我在之前的文章中介绍了如何使用 jsPDF库来生成 pdf文件(点击查看)。而 jsPDF-AutoTable 作为一个 jsPDF的扩展库,可以很方便地在 pdf文件中添加表格,并且可以自由修改表格样式和皮肤。
一、安装与使用
1,安装配置
(2)将 dist文件夹里的 jspdf.plugin.autotable.js 复制到项目中来,并在页面上引用即可。
2,基本用法
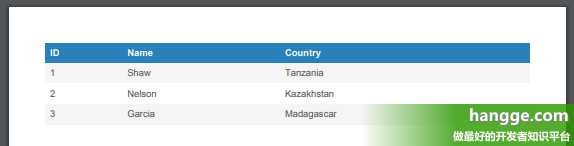
(1)下面生成一个具有简单表格的 pdf文件,具体效果如图所示:

(2)样例代码如下,列头和表格数据我们可以使用简单的数组形式:
//页面初始化
function init() {
//表格列头
var columns = [“ID”, “Name”, “Country”];
//表格数据
var rows = [
[1, “Shaw”, “Tanzania”],
[2, “Nelson”, “Kazakhstan”],
[3, “Garcia”, “Madagascar”]
];
//只支持pt(不支持 mm 或 in)
var doc = new jsPDF(‘p’, ‘pt’);
doc.autoTable(columns, rows);
doc.save(‘table.pdf’);
}
(3)也可使用如下这种数组中包含对象的形式:
//表格列头
var columns = [
{title: “ID”, dataKey: “id”},
{title: “Name”, dataKey: “name”},
{title: “Country”, dataKey: “country”}
];
//表格数据
var rows = [
{“id”: 1, “name”: “Shaw”, “country”: “Tanzania”},
{“id”: 2, “name”