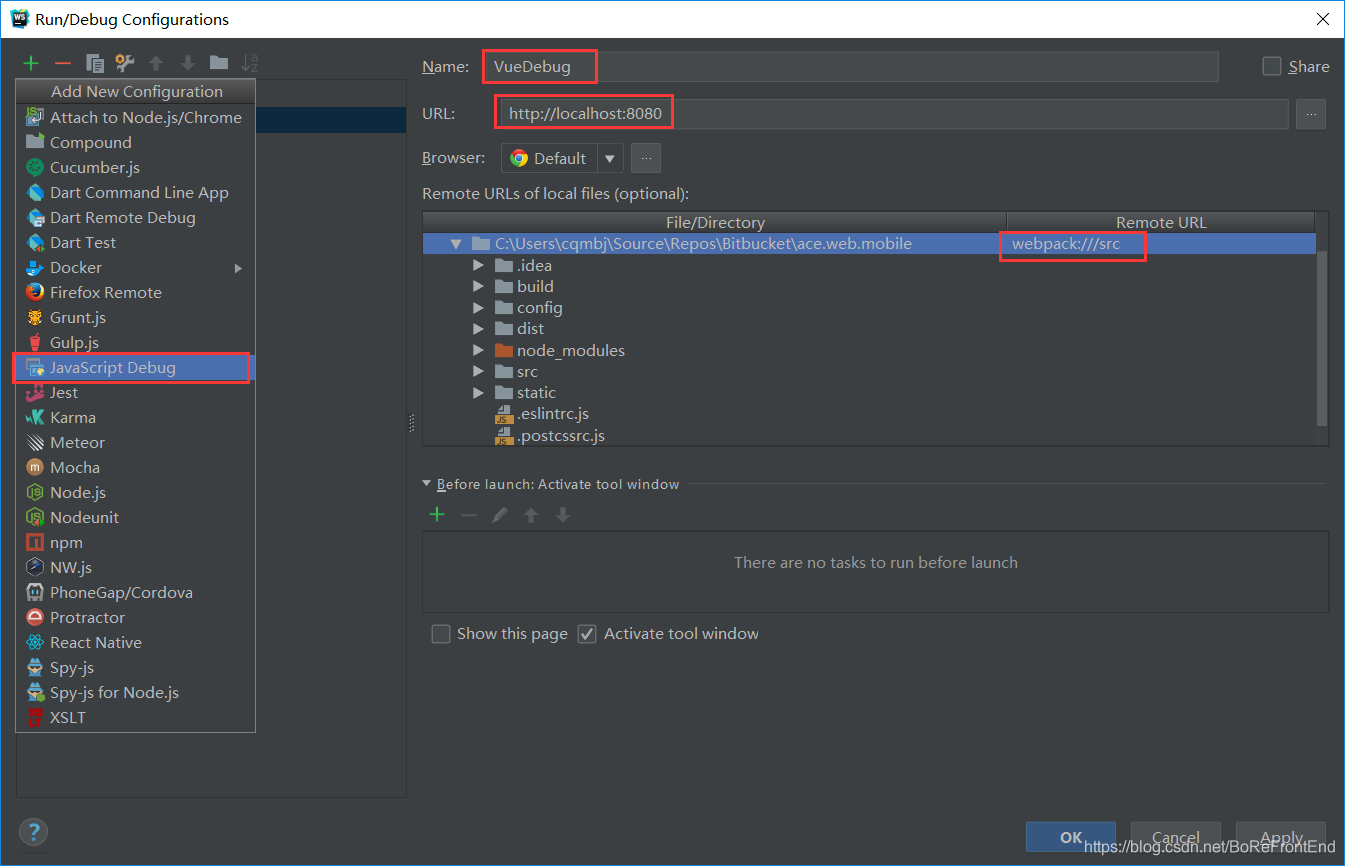
添加 JavaScript Debug 配置
a、通过 Run → Edit Configuration → JavaScript Debug,打开 Debug 配置面板

b、点击绿色十字图标,在下拉列表中选择添加 JavaScript Debug
c、URL 一栏中添加
http://localhost:8080
d、在 Remote URL 一栏中添加 webpack:///src
e、点击 OK 按钮保存 - 执行 npm run start,运行项目
-
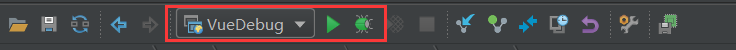
在工具条中选择创建的 VueDebug 配置,

并点击右边小虫子图标

启动调试,浏览器会自动打开
http://localhost:8080
页面并点击右边小虫子图标启动调试,浏览器会自动打开
http://localhost:8080
页面
4.在代码中打断点,当访问的页面执行到断点代码处,程序中断执行,并等待进一步调试

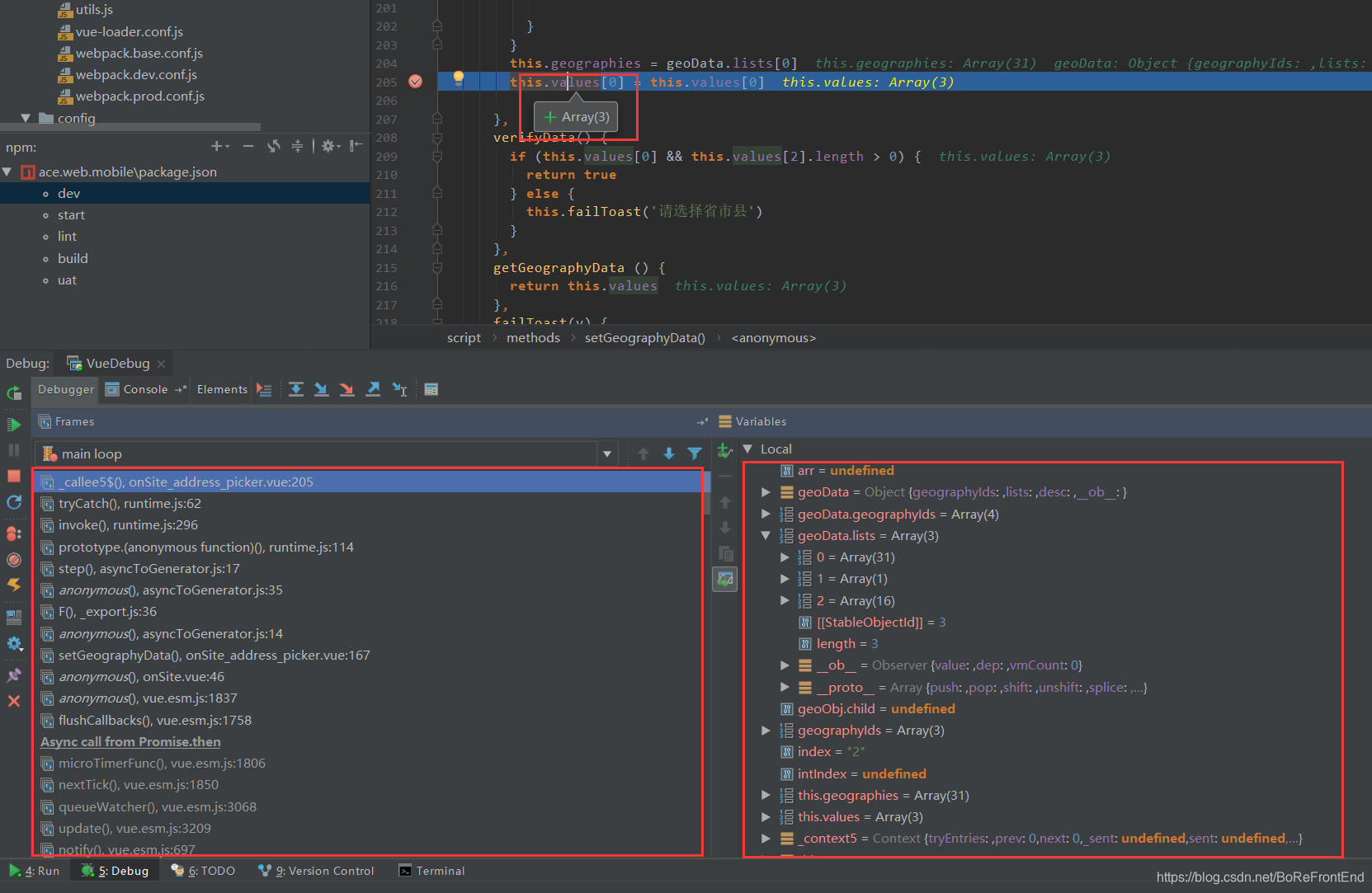
5.通过 Webstorm Debugger 工具查看局部变量,调用堆栈- 将鼠标挪至代码变量上方,在提示框中点击十字图标查看变量
- 在 Debugger 面板的 Variables 区域查看当前变量
-
在Debugger 面板的 Frames 处查看函数调用堆栈关系

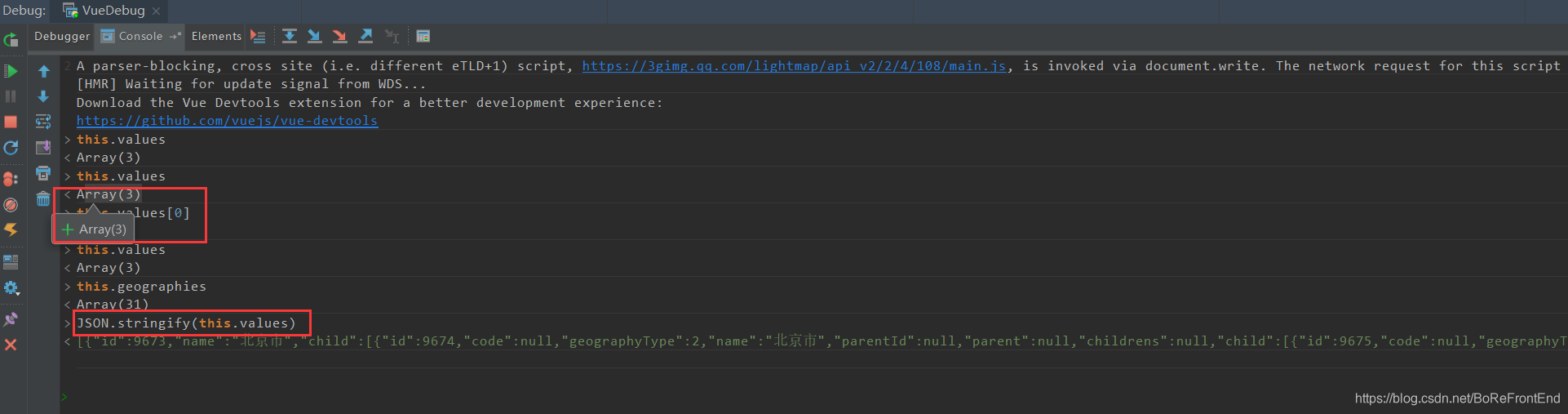
6.通过 Webstorm Console,直接测试 JavaScript 代码片段执行结果或查看变量 - 输入变量并回车,将鼠标挪着输出的结果上方,点击十字图标可以查看详细的变量值
-
输入代码片段,可以直接查看执行结果

扩展阅读 – Webstorm 重启浏览器进程调试
在 WebStorm 中启动调试时,WebStorm 会根据你设置的url,自动打开新的 Chrome 浏览器进程访问这个设置的 url,而且这个浏览器页面和你平常看到的浏览器差异会比较大,看不到书签栏,也看不到你先前所装的所有插件。这是因为平常我们打开Chrome浏览器进程时,并不会添加–remote-debugging-port选项,而 WebStorm 无法让已经打开的Chrome实例支持调试,所以必须重新打开一个新的Chrome浏览器进程
扩展阅读 – WebStorm 需要两步启动调试
Web项目的调试和我们平常调试Java项目,安卓项目并不同,因为我们开发Vue项目时,使用webpack-dev-server,也就是说不是 WebStorm 自带的 Server,此时需要先启动 Server (可以使用命令行 npm run start ,也可以通过在 IDE 的 Npm Script 管理器中双击 start 或者 dev 启动 Server),然后才能启动调试器。