项目运行
环境配置:
Node.js
最新版
+ V
s
code + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express
框架
+ N
ode
.js+ Vue 等等组成,B/S模式 +Vscode管理
+前后端分离
等等。
环境需要
1.运行环境:最好是Nodejs
最新版
,我们在这个
版本
上
开发
的。其他版本理论上也可以。
2.
开发
环境:
Vs
code
或Hbu
ilderX都可以。推荐
Hbu
ilderX;
3.
my
sql环境:
建议是用5
.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.
Na
vcat11:
这个版本不限
10
/
11/14/15
都可以。
;
Node.js毕设帮助,指导,
本
源码(见文末),调试部署
5.1系统功能模块
高校线上教学系统,在系统首页可以查看首页,课程信息,作业信息,交流论坛,试卷,公告资讯,个人中心,后台管理等内容,并进行详细操作,如图5-1所示。

图5-1系统首页界面图
学生注册,在学生注册页面通过填写学号,密码,确认密码,学生姓名,班级,专业,手机等内容完成学生注册,如图5-2所示。

图5-2学生注册界面图
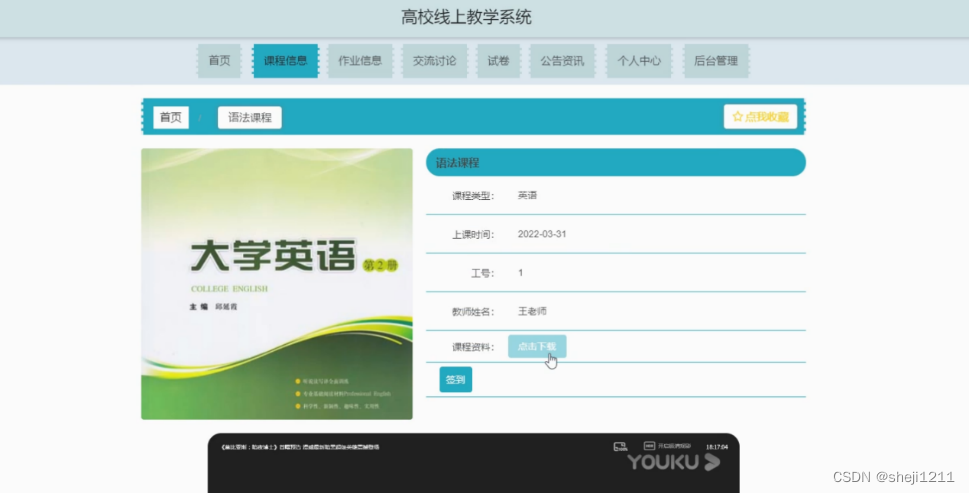
课程信息,在课程信息页面可以查看课程名称,课程类型,课程图片,上课时间,工号,教师姓名,课程资料,课程视频,课程介绍等内容,并进行签到,评论或收藏操作,如图5-3所示。

图5-3课程信息界面图
作业信息,在作业信息页面可以查看作业名称,图片,截至日期,作业要求,工号,教师姓名,班级,作业文件等内容,并进行提交作业操作;如图5-4所示。

图5-4作业信息界面图
个人中心,在个人中心页面通过填写学号,密码,学生姓名,性别,上传图片,班级,专业,手机等内容进行更新信息,根据需要对我的发布,考试记录,错题本,我的收藏进行详细操作,如图5-5所示。

图5-5个人中心界面图
5.2管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-6所示。

图5-6管理员登录界面图
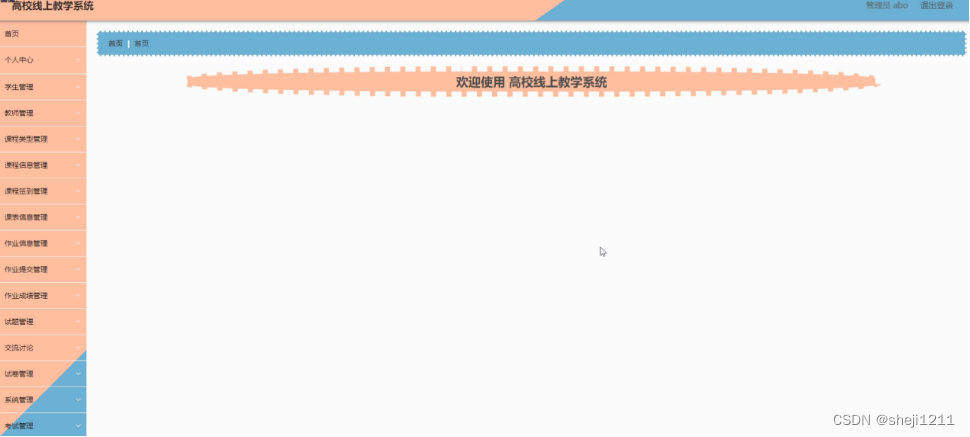
管理员登录系统后,可以对首页,个人中心,学生管理,教师管理,课程类型管理,课程信息管理,课程签到管理,课表信息管理,作业信息管理,作业提交管理,作业成绩管理,试题管理,交流论坛,试卷管理,系统管理,考试管理等进行相应的操作管理,如图5-7所示。

图5-7管理员功能界面图
学生管理,在学生管理页面可以对索引,学号,学生姓名,性别,头像,班级,专业,手机等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8学生管理界面图
教师管理,在教师管理页面可以对索引,工号,教师姓名,性别,头像,班级,昵称,电话等内容进行修改和删除等操作,如图5-9所示。

图5-9教师管理界面图
课程信息管理,在课程信息管理页面可以对索引,课程名称,课程类型,图片,上课时间,课程资料,课程视频,工号,教师姓名等内容进行详情,修改,查看评论和删除等操作,如图5-10所示。

图5-10课程信息管理界面图
课程签到管理,在课程签到管理页面可以对索引,学号,学生姓名,班级,工号,签到时间等内容进行详情,修改和删除等操作,如图5-11所示。

图5-11课程签到管理界面图
作业信息管理,在作业信息管理页面可以对索引,作业名称,图片,作业文件,截至日期,工号,教师姓名,班级等内容进行详情,修改和删除等操作,如图5-12所示。

图5-12作业信息管理界面图
作业提交管理,在作业提交管理页面可以对索引,作业名称,工号,教师姓名,提交作业,提交时间,学号,学生姓名等内容进行详情,修改和删除等操作,如图5-13所示。

图5-13作业提交管理界面图
系统管理,在公告资讯页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可对轮播图管理进行相应操作,如图5-14所示。

图5-14系统管理界面图
5.3学生功能模块
学生登录进入系统可以对首页,个人中心,课程签到管理,课表信息管理,作业提交管理,作业成绩管理等进行相应操作,如图5-15所示。

图5-15学生功能界面图
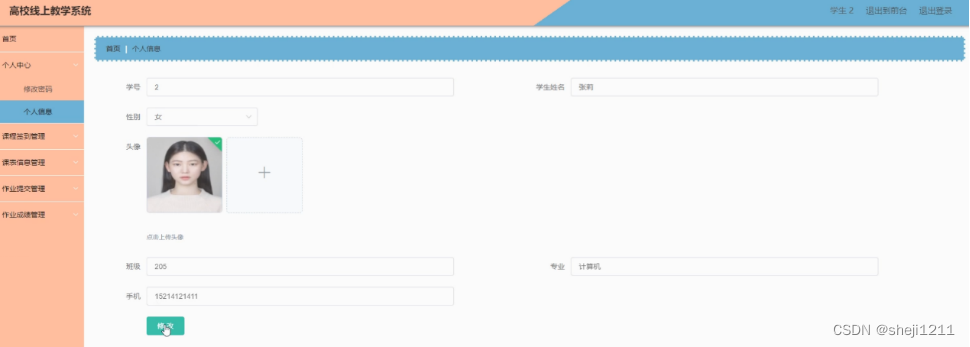
个人中心,在个人信息页面通过填写学号,学生姓名,性别,头像,班级,专业,手机等内容对个人信息进行修改操作,如图5-16所示。

图5-16个人中心界面图
课程签到管理,在课程签到管理页面可以对索引,学号,学生姓名,班级,工号,签到时间等内容进行详情和删除等操作,如图5-17所示。

图5-17课程签到管理界面图
5.4教师功能模块
教师登录进入系统可以对首页,个人中心,课程信息管理,课程签到管理,课表信息管理,作业信息管理,作业提交管理,作业成绩管理,试题管理,试卷管理,考试管理等进行相应操作,如图5-18所示。

图5-18教师功能界面图
个人中心,在个人信息页面通过填写工号,教师姓名,性别,头像,班级,昵称,电话等内容对个人信息进行修改操作,如图5-19所示。

图5-19个人中心界面图
课程信息管理,在课程信息管理页面可以对索引,课程名称,课程类型,图片,上课时间,课程资料,课程视频,工号,教师姓名等内容进行详情,修改,查看评论和删除等操作,如图5-20所示。

图5-20课程信息管理界面图
试题管理,在试题管理页面可以查看试卷,试题名称,分值,答案,类型等内容,并进行修改和删除等操作,如图5-21所示。

图5-21试题管理界面图
作业提交管理,在作业提交管理页面可以对索引,作业名称,工号,教师姓名,提交作业,提交时间,学号,学生姓名等内容进行详情,成绩发布和删除等操作,如图5-22所示。

图5-22作业提交管理界面图
Node.js毕设帮助,指导,
源码获取
,
调试部署