文章目录
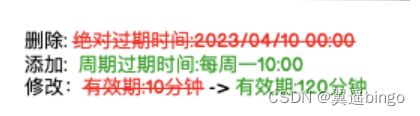
业务需求 :

思考: 对比两个json字符串,维护增删改的三个数组
- 遍历,进行三四五次if判断进入不同数组,渲染页面
- 不对呀,数据展示,怎么根据json对应键展示字段呢???
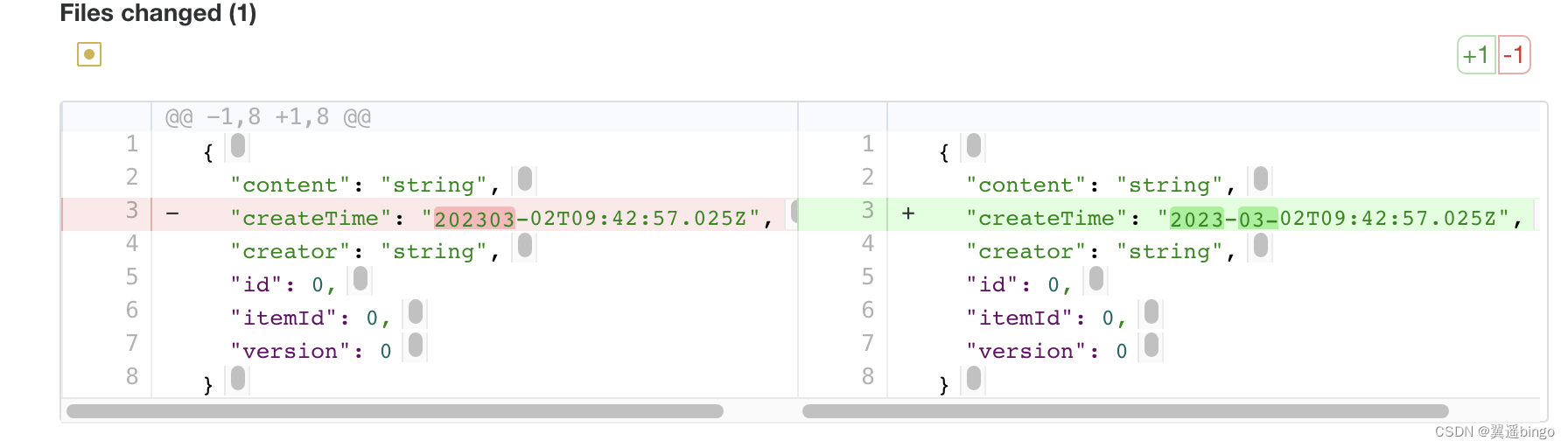
mt指示:做成git的json做成diff效果即可?
1-1 vue-code-diff

npm install vue-code-diff -S
<template>
<div class="compare">
<CodeDiff class="center"
:old-string="oldStrToCompare"
:new-string="newStrToCompare"
:drawFileList="true"
:context="1000"
outputFormat="side-by-side" />
</div>
</template>
<script>
import CodeDiff from 'vue-code-diff'
export default {
components: {
CodeDiff,
},
data() {
return {
oldStr: {
'content': 'string',
'createTime': '202303-02T09:42:57.025Z',
'creator': 'string',
'id': 0,
'itemId': 0,
'version': 0
},
newStr: {
'content': 'string',
'createTime': '2023-03-02T09:42:57.025Z',
'creator': 'string',
'id': 0,
'itemId': 0,
'version': 0
}
}
},
computed: {
oldStrToCompare() {
return JSON.stringify(this.oldStr, null, 2) //重点! 格式化添加空格
},
newStrToCompare() {
return JSON.stringify(this.newStr, null, 2)//重点! 格式化添加空格
},
},
}
</script>
<style scoped>
.center {
max-height: 600px;
overflow-y: auto;
}
}
</style>
vue-code-diff : https://github.com/ddchef/vue-code-diff

- 干活,改日再议
版权声明:本文为hannah2233原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。