当我们在微信开发者工具创建一个项目之后,就会进入如下页面

资源管理器中各个文件的作用说明

小程序页面的组成部分

json配置文件的作用
-
json 是一种数据格式,在实际开发中,JSON总是以
配置文件
的形式出现。小程序项目中也不例外;通过不同的.json配置文件, 可以对小程序项目进行不同级别的配置
那么小程序中总共有4中json配置文件

app.json 文件

project.config.json 配置文件

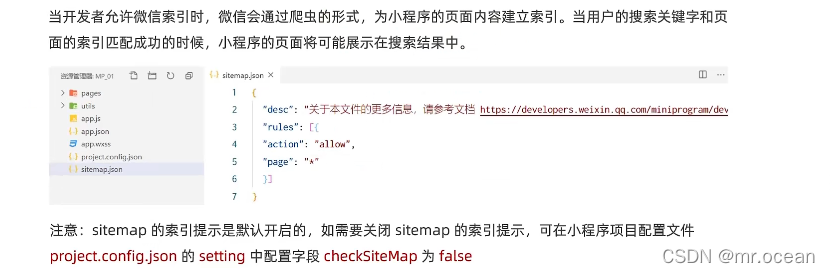
sitemap.json 文件
- 微信已开放小程序内搜索, 类似与PC网页的SEO。setmap.json 文件用来配置小程序页面是否允许微信索引

页面.json 配置文件
小程序中的每一个页面, 可以使用.json 文件来对本页面的窗口外观进行配置, 页面中的配置选项会覆盖 app.json的window中相同的配置项,例如:

版权声明:本文为qq_45020131原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。