最近开发使用Glide加载图片到RecyclerView的item中的ImageView,发现重新刷新时每个ImageView都会闪烁一下
在网上找了很多解决方案:
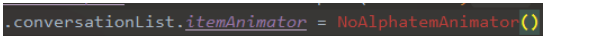
1.更改RecyclerView中的 DefaultItemAnimator 类中的 animateChangeImpl() 方法,去掉透明度变化

然后再将更改好的类设置给RecyclerView

发现没什么用
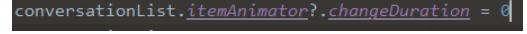
2.更改RecyclerView的动画时间为0

首先说明上面两种方式都是更改RecyclerView的动画,这个动画是针对整个item的,对图片单独加载没啥用,至于别人为什么可以生效,咱才疏学浅,搞不懂
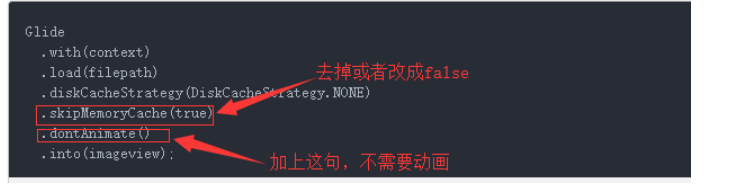
3.更改Glide的加载,把跳过内存缓存的选项去掉,或设为false,以及加上不需要动画

发现也没什么用,暂时没弄懂为啥,毕竟这个dontAnimate()的源码我还没看,不知道原理和干啥用的
Glide.with(context)
.load(drawable)
.apply(RequestOptions.bitmapTransform(new RoundedCorners((int) context.getResources().getDimension(R.dimen.dp_10))))//圆角半径
.skipMemoryCache(true)
.dontAnimate()
.into(new SimpleTarget<Drawable>() {
@Override
public void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {
holder.item_add_image_aiv.setImageDrawable(resource);
}
});
大致意思就是把设置图片的这个动作自己做,不交给Glide,就解决了闪烁问题,原因可能是Glide在设置图片上加了什么动画或者其他操作吧